6.2. Fichier Layout dans ZF3
Les pages de votre site ont généralement une structure commune qui peut être partagée entre elles.
Par exemple, une page typique a la déclaration <!DOCTYPE>> pour identifier le document HTML et les
éléments <head> et <body> :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Welcome</title>
<!-- Inclure les metas, les feuilles de style et les scripts ici --->
</head>
<body>
<!-- Inclure le contenu de la page ici -->
</body>
</html>
L'élément <head> contient le titre de la page, les méta-informations et les références aux feuilles de
style et aux scripts inclus. L'élément <body> contient le contenu de la page, comme l'image du logo,
la barre de navigation, le texte de la page et le footer avec les informations de copyright.
Avec Zend Framework 3, vous définissez cette structure commune avec un fichier template "maître" appelé le layout. Le layout "décore" les autres vues.
Le layout comporte généralement un emplacement dans lequel ZF3 place le contenu spécifique à une page particulière (voir la figure 6.2 par exemple).
 Figure 6.2. Emplacement du contenu dans un fichier layout
Figure 6.2. Emplacement du contenu dans un fichier layout
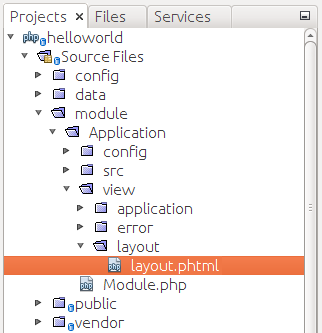
Dans l'application Squelette, le template layout par défaut s'appelle layout.phtml et se trouve dans le répertoire view/layout du module Application (voir la figure 6.3 par exemple).
Regardons le fichier template layout.phtml plus en détails. Ci-dessous, le contenu complet du fichier est présenté :
<?= $this->doctype() ?>
<html lang="en">
<head>
<meta charset="utf-8">
<?= $this->headTitle('ZF Skeleton Application')
->setSeparator(' - ')->setAutoEscape(false) ?>
<?= $this->headMeta()
->appendName('viewport', 'width=device-width, initial-scale=1.0')
->appendHttpEquiv('X-UA-Compatible', 'IE=edge')
?>
<!-- Le styles -->
<?= $this->headLink(['rel' => 'shortcut icon', 'type' => 'image/vnd.microsoft.icon',
'href' => $this->basePath() . '/img/favicon.ico'])
->prependStylesheet($this->basePath('css/style.css'))
->prependStylesheet($this->basePath('css/bootstrap-theme.min.css'))
->prependStylesheet($this->basePath('css/bootstrap.min.css'))
?>
<!-- Scripts -->
<?= $this->headScript()
->prependFile($this->basePath('js/bootstrap.min.js'))
->prependFile($this->basePath('js/jquery-2.2.4.min.js'))
?>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo $this->url('home') ?>">
<img src="<?= $this->basePath('img/zf-logo.png') ?>"
alt="Zend Framework <?= \Application\Module::VERSION ?>"/>
Skeleton Application
</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="<?= $this->url('home') ?>">Home</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<?= $this->content; ?>
<hr>
<footer>
<p>© 2005 - <?= date('Y') ?> by Zend Technologies Ltd.
All rights reserved.
</p>
</footer>
</div>
<?= $this->inlineScript() ?>
</body>
</html>
Vous pouvez voir que le fichier layout.phtml (en tant que template de vue habituel) est constitué de balises HTML mélangées à des fragments de code PHP. Lorsque le template effectue son rendu, ZF3 traite les fragments PHP et génère une page HTML visible pour les utilisateurs du site.
La ligne 1 ci-dessus génère la déclaration <!DOCTYPE> 10 de la page HTML avec l'aide de vue
Doctype.
10) La déclaration <!DOCTYPE> apparait en premier dans le document HTML, avant la balise
<html>. La déclaration informe le navigateur au sujet la version de HTML
dans laquelle la page est écrite (sur notre site, nous utilisons un doctype
conforme à la norme HTML5).
La ligne 3 définit l'élément <html> représentant la racine du document HTML. La balise <html> est suivie
de la balise <head> (ligne 4), qui contient un titre pour le document, et peut inclure d'autres
informations telles que des scripts, des styles CSS et des méta-données.
A la ligne 5, la balise <meta> indique au navigateur que les caractères du document sont encodés en UTF-8 11.
11) L'UTF-8 permet d'encoder n'importe quel caractère dans n'importe quel alphabet à travers le monde, c'est pourquoi il est recommandé pour l'encodage des pages web.
A la ligne 6, nous avons l'aide de vue HeadTitle qui permet de définir le titre de la page
("ZF Skeleton Application"). Le titre sera affiché dans la légende du navigateur web. La méthode setSeparator()
est utilisée pour définir le caractère séparateur pour les titres de page composés12;
La méthode setAutoEscape() améliore la sécurité en échappant les caractères dangereux du titre de la page.
12) Un titre de page "composé" se compose de deux parties : la première partie ("ZF Skeleton Application") est définie par le layout tandis que la seconde partie - définie par une page particulière - est ajoutée au premier. Par exemple, pour la page À propos de votre site, vous aurez "A Propos - ZF Skeleton Application", et pour la page Documentation vous aurez quelque chose comme "Documentation - ZF Skeleton Application".
A la ligne 9, l'aide de vue HeadMeta permet de définir la balise <meta name="viewport"> contenant des
méta-données pour le navigateur web afin de contrôler la mise en page sur différents types de périphériques,
y compris les navigateurs mobiles. La propriété width contrôle la taille de la fenêtre, tandis que la
propriété initial-scale contrôle le niveau de zoom lorsque la page est chargée. Cela rend la mise en page
web "sensible" à la taille de la fenêtre de l'appareil.
À la ligne 15, l'aide de vue HeadLink permet de définir les balises <link>. Avec les balises <link>,
vous définissez généralement le "favicon" de la page (situé dans le fichier AAPP_DATA/public/img/favicon.ico)
et les feuilles de style CSS.
Aux lignes 17-19, les feuilles de style communes à toutes les pages de site sont incluses par la méthode
prependStylesheet() de l'aide de vue HeadLink. N'importe quelle page de notre site chargera trois
fichiers de feuille de style CSS : bootstrap.min.css (la version minifiée de Twitter Bootstrap CSS Framework),
bootstrap-theme.min.css (la feuille de style de thème Bootstrap minifiée) et style.css (fichier CSS nous
permettant de définir nos propres règles CSS en remplaçant les règles CSS Bootstrap).
Les lignes 23-25 incluent les fichiers JavaScript que toutes vos pages vont charger. Les scripts sont
exécutés par le navigateur web du client, ce qui permet d'introduire des fonctionnalités interactives pour
vos pages. Nous utilisons les scripts bootstrap.min.js (version minifiée de Twitter Bootstrap) et
jquery-3.1.0.min.js (version minifiée de la bibliothèque jQuery). Tous les scripts se trouvent dans le
répertoire AAPP_DIR/public/js.
La ligne 28 définit la balise <body>, le corps du document qui contient tout le contenu du document,
tel que la barre de navigation, le texte, les liens, les ../en/images, les tableaux, les listes, etc.
Aux lignes 29-52, vous pouvez reconnaître la définition de la barre de navigation Bootstrap. L'application squelette utilise la barre de navigation pliable avec le thème dark inverse. La barre de navigation contient un lien unique Home.
Si vous regardez les lignes 53 à 61, vous devriez remarquer l'élément <div> avec la classe container
qui indique l'élément conteneur pour le système de grille.
Vous pouvez ainsi utiliser le système de grille Bootstrap pour organiser le contenu de vos pages.
La ligne 54 est très importante, car cette ligne inclut le code PHP qui représente l'espace réservé au contenu de la page dont nous avons parlé au début de cette section. Lorsque le moteur de rendu de page ZF3 traite le template, il renvoie le contenu de la page ici.
Les lignes 56 à 60 définissent la zone de pied de page (footer). Le pied de page contient les informations de copyright comme "2018 by Zend Technologies Ltd. Tous droits réservés." Vous pouvez remplacer cette information par votre propre nom d'entreprise.
La ligne 62 est l'espace réservé aux scripts JavaScript chargés par la page appelée. L'aide de vue
InlineScript écrira ici tous les scripts que vous déclarez (nous verrons plus loin dans ce chapitre la déclaration des scripts
JavaScript).
Enfin, les lignes 63 à 64 contiennent les balises de fermeture du corps et du document HTML.