Компоненты интерфейса Bootstrap
В этом разделе мы вкратце разберем полезные компоненты интерфейса, предоставляемые Twitter Bootstrap. Мы планируем использовать некоторые из этих компонентов в последующих примерах, и этот раздел должен дать вам представление о том, как можно использовать эти виджеты на своих веб-сайтах.
Панель навигации
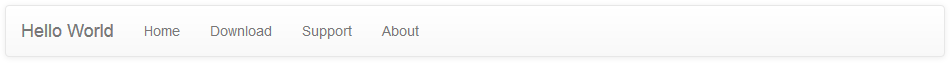
Панель навигации (navbar) обычно расположена в верхней части сайта и содержит ссылки на основные страницы вроде Home, Download, Support, About, и др. Twitter Bootstrap предоставляет красивую визуализацию этой панели (см. рисунок В.7):
 Рисунок В.7. Навигационная панель
Рисунок В.7. Навигационная панель
Как видно из рисунка, панель навигации, как правило, имеет заголовок (там может находиться название вашей организации) и ссылки на основные страницы. Чтобы добавить на страницу панель навигации, используйте следующий HTML-код:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">Hello World</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#">Download</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
В строке 1 мы использовали элемент <nav>, который содержит всю информацию о навигационной панели.
Связанный CSS-класс navbar. определяется Bootstrap и предоставляет базовый внешний вид панели
навигации. Класс .navbar-default указывает тему "по умолчанию" для панели.
Опциональный HTML-атрибут role позволяет
снабжать элементы страницы семантической информацией, извлекаемой машиной,
о назначении элемента. В этом примере атрибут сообщает, что элемент <nav> используется для навигации.
В строках 2-4 мы определяем область заголовка навигационной панели, где находится гиперссылка Hello World.
Гиперссылка названия организации обычно указывает на его главную страницу. Класс .navbar-brand
этой гиперссылки улучшает внешний вид текста.
В строках 5-10 мы определяем навигационные ссылки для страниц Home, Download, Support и About.
Эти ссылки организованы в неупорядоченный список <ul>. CSS-классы .nav и .navbar-nav
этого списка помещают его элементы в строку, а также устанавливают выделенное состояние элемента.
Выпадающее меню
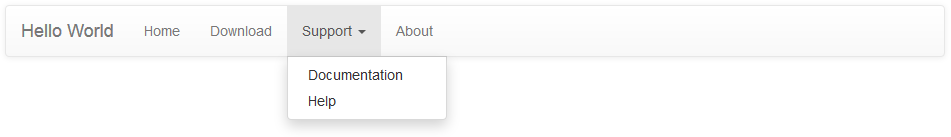
С помощью панели навигации Bootstrap можно использовать выпадающее меню (dropdown) как элемент навигации. Например, если раздел вашего сайта Support можно разделить на страницы Documentation и Help , их можно реализовать как выпадающий список (см. рисунок В.8).
 Рисунок В.8. Панель навигации с выпадающим меню
Рисунок В.8. Панель навигации с выпадающим меню
Выпадающее меню можно определить заменив элемент Support из предыдущего примера следующим образом:
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Support <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Documentation</a></li>
<li><a href="#">Help</a></li>
</ul>
</li>
В этом коде мы используем элемент <li> с классом .dropdown, отвечающим
за выпадающее меню (строка 1). В строках 2-4 элемент <a> определяет гиперссылку
для того, чтобы показывать, когда меню скрыто (за текстом Support следует курсор в виде треугольника).
Когда пользователь сайта кликает на гиперссылку, появляется выпадающее меню (строки 5-8).
Неупорядоченный список, устанавливаемый тегом <ul>, с классом .dropdown-menu определяют
его внешний вид. Выпадающее меню содержит два элемента: гиперссылки Documentation и Help.
Сжимающаяся панель навигации
Как и система сеток, навигационная панель поддерживает различные разрешения экранов. На устройства с низким разрешением панель может быть сжата (collapsed), как показано на рисунке В.9.
 Figure C.9. Сжатая панель навигации
Figure C.9. Сжатая панель навигации
Как видите, в этом режиме отображается только заголовок панели навигации, а три горизонтальные полосы справа обозначают кнопку-переключатель. Нажав на нее, можно раскрыть элементы навигационной панели.
Определить такого рода панель навигации можно следующим образом:
<nav class="navbar navbar-default" role="navigation">
<!-- Название организации и переключатель группируются для лучшего отображения на дисплеях мобильных -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Hello World</a>
</div>
<!-- Собираем навигационные ссылки, формы и другое содержимое для кнопки-переключателя -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#">Download</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Support <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Documentation</a></li>
<li><a href="#">Help</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
В строках 3-12 мы определяем заголовок панели, который будет отображаться независимо от разрешения экрана. Заголовок содержит кнопку-переключатель с тремя горизонтальными полосами, а также текст "Toggle navigation".
Ту часть меню, которая может сжиматься, вы можете увидеть в строках 15-30, где мы описываем размещение ссылок навигации и пунктов выпадающего меню.
Обратный стиль навигационной панели
Панель навигации можно отобразить с использованием двух стандартных "тем": темы по умолчанию (мы видели ее выше) и обратной (inverse) темы. В обратной теме элементы панели навигации отображаются в темных цветах (рисунок В.10). Вы могли видеть такую панель навигации в демонстрации Zend Skeleton Application.
 Рисунок В.10. Обратный стиль навигационной панели
Рисунок В.10. Обратный стиль навигационной панели
Обратную тему можно определить просто заменив класс .navbar-default элемента <nav>
на класс .navbar-inverse:
<nav class="navbar navbar-inverse" role="navigation">
...
</nav>
Навигационные цепочки
Навигационные цепочки (или "хлебные крошки" - от англ. Breadcrumbs) - полезный компонент интерфейса, который может использоваться вместе с панелью навигации, чтобы дать пользователю понять, в какой области сайта он находится в данный момент (рисунок В.11).
 Рисунок В.11. Навигационные цепочки
Рисунок В.11. Навигационные цепочки
На этом рисунке представлен пример навигационных цепочек для системы документации нашего сайта. Так как страницы документации могут иметь глубокие уровни вложенности, навигационные цепочки сообщают пользователю, на какой странице он сейчас находится. Таким образом, пользователь не потеряется и сможет вернуться на страницы, которые посещал ранее.
Для определения навигационных цепочек используйте упорядоченный список <ol> с классом .breadcrumb:
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Support</a></li>
<li class="active">Documentation</li>
</ol>
Пагинация
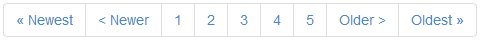
Компонент пагинации (pagination) полезен, когда вам нужно отобразить длинный список элементов. При отображении такого списка на одной единственной странице, пользователю приходилось бы пролистывать страницу вниз несколько раз, чтобы добраться до нижней его части. Чтобы избежать этого, разбейте содержимое на страницы и используйте компонент пагинации для навигации между этими страницами (рисунок В.12):
Для определения пагинации, как на рисунке выше, воспользуйтесь следующим HTML-кодом:
<ul class="pagination">
<li><a href="#">« Newest</a></li>
<li><a href="#">< Newer</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">Older ></a></li>
<li><a href="#">Oldest »</a></li>
</ul>
Кнопки и глиф-иконки
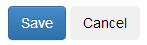
Twitter Bootstrap предоставляет красивую визуализацию кнопок (рисунок В.13).
Для создания кнопок, как на этом рисунке, используйте код:
<p>
<button type="button" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-default">Cancel</button>
</p>
В этих строках мы используем CSS-класс .btn, чтобы присвоить кнопке ее стиль
отображения. Кроме того, мы используем класс .btn-primary для кнопки Save (которая,
как правило, является основной кнопкой на форме) или класс btn-default для обычной
(не основной) кнопки Cancel.
Чтобы можно было лучше выразить значение кнопки, Bootstrap предоставляет несколько
дополнительных классов: .btn-success (для кнопок, применяющих какие-то изменения на странице),
.btn-info (для информационных кнопок), btn-warning (для кнопок с, возможно, нежелательным эффектом)
и .btn-danger (для кнопок, которые могут привести к необратимым последствиям).
Пример использования этих стилей кнопок показан ниже:
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
</p>
Рисунок В.14 показывает получившийся внешний вид кнопок:
Bootstrap включает 180 иконок (называемых глиф-иконками, glyphicons), которые можно использовать вместе с кнопками, выпадающими меню, навигационными ссылками и т.д. Чтобы добавить иконку на кнопку, используйте следующий код:
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus"></span> Create
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove"></span> Delete
</button>
</p>
В этом фрагменте кода мы определили простую панель инструментов, содержащую три кнопки:
Create, Edit и Delete. На каждую кнопку мы поместили иконку с помощью
элемента <span>. У этого элемента должно быть два класса:
класс .glyphicon, общий для всех иконок, и второй класс - класс конкретной иконки.
В этом примере мы использовали класс .glyphicon-plus для кнопки Create,
.glyphicon-pencil для кнопки Edit и .glyphicon-remove для кнопки Delete.
Результат нашей работы показан на рисунке В.15.
![]() Рисунок В.15. Кнопки с иконками
Рисунок В.15. Кнопки с иконками
Вы можете изменять размеры кнопок, указав класс .btn-lg для больших, btn-sm для
маленьких, а .btn-xs для очень маленьких кнопок. Например, на рисунке В.16, показана
большая кнопка Download.
Для определения такой кнопки, используйте следующий HTML-код:
<button type="button" class="btn btn-success btn-lg">
<span class="glyphicon glyphicon-download"></span> Download
</button>