7.8. Элементы форм
В модели формы поле ввода, как правило, идет в паре с текстовой меткой (теги <label> и <input>
используются вместе). Такая пара также называется элементом модели формы.
Аналогично полю HTML-формы, элемент модели формы может содержать имя и другие (опциональные) атрибуты (например, "id", "class" и т.д.) Кроме того, вы можете задать элементу опции; опции главным образом позволяют вам указывать текст и атрибуты для метки элемента.
Все элементы модели формы наследуются от базового класса Element, который также принадлежит
компоненту Zend\Form. Базовый класс Element реализует интерфейс ElementInterface.
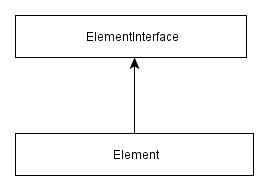
Диаграмма наследования классов показана на рисунке 7.11
 Figure 7.11. Наследование классов элементов форм
Figure 7.11. Наследование классов элементов форм
Перечисленные в таблицах 7.3 - 7.7 классы элементов форм расширяют базовый класс Element.
Эти классы содержатся в пространстве имен Zend\Form\Element.
| Имя класса | Описание |
|---|---|
Button |
Кнопка. |
Checkbox |
Флажок. |
File |
Поле файла. |
Hidden |
Скрытое поле. |
Image |
Поле изображения. |
Password |
Поле пароля. |
Radio |
Переключатель. |
Select |
Выпадающий список. |
Submit |
Кнопка отправки формы. |
Text |
Универсальное поле ввода текста. |
Textarea |
Многострочная текстовая область. |
| Имя класса | Описание |
|---|---|
Color |
Выбор цвета. |
Date |
Выбор даты. |
DateTime |
Дата/время (с временной зоной). |
DateTimeLocal |
Дата/время (без временной зоны). |
Email |
Поле электронной почты. |
Month |
Поле ввода месяца. |
Number |
Поле ввода текста, принимающее числа. |
Time |
Поле ввода текста для времени. |
Url |
Поле ввода текста для URL. |
Week |
Поле ввода текста для дней недели. |
Range |
Поле диапазона (ползунок). |
| Имя класса | Описание |
|---|---|
MultiCheckbox |
Группа связанных флажков. |
DateTimeSelect |
Выбор даты и времени. |
DateSelect |
Выбор даты. |
MonthSelect |
Выбор месяца. |
| Имя класса | Описание |
|---|---|
Captcha |
Изображение для проверки того, является ли клиент человеком. |
Csrf |
Предотвращение межсайтовой подделки запроса. |
| Имя класса | Описание |
|---|---|
Collection |
Коллекция элементов. |
Как видите, элементы форм, предоставляемые ZF3, имеют отображение на поля ввода HTML4 и HTML5 (мы обсудили это в начале раздела).
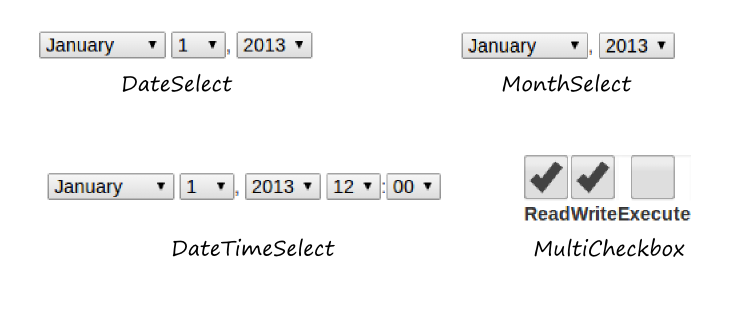
Для вашего удобства ZF3 также предоставляет несколько "составных" полей. Поле MultiCheckbox,
например, составлено из группы типичных флажков, связанных друг с другом. Элементы DateTimeSelect,
DateSelect и MonthSelect аналогичны соответствующим HTML5-элементам, но имеют также поля выбора.
Преимущество таких элементов в том, что они поддерживаются всеми браузерами, в отличие от
соответствующих полей HTML5.
 Figure 7.12. Составные поля форм
Figure 7.12. Составные поля форм
Помимо этого, ZF3 предоставляет поля форм "безопасноти" Captcha и Csrf, которые могут быть использовать
для повышения безопасности. Элемент Captcha - это графический элемент (изображение), который размещается
на форме для проверки, кем является пользователь сайта: человеком или роботом. Элемент Csrf не имеет
визуального представления и используется для предотвращения хакерских атак, связанных с межсайтовой подделкой
запроса 20.
20) Межсайтовая подделка запроса (или CSRF - Cross-Site Request Forgery) - использование уязвимостей веб-сайта, посредством которого неразрешенные команды передаются от доверенного пользователя.
Существует еще один особый элемент форм, называемый Collection. Этот элемент аналогичен набору полей,
так как позволяет вам сгруппировать связанные элементы форм. Однако, он предназначен для добавления
элементов форм динамически, привязывая массив объектов к форме.
7.8.1. Добавление элементов к модели формы
Методы, наследуемые базовым классом Form от класса Fieldset используются для добавления
элементов (и наборов полей) к модели формы. Эти методы описаны в таблице 7.8.
| Имя метода | Описание |
|---|---|
add($elementOrFieldset, $flags) |
Присоединяет элемент (или набор полей). |
has($elementOrFieldset) |
Проверяет, присоединен ли определенный элемент |
get($elementOrFieldset) |
Извлекает заданный по имени элемент (или набор полей) |
getElements() |
Извлекает все присоединенные элементы. |
getFieldsets() |
Извлекает все присоединенные наборы полей. |
count() |
Возвращает количество присоединенных элементов/наборов полей. |
remove($elementOrFieldset) |
Удаляет элемент (или набор полей). |
В частности, нас интересует метод add(), используемый для добавления элемента
к форме. Этот метод принимает два аргумента: первый, $elementOrFieldset, - элемент,
который нужно добавить, а второй, $flags, - флаги (необязательны).
Параметр $elementOrFieldset может быть либо экземпляром класса, наследуемого от
Element (или Fieldset), либо массивом, описывающим элемент, который должен быть создан.
Опциональный аргумент $flags - это массив, который может содержать набор следующих ключей:
name (позволяет задать имя элемента) и priority (позволяет указать начинающийся с нуля индекс
в списке, куда нужно вставить элемент). Если не указан флаг приоритета, элемент будет вставлен в
конец списка элементов модели формы.
Ниже мы предоставим два примера кода, иллюстрирующие возможные способы добавления элементов к форме.
7.8.2. Метод 1: Передача экземпляра элемента
Следующий фрагмент кода создает экземпляр класса Zend\Form\Element\Text и добавляет элемент
к модели формы:
<?php
namespace Application\Form;
// Определяем псевдоним для имени класса
use Zend\Form\Form;
use Zend\Form\Element\Text;
// Модель формы обратного вызова
class ContactForm extends Form
{
// Конструктор.
public function __construct()
{
// Создаем поля форм ...
$element = new Text(
'subject', // Имя элемента
[ // Массив опций
'label'=> 'Subject' // Текстовая метка
]);
$element->setAttribute('id', 'subject');
// Добавляем поле "subject" к форме
$this->add($element);
}
}
Так, мы создали экземпляр класса Zend\Form\Element\Text (строка 15). Конструктор класса принимает
два параметра: имя элемента ("subject") и массив опций (в примере выше мы указали текстовую
метку "Subject").
Кроме этого, вы можете настроить элемент, используя методы, предоставляемые базовым классом Element.
Например, в строке 20, мы задали атрибут "id" с помощью метода setAttribute(). В таблице 7.9
представлены методы (самые важные) базового класса Element, которые могут быть использованы для
настройки элемента формы.
| Имя метода | Описание |
|---|---|
setName($name) |
Задает имя элемента. |
getName() |
Извлекает имя элемента. |
setOptions($options) |
Задает опции. |
getOptions($options) |
Извлекает опции. |
getOption($option) |
Извлекает заданную опцию. |
setAttribute($key, $value) |
Устанавливает один атрибут элемента. |
getAttribute($key) |
Извлекает один атрибут элемента. |
removeAttribute($key) |
Удаляет атрибут. |
hasAttribute($key) |
Проверяет, есть ли такой атрибут. |
setAttributes($arrayOrTraversable) |
Устанавливает несколько атрибутов за раз. |
getAttributes() |
Извлекает все атрибуты разом. |
clearAttributes() |
Удаляет все атрибуты разом. |
setValue() |
Задает значение элемента. |
getValue() |
Извлекает значение элемента. |
setLabel() |
Устанавливает метку, используемую для этого элемента. |
getLabel() |
Извлекает строку метки, используемой для этого элемента. |
setLabelAttributes() |
Задает атрибуты для использования с меткой. |
getLabelAttributes() |
Получает атрибуты для использования с меткой. |
setLabelOptions() |
Задает опции для конкретной метки. |
getLabelOptions() |
Извлекает опции для конкретной метки. |
7.8.3. Метод 2: Использование описания в виде массива
Второй пример (эквивалентный первому), который показан ниже, показывает, как использовать описание в виде массива для добавления элемента к форме. Этот метод более предпочтителен, так как требует меньше кода.
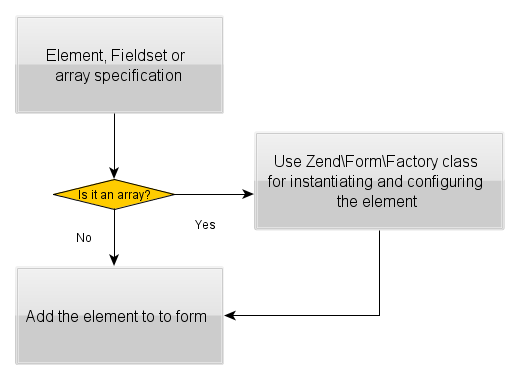
При использовании описания в виде массива для добавления элемента к форме, элемент будет инстанцирован и настроен автоматически. Это выполняется внутренне с помощью класса фабрики
Zend\Form\Factory(показано на рисунке 7.13).
 Figure 7.13. Алгоритм метода add()
Figure 7.13. Алгоритм метода add()
<?php
namespace Application\Form;
// Определяем псевдоним для имени класса
use Zend\Form\Form;
//Модель формы обратной связи
class ContactForm extends Form
{
// Конструктор.
public function __construct()
{
// Добавляем поле "subject"
$this->add([
'type' => 'text', // Тип элемента
'name' => 'subject', // Имя поля
'attributes' => [ // Массив атрибутов
'id' => 'subject',
],
'options' => [ // Массив опций
'label' => 'Subject', // Текстовая метка
],
]);
}
}
В строке 14 мы вызываем метод модели формы add(), чтобы добавить элемент к форме.
Мы передаем описание элемента методу add() в виде массива. Массив имеет следующие
ключи:
ключ
type(строка 15) определяет имя класса для инстанцирования элемента. Вы можете использовать как полностью определенное имя класса (например,Text::class), так и его псевдоним 21 (например, "text").ключ
name(строка 16) определяет имя поля ("subject").ключ
attributes(строка 17) определяет список HTML-атрибутов для задания (в примере мы задаем атрибут "id").ключ
options(строка 18) позволяет указать текстовую метку для элемента.
21) Если вы не понимаете, откуда мы берем псевдонимы элементов, вам следует знать,
что они определяются внутри класса Zend\Form\FormElementManager\FormElementManagerTrait.



