5.6. Тип маршрута Segment
Тип маршрута Segment позволяет сопоставлять строку маршрута с одним или несколькими сегментами пути URL.
Если вы заглянете в файл module.config.php, вы заметите, что тип маршрута Segment используется внутри маршрута "application", чтобы автоматически устанавливать соответствие между действиями
IndexControllerи URL сайта. Вы можете просто добавить метод действия в классIndexController, и он станет доступным для URL как "http://localhost/application/<action>". Например, вы можете просмотреть страницу About вашего сайта с помощью следующего URL: "http://localhost/application/about".
Для демонстрации создания типа маршрута Segment давайте реализуем действие контроллера, которое будет генерировать простое изображение штрих-кода. Штрих-коды широко используются в супермаркетах, чтобы оптически распознавать товары из вашей корзины. Штрих-коды могут быть различных типов и иметь различные маркировки. Мы будем использовать тип маршрута Segment для установления соответствия действия с URL наподобие "http://localhost/barcode/<type>/<label>".
Чтобы иметь возможность использовать штрих-коды, вам нужно установить компонент
Zend\Barcodeчерез Composer, прописав следующую команду:
php composer.phar require zendframework/zend-barcode
Обратите внимание, для работы изображений штрих-кодов нужно иметь установленное и включенное расширение PHP-движка GD5. В Linux Ubuntu его можно установить : такой командой:
sudo apt-get install php-gdПосле установки расширения перезапустите Apache для применения изменений.
5) Расширение PHP GD позволяет создавать файлы изображений разных форматов (таких как JPEG, PNG, GIF, и др.)
Для начала определим маршрут "barcode" в файле module.config.php:
'barcode' => [
'type' => Segment::class,
'options' => [
'route' => '/barcode[/:type/:label]',
'constraints' => [
'type' => '[a-zA-Z][a-zA-Z0-9_-]*',
'label' => '[a-zA-Z0-9_-]*'
],
'defaults' => [
'controller' => Controller\IndexController::class,
'action' => 'barcode',
],
],
],
Сегменты строки маршрута (строка 4) могут быть либо константами, либо переменными. Вы можете
определить переменные, используя шаблоны. У нас есть три сегмента: barcode, :type и :label.
Первый является константой, в то время как второй и третий - шаблоны (имя шаблона должно
начинаться с двоеточия).
Как должен выглядеть шаблон вы можете определить в подключе constraints (строки 5-8).
Мы определяем регулярное выражение [a-zA-Z][a-zA-Z0-9_-]*, которое ставит нашему шаблону :type
ограничения: он должен начинаться с буквы и опционально содержать несколько следующих символов:
букв, цифр, нижних подчеркиваний и знаков минуса.
Ограничения для шаблона :label почти такие же, за исключением того, что
этот сегмент может начинаться с любого разрешенного символа (буквы, цифры, нижнего подчеркивания или знака минуса).
Необязательные сегменты могут быть заключены в квадратные скобки. В нашем примере
оба сегмента, :type и :label, необязательны.
В строках 9-12 мы определяем параметры по умолчанию, которые будут возвращены маршрутизатором.
У controller и action эти параметры указывают, какие контроллер и метод действия вызывать
при совпадении маршрута.
Теперь добавим метод barcodeAction() в класс IndexController:
// Добавляем псевдоним имени в начале файла
use Zend\Barcode\Barcode;
// ...
// Действие "barcode"
public function barcodeAction()
{
// Получаем параметры от маршрута.
$type = $this->params()->fromRoute('type', 'code39');
$label = $this->params()->fromRoute('label', 'HELLO-WORLD');
// Устанавливаем опции штрих-кода.
$barcodeOptions = ['text' => $label];
$rendererOptions = [];
// Создаем объект штрих-кода.
$barcode = Barcode::factory($type, 'image',
$barcodeOptions, $rendererOptions);
// Строка ниже выведет изображение штрих-кода в
// стандартный поток вывода.
$barcode->render();
// Возвращаем объект Response, чтобы отключить визуализацию стандартного представления.
return $this->getResponse();
}
В строках 10-11 мы получаем от маршрута значения шаблонов type и label.
Мы делаем это с помощью метода fromRoute() плагина контроллера Params.
Аналогично методу fromQuery(), он принимает два аргумента:
имя переменной и ее значение по умолчанию.
Для генерации изображения штрих-кода мы используем компонент Zend\Barcode.
В строке 14 мы определяем текст маркировки штрих-кода. В строках 18-19 мы
создаем объект Barcode с фабричным методом. Наконец, в строке 23 мы
выводим изображение, помещая его в поток вывода.
Zend\Barcode- это вспомогательный компонент, используемый для генерации различных изображений штрих-кодов. Для дополнительной информации об этом компоненте, смотрите соответствующий раздел руководства Zend Framework.
В строке 26 мы возвращаем объект Response, чтобы пресечь визуализацию стандартного представления.
Теперь введите URL "http://localhost/barcode" в ваш браузер, чтобы увидеть изображение штрих-кода (см. рисунок 5.6):
 Figure 5.6. Пример изображения штрих-кода
Figure 5.6. Пример изображения штрих-кода
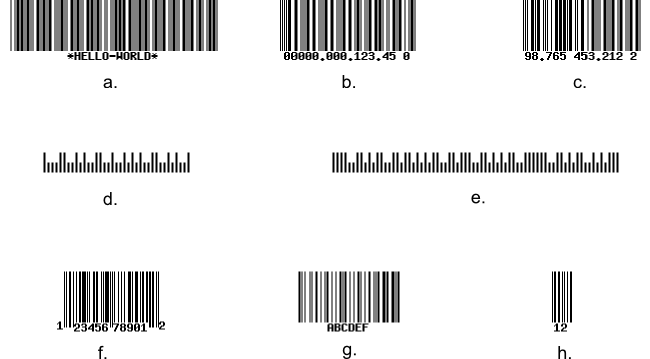
Так как у нас в маршруте есть шаблоны, вы можете передать параметры type и label изображения штрих-кода в URL. Ниже представлено несколько примеров URL (соответствующие штрих-коды представлены на рисунке 5.7):
a. http://localhost/barcode/code39/HELLO-WORLD
b. http://localhost/barcode/leitcode/12345
c. http://localhost/barcode/identcode/98765453212
d. http://localhost/barcode/postnet/123456
e. http://localhost/barcode/planet/1234567890123
f. http://localhost/barcode/upca/12345678901
g. http://localhost/barcode/code128/ABCDEF
h. http://localhost/barcode/ean2/12