6.3. Modification du layout par défaut
Pour expliquer comment vous pouvez définir votre propre mise en page, nous allons modifier le layout d'origine de l'application Zend Skeleton. Nous voulons lui faire afficher "Hello world" en titre de page, "Hello world!" en en-tête en haut de page avec la barre de navigation et le fil d'ariane en-dessous, l'espace réservé au contenu de la page au milieu et un footer avec les informations sur les droits d'auteur.
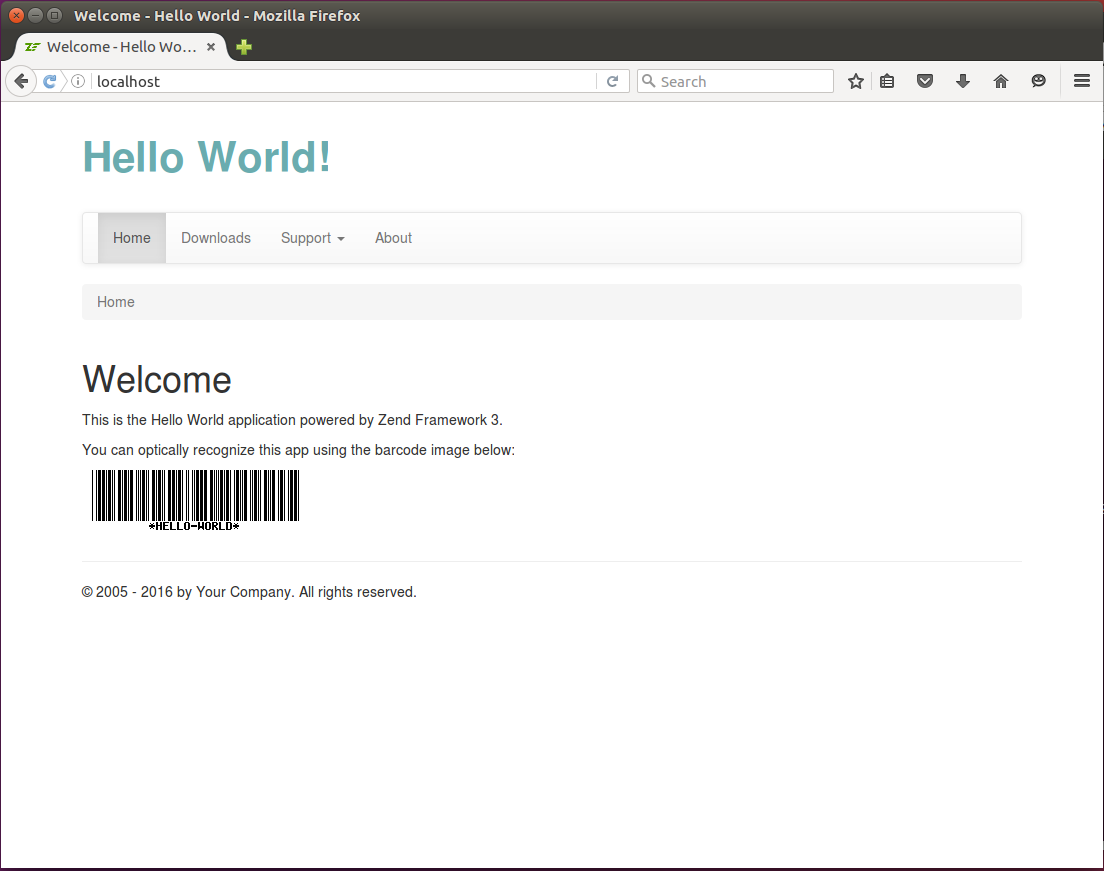
To demonstrate how you can define your own page layout, we will modify the original layout of the Zend Skeleton Application website. We want to make it display the "Hello world" page title, the "Hello world!" header text at the top, the navigation bar and breadcrumbs below the header, page content placeholder in the middle of the page, and the footer with the copyright information at the bottom (see figure 6.4 for an example of what we are trying to achieve).
 Figure 6.4. Mise en page souhaitée
Figure 6.4. Mise en page souhaitée
Commençons par le titre de page "Hello World". Nous remplaçons les lignes 6-7 dans le fichier layout.phtml comme ceci :
<?= $this->headTitle('Hello World')->setSeparator(' - ')->setAutoEscape(false) ?>
Ensuite, nous utiliserons le système de grille fourni par Bootstrap pour organiser les blocs principaux.
Remplacez le code HTML de l'élément <body> (lignes 28-63) par le suivant :
<body>
<div class="container">
<div class="row">
<!-- Page header -->
<div class="col-md-4">
<div class="app-caption">Hello World!</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Navigation bar -->
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Breadcrumbs -->
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Page content placeholder -->
<?= $this->content; ?>
</div>
</div>
<div class="row">
<div class="col-md-12">
<hr>
<p>© 2005 - <?= date('Y') ?> by Your Company. All rights reserved.</p>
</div>
</div> <!-- /container -->
<?php echo $this->inlineScript() ?>
</body>
Dans le code ci-dessus, nous avons défini l'élément <div> avec la classe container et placé les éléments
<div> de la grille à l'intérieur de celle-ci. La grille se compose de 5 lignes:
L'en-tête de page contenant le texte "Hello World!" (lignes 3-8). Le texte de l'en-tête couvre quatre colonnes de la grille. Pour le style du texte, nous utilisons notre classe CSS personnalisée
app-caption(nous définirons cette classe dans le fichier style.css un peu plus tard).Nous avons laissé l'espace pour le composant «barre de navigation» à la ligne 11.
À la ligne 22, nous avons l'espace dédié au contenu de la page. Lorsque le moteur de rendu évalue la page, il renvoie la valeur de la variable
$content, de sorte que le contenu de la page sera placé ici.Et aux lignes 25-29, nous mettons le pied de page (fooyer) avec le texte "(c) 2013 by Your Company. All rights reserved." Vous pouvez modifier ce texte et remplacer le nom de votre entreprise ici si vous le souhaitez.
Ensuite, nous mettons la barre de navigation dans la ligne de la grille correspondante:
<!-- Navigation bar -->
<nav class="navbar navbar-default" role="navigation">
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="<?= $this->url('home') ?>">Home</a>
</li>
<li>
<a href="<?= $this->url('application', ['action'=>'downloads']) ?>">
Downloads
</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Support <b class="caret"></b>
<ul class="dropdown-menu">
<li>
<a href="<?= $this->url('doc', ['page'=>'contents']) ?>">
Documentation
</a>
</li>
<li>
<a href="<?= $this->url('static', ['page'=>'help']) ?>">
Help
</a>
</li>
</ul>
</a>
</li>
<li>
<a href="<?= $this->url('about') ?>">About</a>
</li>
</ul>
</div>
</nav>
Dans le code ci-dessus, nous avons utilisé le composant d'interface navbar fourni par Bootstrap. Nous avons
également utilisé l'aide de vue Url pour insérer les liens vers les éléments de
navigation.
Nous avons discuté de l'utilisation de l'aide de vue
Urldans la section Générer une URL à partir d'une route de Routage.
Ensuite, placez le composant breadcrumbs (fil d'arianne dans la ligne de grille correspondante :
<!-- Breadcrumbs -->
<ol class="breadcrumb">
<li class="active">Home</li>
</ol>
Enfin, nous devons fournir quelques règles CSS personnalisées pour affiner l'aspect et la convivialité. Nous définissons nos propres règles CSS dans la feuille de style style.css.
Nous voulons que le texte d'en-tête "Hello World!" utilise une police plus grande en gras et une jolie couleur. Pour ce faire, ouvrez le fichier style.css et ajoutez les lignes suivantes à la fin :
div.app-caption {
padding: 25px 0px;
font-size: 3.0em;
font-weight: bold;
color: #6aacaf
}
Dans le code CSS ci-dessus, nous avons créé la classe app-caption qui peut être appliquée à l'élément <div>
et définissant un padding de 25 pixels, une taille de police plus grande, un texte en gras et
la valeur hexadécimale de la couleur RVB du texte.
Par défaut, dans l'application squelette, la barre de navigation est épinglée en haut de la page et
la règle CSS du corps de la page définit un padding-top de 20 pixels pour lui laisser de la place.
Comme dans notre exemple Hello World nous avons décroché la barre de navigation du haut de la page et
l'avons placé dans le flux de la page, nous devons supprimer le padding-top. Pour ce faire, modifiez la
règle CSS du body dans le fichier style.css et faites en sorte qu'elle ressemble à celle ci-dessous :
body {
padding-bottom: 40px;
}
Bien, nous avons complété le template layout ! Pour voir le résultat de nos modifications, ouvrez le site dans votre navigateur, vous devriez voir une page comme dans la figure 6.4. Vous pouvez cliquer sur les liens dans la barre de navigation pour visiter les pages comme À propos ou Documentation. Le contenu d'une page particulière est placé dans l'espace dédié au contenu de notre layout.
Le résultat peut être vu en action dans l'exemple d'application Hello World fournit avec ce guide et disponible sur GitHub.



