7.7. A Form Model
A form model is usually a PHP class which creates a number of fields.
The base class for all form models is the Form class defined in the Zend\Form
component.
Fields in a form model can optionally be grouped into fieldsets. Moreover, the form model itself can be considered as a fieldset. This fact is reflected in form class inheritance (figure 7.10).
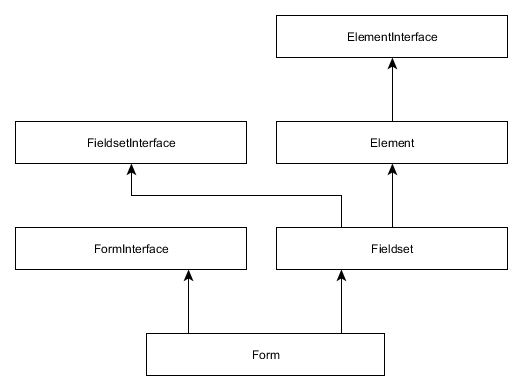
 Figure 7.10. Form class inheritance
Figure 7.10. Form class inheritance
As you can see from the figure, the Form class extends the Fieldset class.
The Fieldset class, in turn, is derived from the Element class which represents a single
form field and its attributes.
This class inheritance may look strange at first sight, but everything becomes logical if you remember that the
Formclass inherits methods for adding form fields from theFieldsetclass, and that it inherits methods for setting form attributes from theElementclass.
Below, we provide a stub model class for the feedback form from our previous examples:
<?php
namespace Application\Form;
use Zend\Form\Form;
// A feedback form model
class ContactForm extends Form
{
// Constructor.
public function __construct()
{
// Define form name
parent::__construct('contact-form');
// Set POST method for this form
$this->setAttribute('method', 'post');
// (Optionally) set action for this form
$this->setAttribute('action', '/contactus');
// Create the form fields here ...
}
}
As you can see, form models of the web site's Application module
(by convention) belong to Application\Form namespace (line 2).
In line 7, we define the ContactForm form model class which extends the Form base class.
In line 10, we define the constructor method for the class. Because we derive our form
model from the base Form class, we have to call the parent class' constructor to initialize
it (line 13). The parent class' constructor accepts an optional argument allowing it to set the form's name
('contact-form').
We can also set form data delivery method (POST) by using the setAttribute()
method provided by the base class (line 16). The setAttribute() takes two parameters:
the first one is the name of the attribute to set, and the second one is the value of the
attribute.
You also can set the form's "action" attribute (line 19) with the setAttribute() method, analogous to the way
you did with the "method" attribute. Actually, as you will see later, setting the form's "action" attribute is optional.
Setting the "action" attribute for the form is optional, because empty form action forces the browser to submit form data to the URL of the current page. This is sufficient in most scenarios, because usually you use the single controller action for both displaying the form and processing its data.
Form fields are typically created inside of the form model's constructor (look at line 21). In the next section, we will learn which form fields are available and how to add them to the form model.



