7.2. Об HTML-формах
Функциональность форм, предоставляемая Zend Framework 3, внутренне использует HTML-формы. По этой причине мы начнем с краткого введения в тему HTML-форм.
В HTML формы заключаются в теги <form> и </form>. Форма, как правило, состоит из
полей (fields): поля ввода текста, флажки (checkboxes), переключатели (radio buttons), кнопки отправки формы (submit buttons),
скрытые поля (hidden fields) и т.д. HTML имеет несколько тегов, предназначенных для определения полей форм:
<input>- определяет поле ввода, куда пользователь может ввести какие-либо данные (внешний вид и поведение поля зависят от его типа);<textarea>- многострочная текстовая область, которая может содержать неограниченное число символов;<button>- кликабельная кнопка19;<select>- выпадающий список;<option>- используется внутри элемента<select>для определения доступных элементов в выпадающем списке.
19) Поле <button> аналогично <input type="button">, однако оно предоставляет
дополнительные возможности, например, определение иконки на кнопке.
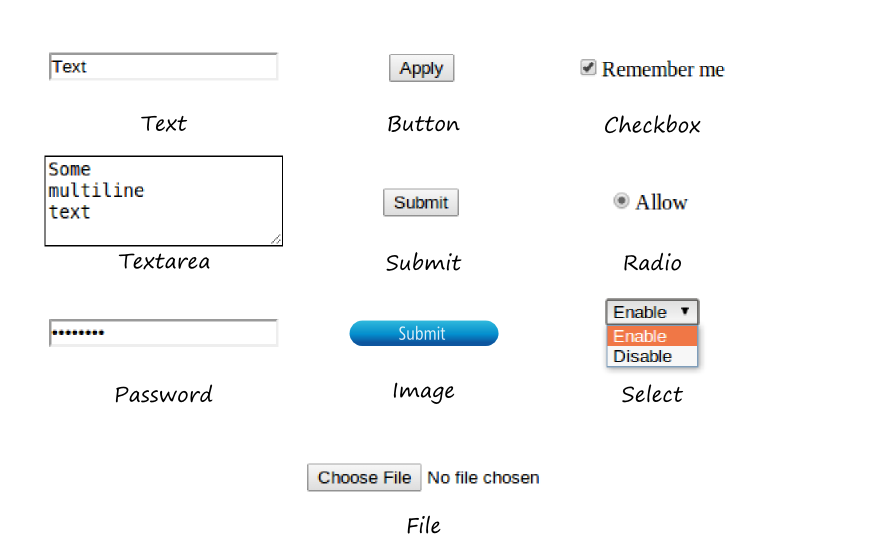
В таблице 7.1 вы можете посмотреть примеры определения полей HTML-форм. Рисунок 7.1 содержит соответствующие визуализации полей (за исключением "скрытого" типа поля, у которого нет визуального представления).
 Рисунок 7.1. Стандартные поля HTML-форм
Рисунок 7.1. Стандартные поля HTML-форм
| Поле | Определение |
|---|---|
| Поле ввода текста | <input type="text"> |
| Текстовая область | <textarea rows=4></textarea> |
| Пароль | <input type="password"> |
| Кнопка | <input type="button" value="Apply"> or <button type="button">Apply</button> |
| Кнопка отправки формы | <input type="submit" value="Submit"> |
| Изображение (графическая кнопка отправки) | <input type="image" src="button.jpg"> |
| Кнопка сброса | <input type="reset" value="Reset"> |
| Флажок | <input type="checkbox">Remember me</input> |
| Переключатель | <input type="radio" value="Radio">Allow</input> |
| Раскрывающийся список | <select><option>Enable</option><option>Disable</option></select> |
| Файл | <input type="file"> |
| Скрытое поле | <input type="hidden"> |
В HTML5 были представлены несколько новых типов полей форм (перечислены в таблице 7.2); рисунок 7.21 содержит соответствующие визуализации полей.
Поля HTML5 предоставляют более удобные способы для ввода наиболее часто используемых типов данных: чисел, дат, электронных почт, URL и т.д. Кроме того, при отправке формы браузер проверяет, корректный ли формат у введенных пользователем данных - и, если нет, браузер не допустит отправку формы и предложит пользователю исправить ошибку ввода.
| Поле | Определение |
|---|---|
| Выбор цвета | <input type="color"> |
| Дата | <input type="date"> |
| Дата/время (с временной зоной) | <input type="datetime"> |
| Дата/время (без временной зоны) | <input type="datetime-local"> |
| Адрес эл. почты | <input type="email"> |
| Число | <input type="number"> |
| Время | <input type="time"> |
| Месяц | <input type="month"> |
| Неделя | <input type="week"> |
| URL | <input type="url"> |
| Диапазон (ползунок) | <input type="range"> |
| Поле поиска | <input type="search" name="googlesearch"> |
| Номер телефона | <input type="tel"> |
7.2.1. Наборы полей (fieldsets)
Вы можете группировать связанные поля форм с помощью тега <fieldset>, как показано
в примере ниже. Опциональный тег <legend> позволяет определить заголовок полученной формы.
<fieldset>
<legend>Выберите способ оплаты:</legend>
<input type="radio" name="payment" value="paypal">PayPal</input>
<input type="radio" name="payment" value="card">Credit Card</input>
</fieldset>
Эта HTML-разметка сгенерирует группу как на рисунке 7.3:
7.2.2. Пример: Форма обратной связи "Contact Us"
Образец типичной HTML-формы представлен ниже
<form name="contact-form" action="/contactus" method="post">
<label for="email">E-mail</label>
<input name="email" type="text">
<br>
<label for="subject">Subject</label>
<input name="subject" type="text">
<br>
<label for="body">Message</label>
<textarea name="body" class="form-control" rows="6"></textarea>
<br>
<input name="submit" type="submit" value="Submit">
</form>
В примере выше у нас есть форма обратной связи, позволяющая пользователю
вводить свой адрес электронной почты, тему сообщения и текст, а затем
отправить их серверу. Определение формы начинается с тега <form> (строка 1).
Тег <form> содержит несколько важных атрибутов:
- Атрибут
nameуказывает имя формы ("contact-form"). - Атрибут
actionопределяет URL скрипта на стороне сервера, ответственного за обработку отправленной формы ("/contactus"). - Атрибут
methodопределяет метод (либо GET, либо POST), который будет использоваться для доставки данных формы. В этом примере мы используем (рекомендуемый) метод POST.
В строке 3 мы определяем поле ввода текста с помощью элемента <input> . Атрибут name указывает
имя поля ("email"). Атрибут type определяет назначение элемента (тип "text" означает, что поле ввода
предназначено для введения текста).
В строке 2 находится элемент <label>, представляющий собой метку для поля ввода
эл. почты (имя соответствующего поля ввода определяется атрибутом for элемента <label>).
В строках 5-6 аналогичным образом определены поле ввода "Subject" и его метка.
В строке 9 находится поле текстовой области, подходящее для ввода многострочного текста. Высота текстовой области (6 строк) определяется атрибутом 'rows'.
В строке 11 - кнопка отправки формы (элемент ввода с типом "submit").
Атрибут value позволяет установить текст заголовка для кнопки ("Submit").
Нажав на эту кнопку, пользователь отправит данные формы серверу.
Элементы разрыва строки <br> используются в строках 4, 7 и 10, чтобы расположить
Элементы управления формы одну под другой (иначе они будут расположены в одну строку).
Чтобы посмотреть, как выглядит эта форма, поместите код ее HTML-разметки в файл .html
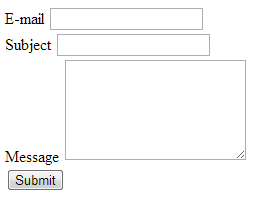
и откройте файл в браузере. Вы увидите визуализацию формы как на рисунке 7.4.
 Figure 7.4. Визуализация формы обратной связи
Figure 7.4. Визуализация формы обратной связи
Если вы введете какие-либо данные в форму обратной связи и нажмете кнопку Submit, браузер
отправит HTTP-запрос URL, указанному вами в атрибуте формы action. HTTP-запрос будет
содержать введенные вами данные.
7.2.3. Методы GET и POST
Для отправки данных форм серверу используются методы GET и POST, которые имеют важные технические отличия.
При использовании метода POST для отправки формы, данные отправляются в теле HTTP-запроса. Например, при нажатии кнопки Submit на форме обратной связи HTTP-запрос будет выглядеть так:
POST http://localhost/contactus HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 76
Accept: text/html,application/xhtml+xml,application/xml
Origin: null
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64)
Content-Type: application/x-www-form-urlencoded
email=name%40example.com&subject=Example+Subject&body=Hello%21&submit=Submit
Как видите, данные формы передаются в теле запроса (строка 10). Поля формы сцеплены в одну строку и затем URL-закодированы, чтобы заменить небезопасные символы разрешенными из таблицы ASCII.
В случае отправки формы методом GET, HTTP-запрос будет выглядеть следующим образом:
GET http://localhost/contactus?email=name%40example.com&subject=Example+Subject&body=Hello%21&submit=Submit HTTP/1.1
Host: localhost
Connection: keep-alive
Accept: text/html,application/xhtml+xml,application/xml
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64)
Accept-Encoding: gzip,deflate,sdch
В этом примере данные формы связаны, закодированы и отправлены как часть URL HTTP-запроса (строка 1), что делает URL длинным и сложным для чтения. Так как данные формы отправляются внутри URL, их легко могут увидеть посетители сайта.
В большинстве случаев вы будете использовать метод POST для отправки данных формы в теле запроса, потому что пользователю нет необходимости видеть данные в адресной строке браузера (особенно при отправке паролей или других уязвимых данных).
Заметим, что отправка данных формы с использованием метода POST не защищает ваши уязвимые данные (такие как пароли, номера кредитных карт и т.д.) от кражи. Для их защиты нужно направить HTTP-трафик через SSL-туннель (SSL расшифровывается как Secure Sockets Layer - уровень защищённых cокетов). Защищенные SSL-соединения используют схему https:// в URL веб-страниц. Чтобы включить SSL для вашего HTTP-сервера Apache, вам нужно будет получить SSL-сертификат от доверенного центра сертификации (например, VeriSign) и установить его на своем сервере.