6.6. Placeholder View Helper
Помощник вида Placeholder - еще один полезный помощник вида, позволяющий сохранить с веб-страницы
ее содержимое и хранить его 13 для дальнейшего пользования. Таким образом, он, как и
помощник вида Partial, позволяет собрать страницу из нескольких частей.
13) Помощник вида Placeholder хранит данные в хранилище сессий PHP. Так что теоретически
вы можете сохранить содержимое одной страницы и затем использовать/отобразить его на другой.
Например, можно использовать помощник вида Placeholder в паре с помощником вида Partial для "украшения"
содержимого шаблона представления с помощью другого шаблона представления. Полезное практическое применение
этому - "наследование" лэйаутов.
Представьте ситуацию, в которой вам необходимо создать альтернативный лэйаут, который буде иметь абсолютно такие же заголовок и футер, но отличаться центральным разделом страницы. Можно использовать метод "грубой силы" для создания такого лэйаута - скопировать содержимое оригинального шаблона лэйаута и внести необходимых изменений. Другой метод (и он лучше) - "наследование", при котором получившийся лэйаут будет повторно использовать общие части.
Чтобы показать, как наследовать лэйаут, мы создадим шаблон представления layout2.phtml, который будет наследовать стандартный шаблон layout.phtml, и добавим панель рекламы в правую часть страницы. Иметь рекламу в лэйауте будет полезно, если вы планируете извлекать прибыль от показа коммерческой рекламы на всех (или большинстве) страницах вашего сайта.
Поместите следующий код в файл шаблона layout2.phtml template file:
<?php $this->placeholder('content')->captureStart(); ?>
<div class="row">
<div class="col-md-8">
<?= $this->content; ?>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Ads</h3>
</div>
<div class="panel-body">
<strong>Zend Framework 3 Book</strong>
<p>Learn how to create modern web applications with PHP
and Zend Framework 3</p>
<a target="_blank"
href="https://github.com/olegkrivtsov/using-zend-framework-3-book">
Learn More
</a>
</div>
</div>
</div>
</div>
<?php
$this->placeholder('content')->captureEnd();
echo $this->partial('layout/layout',
['content'=>$this->placeholder('content')]);
?>
В этом фрагменте кода мы вызываем метод captureStart() (строка 1) и метод captureEnd()
(строка 26) помощника вида Placeholder, чтобы определить границы HTML-разметки,
которая будет сохранена помощником вида и будет храниться во внутреннем хранилище (вместо
передачи в стандартный поток вывода).
В строках 3-23 представлен код разметки "унаследованного" лэйаута. Этот лэйаут использует сетку из двух ячеек. Первая ячейка сетки (охватывающая 8 столбцов) будет содержать содержимое определенной страницы, а вторая (охватывающая 4 столбца)- рекламу. Для стилизации рекламы мы используем компонент интерфейса Panel, предоставляемый Twitter Bootstrap.
В строке 27 мы используем помощник вида Partial, который используется для визуализации "родительского"
лэйаута (layout.phtml). Мы передаем данные, сохраненные помощником вида Placeholder, помощнику
вида Partial в качестве второго аргумента.
Таким способом, мы создали приятный глазу лэйаут, который наследуется от стандартного лэйаута и улучшает возможность повторного использования кода.
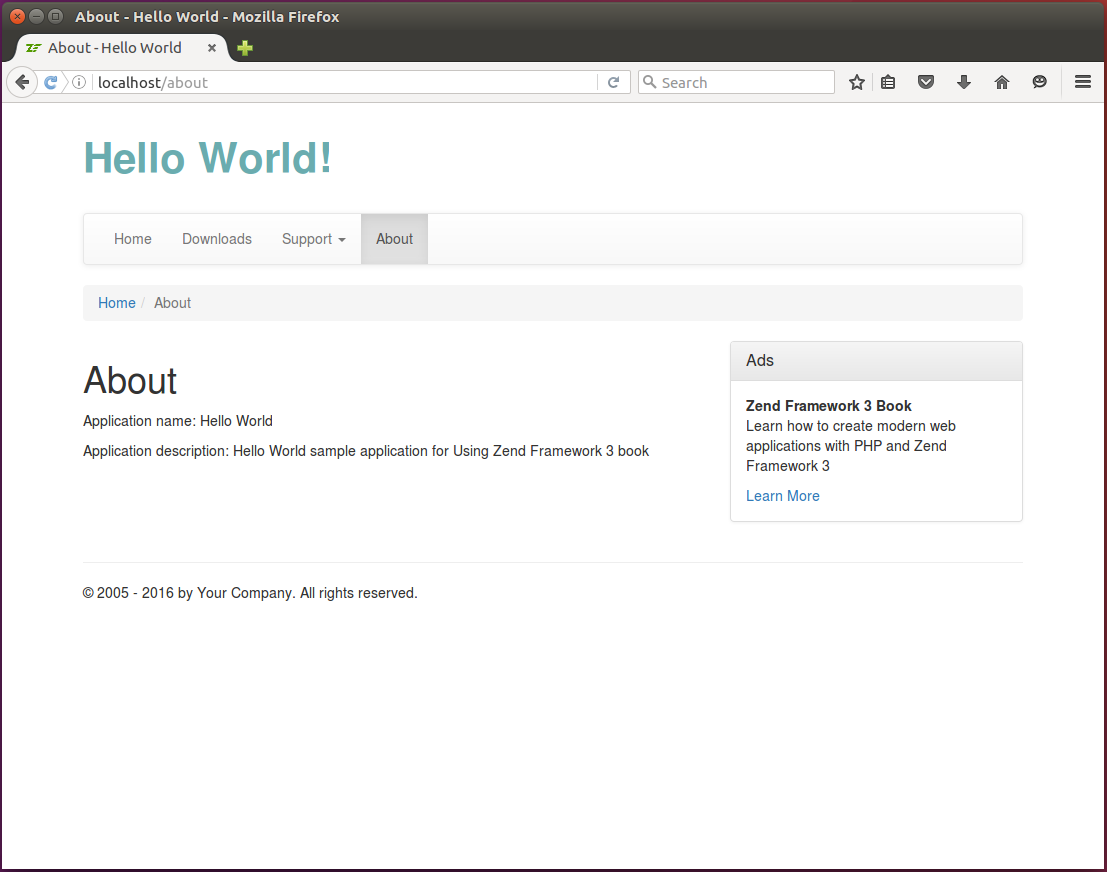
Теперь, если вы выберите layout2.phtml для всех действий, скажем, контроллера Index, вы должны будете увидеть результат как на рисунке 6.6.