Кастомизация Bootstrap
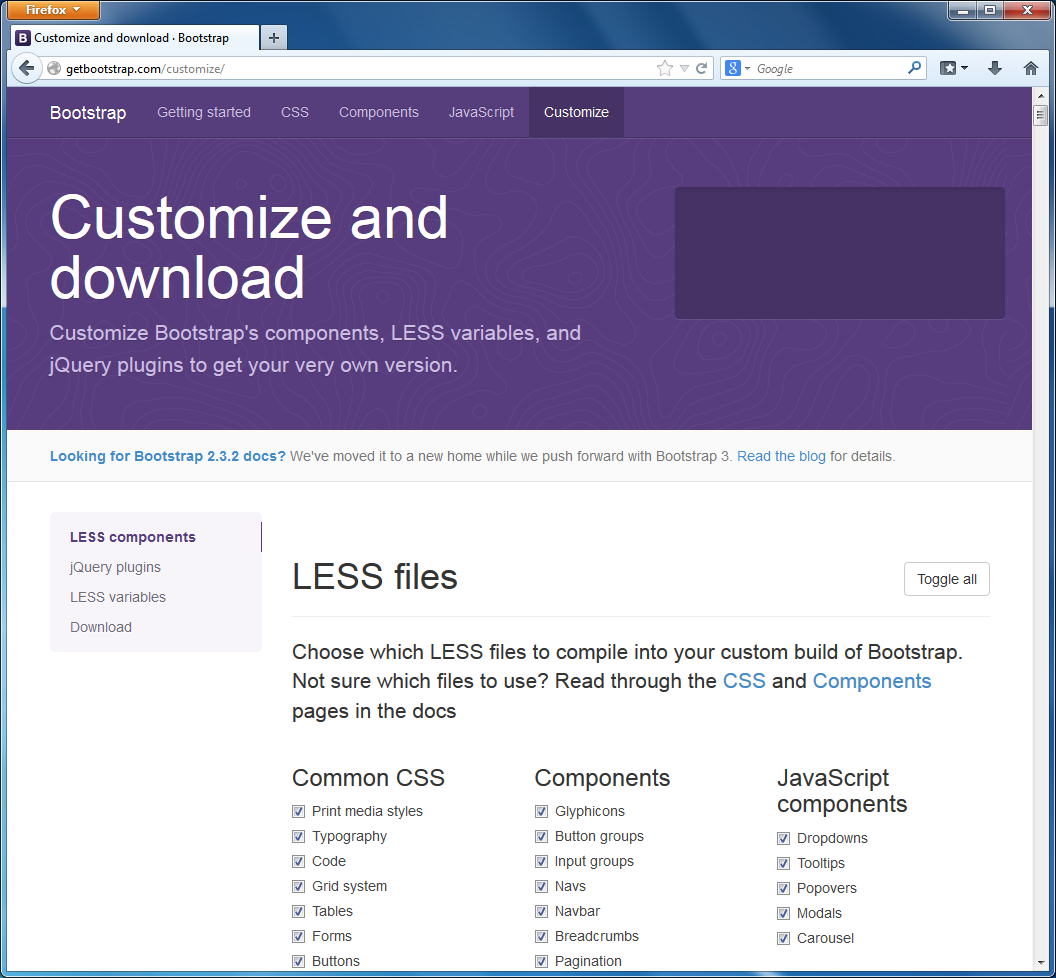
В завершении введения в Twitter Bootstrap, мы опишем, как можно модифицировать некоторые аспекты фреймворка Bootstrap. Вы можете настроить внешний вид Bootstrap, используя страницу кастомизации сайта фреймворка (рисунок В.17).
 Рисунок В.17. Страница кастомизации Bootstrap
Рисунок В.17. Страница кастомизации Bootstrap
На этой странице вы можете выбрать, какие исходные файлы Bootstrap включить в "объединенный" файл bootstrap.css. Если какой-либо набор функций вам не нужен, его можно исключить из этого файла, тем самым уменьшив сетевой трафик и время загрузки страницы. Также вы можете убрать из файла bootstrap.js неиспользуемые компоненты JavaScript-кода.
Помимо этого вы можете выбрать различные параметры CSS, например, цвет фона, базовый цвет текста, семейство шрифтов и т.д. - доступно более сотни настраиваемых параметров.
Кастомизация CSS возможна потому, что исходные файлы Bootstrap хранятся в формате LESS 52 который позволяет определить переменные параметры (вроде
@bodyBackgroundили@textColor). После определения параметров файлы LESS компилируются в обычные CSS-файлы, минифицируются и становятся доступными для загрузки.
После того, как закончите выбор параметров, пролистайте страницу вниз и нажмите кнопку Compile and Download (скомпилировать и скачать). В итоге вы скачаете архив bootstrap.zip, содержащий все настроенные вами файлы Bootstrap (как обычные, так и минифицрованные файлы CSS и JS, а также глиф-иконки).
52) LESS - это динамический язык стилей, расширяющий стандартный CSS и поддерживающий такие возможности как переменные, примеси (добавление всех свойств CSS-класса другому CSS-классу), вложенные куски кода, арифметические операции и функции.



