7.3. Стилизация HTML-форм с помощью Twitter Bootstrap
При разработке сайтов на базе ZF3 мы используем CSS-фреймворк Twitter Bootstrap, который предоставляет
стандартные CSS-правила для стилизации форм и полей форм. Чтобы применить CSS-правила к полю формы
(<input>, <textarea> и др.), нужно присвоить ему CSS-класс .form-control. Кроме того, при использовании
меток (labels) вместе с полями ввода, поместите пары "метка-поле ввода" внутрь элементов <div> с помощью CSS-класса .form-group.
Для кнопок отправки формы можно использовать класс .btn и класс темы (.btn-default, .btn-primary и т.п.)
Ниже представлен модифицированный пример формы обратной связи, который использует стилизацию Bootstrap.
<h1>Contact Us</h1>
<p>
Пожалуйста, заполните следующую форму для связи с нами.
Мы высоко ценим ваши отзывы.
</p>
<form name="contact-form" action="/contactus" method="post">
<div class="form-group">
<label for="email">Your E-mail</label>
<input name="email" type="text" class="form-control"
placeholder="name@example.com">
</div>
<div class="form-group">
<label for="subject">Subject</label>
<input name="subject" type="text" class="form-control"
placeholder="Type subject here">
</div>
<div class="form-group">
<label for="body">Message Body</label>
<textarea name="body" class="form-control" rows="6"
placeholder="Type message text here"></textarea>
</div>
<input name="submit" type="submit"
class="btn btn-primary" value="Submit">
</form>
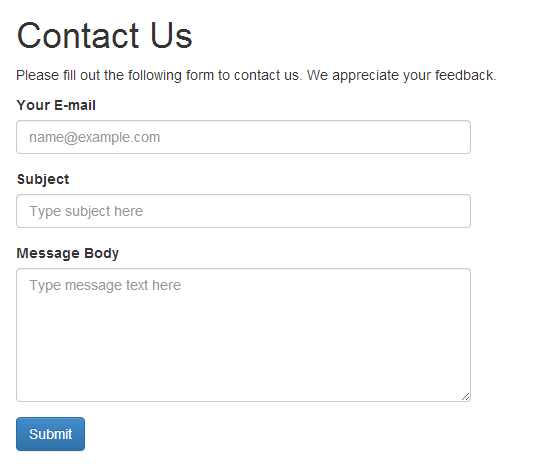
Визуализация формы показана на рисунке 7.5.
 Рисунок 7.5. Стилизованная форма обратной связи
Рисунок 7.5. Стилизованная форма обратной связи
Так как Twitter Bootstrap разработан для поддержки мобильных телефонов, планшетов и настольных компьютеров, он делает поля формы в ширину экрана. Это может сделать форму слишком широкой и сложной для понимания. Чтобы ограничить ширину формы, используйте предоставляемую Bootstrap сетку, как в примере ниже:
<div class="row">
<div class="col-md-6">
<form>
...
</form>
</div>
</div>
В данной HTML-разметке мы помещаем форму в ячейку шириной в 6 столбцов, что делает форму шириной в половину экрана.



