6.7. Добавление скриптов на веб-страницу
Вы можете добавить JavaScript-код на ваши HTML-страницы и сделать их интерактивными.
Скрипты должны быть вставлены между тегами <script> и </script>.
Ниже представлен пример JavaScript-кода:
<script type="text/javascript">
// Показывает простое окно оповещения с текстом "Hello World!".
$(document).ready(function() {
alert('Hello World!');
});
</script>
В примере выше мы создали элемент <script> и поместили в него функцию обратного вызова jQuery.
jQuery обязывает функцию выполниться, когда DOM завершит загрузку. После выполнения функции, появится простое окно
оповещения с текстом "Hello World!" и кнопкой "ОК".
Так как вы поместили этот JavaScript-код внутрь HTML-файла, мы будем называть его встроенным скриптом.
Другой способ хранить JavaScript-код - разместить его во внешнем .js-файле.
Внешние файлы, как правило, содержат код, предназначенный для использования несколькими
веб-страницами. Обычно такие файлы хранятся в каталоге APP_DIR/public/js/. Чтобы
привязать внешний JS-файл к HTML-странице, добавьте элемент <script> таким образом:
<script type="text/javascript" src="/js/yourscript.js"></script>
Когда браузер встретится с этим элементом, он прочитает внешний JS-файл и выполнит код.
В целом, вы можете разместить скрипт в двух местах HTML-файла:
JavaScript-код можно разместить в раздел
<head>HTML-страницы. Этот способ рекомендуется использовать, когда вам нужно, чтобы JavaScript загружался до содержимого страницы. Мы использовали этот способ для загрузки расширений Twitter Bootstrap и библиотеки jQuery.Скрипт может быть помещен в нижнюю часть раздела
<body>HTML-страницы, прямо перед закрывающим тегом</body>. Этот метод допустим для случаев, когда вам нужно, чтобы вся DOM 14 загружалась перед тем, как скрипт может начать работу.
14) DOM (Document Object Model - объектная модель документа) - это удобное представление структуры HTML-документа в виде дерева элементов.
Если какой-либо JavaScript-файл должен использоваться на всех (или большинстве) веб-страницах, лучше поместить его в шаблон представления лэйаута. Однако когда скрипт должен использоваться лишь на одной странице, помещать его в шаблон лэйаута - не лучшая идея. Если вы это сделаете, скрипт загрузится на всех страницах, что может создавать ненужный трафик и увеличивать время загрузки страницы. Чтобы этого избежать, добавляйте такой скрипт только на желаемую страницу.
Чтобы добавить скрипт для конкретной страницы, который будет размещен в разделе <head>,
используйте помощник вида HeadScript. Его методы описаны в таблице 6.1:
| Method name | Description |
|---|---|
appendFile() |
Помещает ссылку на внешний JS-файл в конец. |
offsetSetFile() |
Вставляет ссылку на внейшний JS-файл в список на заданную позицию. |
prependFile() |
Помещает ссылку на внешний JS-файл в начало. |
setFile() |
Очищает список скриптов и помещает в него один внешний JS-файл. |
appendScript() |
Помещает встроенный скрипт в конец. |
offsetSetScript() |
Вставляет встроенный скрипт в список на заданную позицию. |
prependScript() |
Помещает встроенный скрипт в начало. |
setScript() |
Очищает список встроенных скриптов и помещает в него один встроенный скрипт. |
Чтобы добавить ссылку на внешний JS-файл в раздел страницы <head>, поместите следующий PHP-код
в начало вашего файла шаблона представления (.phtml):
<?php
$this->headScript()->appendFile('/js/yourscript.js', 'text/javascript');
?>
В представленном выше фрагменте мы вызываем метод appendFile() помощника вида HeadScript.
Этот метод принимает два аргумента. Первый - путь к внешнему JS-файлу (если файл хранится внутри
каталога APP_DIR/public/js) или URL JS-файла (если файл находится на другом веб-сервере).
Второй аргумент - это тип скрипта (как правило, "text/javascript").
Другие методы, предоставляемые помощником вида HeadScript (такие как prependFile(), offsetSetFile()
и setFile()) различаются только позицией в списке скриптов, на которую будет помещен новый скрипт.
Методы prependScript(), appendScript(), offsetSetScript() и setScript()
предназначены для вставки JavaScript-кода. Они используются довольно редко, так
как обычно внешние JS-скрипты вставляются в раздел заголовка документа.
Чтобы вставить скрипт в конец раздела <body>, воспользуйтесь помощником вида
InlineScript 15. Он предоставляет точно такие же методы, как и
помощник вида HeadScript. Ниже приведен пример, который можно использовать
для добавления встроенного JavaScript-кода в конец тела документа:
15) Имя InlineScript (inline script - встроенный скрипт) не полностью отражает возможности этого помощника вида.
На самом деле, с его помощью можно вставить и встроенные, и внешние скрипты. Более подходящим
именем было бы BodyScript, так как этот помощник вида предназначен для вставки скриптов в
тело документа.
<?php
$script = <<<EOT
$(document).ready(function() {
alert('Hello World!');
});
EOT;
$this->inlineScript()->appendScript($script);
В этом примере мы использовали Heredoc-синтаксис 16 чтобы заполнить переменную $script
встроенным JavaScript-кодом. Затем мы вызываем функцию appendScript() помощника вида
InlineScript и передаем этот код как аргумент.
16) Heredoc ("здесь документ") - альтернативный способ определения строк. Он хорошо работает с многострочными переменными.
Однако, при использовании помощника вида InlineScript могут возникнуть проблемы с читаемостью.
Более того, проверка синтаксиса NetBeans застрянет на Heredoc-записи и не распознает
JavaScript-код. Чтобы это исправить, просто поместите элемент <script>
в конец вашего шаблона представления, как показано на этом примере:
<!-- Содержимое страницы идет первым -->
<!-- Встроенный скрипт - последним -->
<script type="text/javascript">
$(document).ready(function() {
// Show a simple alert window with the "Hello World!" text.
alert("Hello World!");
});
</script>
Таким образом можно добиться того же эффекта, что и с помощником вида InlineScript, но с
лучшей читаемостью скрипта и автоматической проверкой синтаксиса в NetBeans.
Чтобы помощники видов
HeadScriptиInlineScriptработали, их содержимое должно отображаться в шаблоне представления лэйаута (смотрите строки 23 и 62 файла layout.phtml). Если вы уберете эти строки из шаблона лэйаута, скрипты не будут вставлены на веб-страницу.
6.7.1. Пример
В качестве практического примера вставки JavaScript-кода на веб-страницу, добавим страницу с автозаполнением. С помощью этой функции браузер будет "предсказывать" слово или фразу, которые хочет набрать пользователь, по первым набранным им буквам. Мы используем библиотеку JavaScript Twitter Typeahead. Аналогично Twitter Bootstrap, библиотека Typeahead была изначально разработана в компании Twitter для их нужд и на данный момент распространяется свободно.
Скачайте файл typeahead.min.js (минифицированная версия библиотеки Typeahead) из официальной страницы проекта. Затем поместите этот файл в каталог APP_DIR/public/js.
После этого добавьте файл typeahead.phtml в подкаталог application/index/static под
каталогом модуля view.
Этот каталог обслуживается типом маршрута StaticRoute, который мы создали и настроили
ранее, в главе Маршрутизация, и все "статические" страницы, помещенные сюда,
будут автоматически доступными для всех пользователей сайта.
В файле шаблона представления typeahead.phtml разместите следующий код:
<?php
$this->headTitle('Typeahead');
// Добавляем JavaScript-файл
$this->headScript()->appendFile('/js/typeahead.min.js', 'text/javascript');
?>
<h1>Typeahead</h1>
<p>Type a continent name (e.g. Africa) in the text field below:</p>
<input type="text" class="typeahead" title="Type here"/>
<script type="text/javascript">
$(document).ready(function() {
$('input.typeahead').typeahead({
name: 'continents',
local: [
'Africa',
'Antarctica',
'Asia',
'Europe',
'South America',
'North America'
]
});
});
</script>
В этом фрагменте мы задали заголовок страницы (строка 2), затем
добавили файл typeahead.min.js в раздел страницы <head>, используя
помощник вида HeadScript (строка 4).
В строке 9 мы создаем поле ввода текста, куда пользователь сможет ввести
некоторый текст. Мы помечаем поле ввода CSS-классом typeahead.
Строки 11-25 содержат встроенный JavaScript-код, находящийся в конце шаблона
представления (мы не используем помощник вида InlineScript для лучшей читаемости кода).
В строке 12 находится обработчик событий jQuery, привязанный к событию "document is ready" (документ готов). Событие вызывается, когда целиком загрузится DOM-дерево.
В строке 13 находится селектор jQuery("input.typeahead"), который выбирает
все поля ввода с CSS-классом typeahead и выполняет для них функцию typeahead().
Функция typeahead() связывает обработчик события "change" (изменение значения)
и поле ввода текста. Как только пользователь вводит символ в поле, начинает работу
обработчик и проверяет введенные буквы. Затем он выводит выпадающее меню с предлагаемыми
вариантами автозаполнения.
Функция typeahead() принимает два аргумента: аргумент name, определяющий
набор данных, и аргумент local - JSON-массив, содержащий варианты автозаполнения.
Чтобы придать полю автозаполнения и его выпадающему меню привлекательный вид, добавьте в файл style.css следующие CSS-правила.
.typeahead,
.tt-query,
.tt-hint {
width: 396px;
height: 30px;
padding: 0px 12px;
font-size: 1.1em;
border: 2px solid #ccc;
border-radius: 4px;
outline: none;
}
.tt-dropdown-menu {
width: 422px;
margin-top: 12px;
padding: 8px 0;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
.tt-suggestion {
padding: 3px 20px;
font-size: 1.1em;
line-height: 24px;
}
.tt-suggestion.tt-is-under-cursor {
color: #fff;
background-color: #0097cf;
}
.tt-suggestion p {
margin: 0;
}
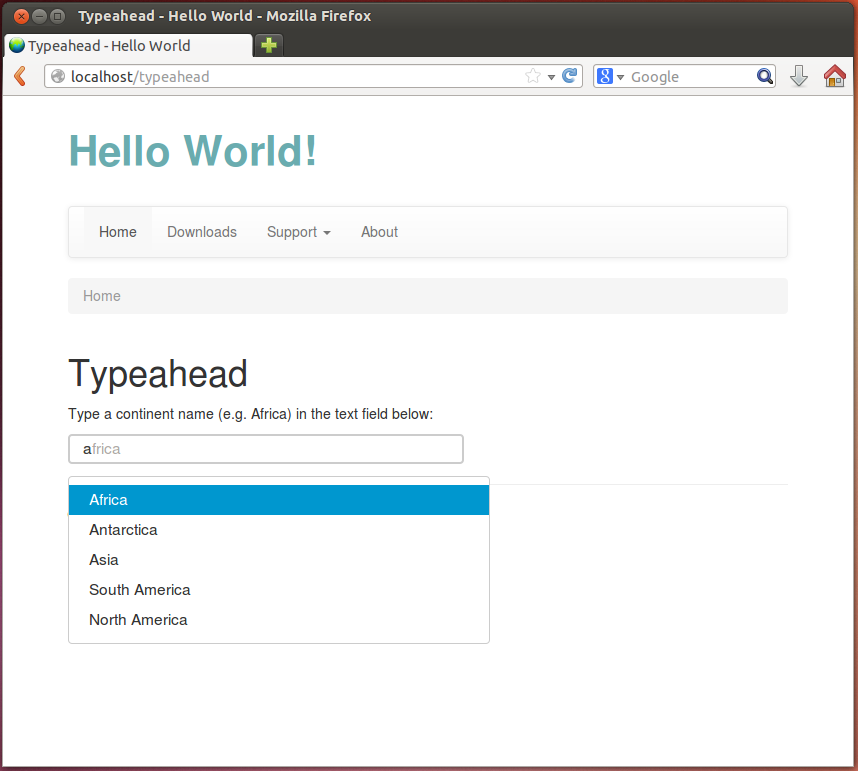
Чтобы увидеть автозаполнение в действии, наберите в браузере URL "http://localhost/typeahead" и нажмите Enter. Появится страница Typeahead, и вам будет предложено ввести название континента. Например, наберите букву a и увидите, как Typeahead предлагает вам имеющиеся варианты (рисунок 6.7).
 Рисунок 6.7. Функция автозаполнения
Рисунок 6.7. Функция автозаполнения
Вы можете увидеть образец выше в работе в примере Hello World, поставляемом с этой книгой, набрав в своем браузере "http://localhost/typeahead".



