6.1. Introduction aux feuilles de style CSS et à Twitter Bootstrap
Dans un site basé sur ZF3, pour définir l'apparence visuelle et le style des pages, des feuilles de style CSS sont utilisées. Ces fichiers CSS 9 sont généralement stockés dans le répertoire APP_DIR/public/css.
9) Si vous êtes novice en matière de CSS, référerez vous à l'excellent tutoriel CSS de W3Schools en visitant ce lien.
Comme les règles CSS peuvent être assez complexes et nécessitent un ajustement laborieux et les compétences d'un designer, elles peuvent être séparées dans une «bibliothèque» (framework). Similaire aux frameworks PHP, les frameworks CSS permettent la réutilisation du code.
Aujourd'hui, plusieurs frameworks CSS existent sur le marché et l'un d'entre eux est Twitter Bootstrap . Initialement conçu par Twitter pour unifier l'apparence de leurs propres outils web, Bootstrap est devenu un framework CSS populaire, permettant de rendre votre site professionnel et attrayant même si vous n'avez pas les compétences avancées d'un designer et sans avoir besoin de créer règles CSS de base (mais, bien sûr, vous pouvez définir vos propres règles CSS personnalisées en plus de Bootstrap pour personnaliser l'apparence de votre site). Bootstrap est distribué gratuitement sous la licence Apache v.2.0.
Twitter Bootstrap est livré avec Zend Skeleton Application, vous pouvez donc l'utiliser directement. Alternativement, vous pouvez télécharger la dernière version de Bootstrap à partir de la page officielle du projet.
Bootstrap est généralement utilisé les raisons suivantes :
Il fournit un reset CSS qui est une feuille de style définissant des styles pour tous les éléments HTML possibles. Cela garantit que votre site web aura la même apparence dans tous les navigateurs.
Il fournit les règles CSS de base qui définissent le style de typographie (titres et texte), les tableaux, les formulaires, les boutons, les images, etc.
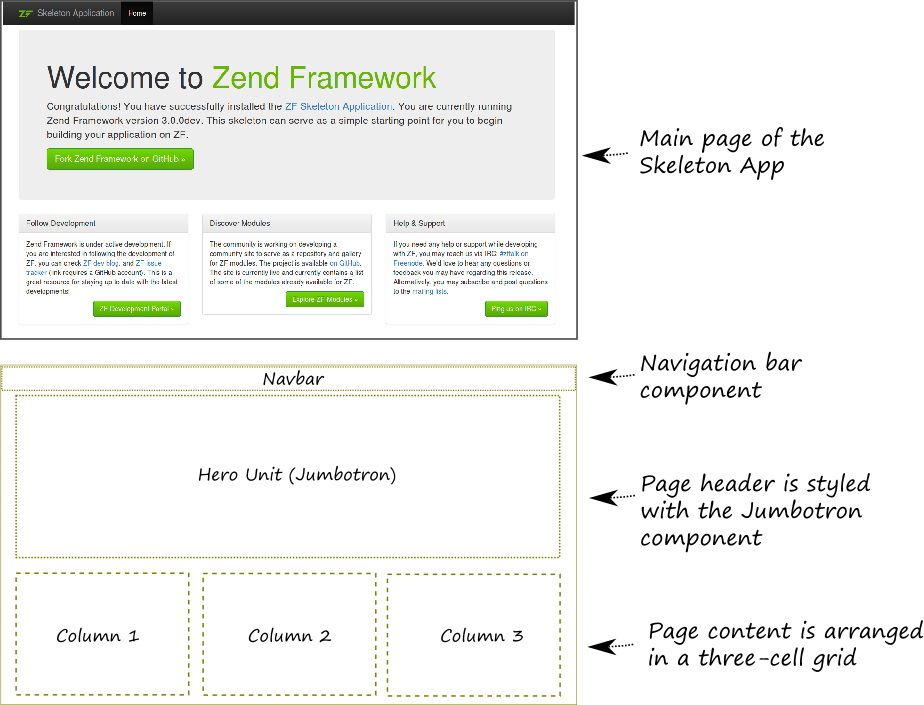
Il définit le système de grille. Le système de grille permet d'organiser les éléments sur votre page dans une structure de type grille. Par exemple, regardez la page principale de l'application Squelette (figure 6.1), nous avons une grille composée de trois colonnes.
Il définit des composants d'interface web utiles comme les menus déroulants, les barres de navigation, les fils d'ariane, la pagination, etc. Par exemple, sur la page principale de l'application squelette, il y a le composant Barre de navigation en haut, et le composant header (également appelé Hero Unit ou Jumbotron) sous la barre de navigation. Ces composants sont très pratiques sur n'importe quel site web.
Il inclut des extensions JavaScript qui permettent de rendre les composants d'interface fournis avec Bootstrap plus interactifs. Par exemple, JavaScript est utilisé pour animer les menus déroulants et afficher les "boîtes de dialogue modales".
 Figure 6.1. Page principale de l'application squelette et sa mise en page
Figure 6.1. Page principale de l'application squelette et sa mise en page
Si vous débutez avec Twitter Bootstrap, nous vous recommandons de vous reporter à
l'[Annexe C. Introduction à Twitter Bootstrap](#bootstrap), où vous trouverez plus d'informations sur l'utilisation de Bootstrap et de ses composants.



