Sistema de rejilla
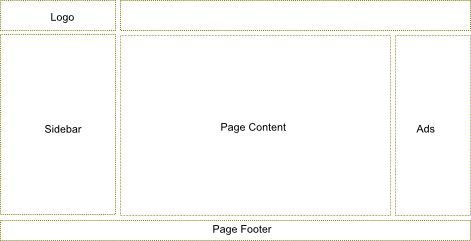
En la mayoría de los sitios web, el contenido se necesita organizar en una estructura de tipo tabla que tiene filas y columnas. En la figura C.2, podemos ver un ejemplo del diseño de un sitio web típico: este tiene un bloque en la cabecera con un logo, una barra lateral del lado izquierdo, el contenido de la página en el centro, la barra para la publicidad del lado derecho y el pie de página en la parte inferior de la página. Estos bloques son organizados en un rejilla aunque las celdas de la rejilla tienen diferentes anchuras (algunas celdas pueden ocupar varias columnas).
 Figura C.2. Diseño típico de un sitio web
Figura C.2. Diseño típico de un sitio web
Bootstrap provee un diseño simple de rejillas para facilitar la organización del contenido a nuestras páginas en filas y columnas.
Bootstrap provides a simple layout grid system to make it easy to arrange content on your pages in rows and columns.
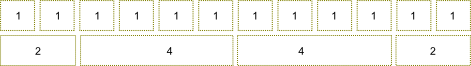
Cada fila consiste de un máximo de 12 columnas 51 (figura C.3). El ancho de la columna es flexible y dependen del ancho su elemento contenedor en la rejilla. La altura de la columna puede variar dependiendo de la altura del contenido de la celda. El espacio entre columnas es de 30 pixeles (15 pixeles de relleno a ambos lados de la columna).
51) No estamos obligados a colocar exactamente 12 columnas en una fila, podría haber menos columnas. Si tenemos menos columnas, el espacio a la derecha de la última columna quedará vacío.
 Figura C.3. Sistema de rejillas de Bootstrap
Figura C.3. Sistema de rejillas de Bootstrap
Las columnas se pueden ampliar de modo que una sola celda toma el espacio de varias columnas. Por ejemplo, en la figura C.3, la fila superior de la rejilla consiste en 12 columnas y cada celda ocupa una sola columna. En la fila de abajo, la primera celda ocupa 2 columnas, la segunda y la tercera 4 columnas y la cuarta celda ocupa 2 columnas (en total 12).
¿Por qué la rejilla de bootstrap consiste en solo 12 columnas?
Probablemente porque 12 columnas son suficientes para la mayoría de los sitios web. Si tenemos una rejilla con muchas columnas podría ser más difícil calcular el espacio de la columna sin una calculadora. Por fortuna, Bootstrap permite personalizar el número de columnas por fila y así podemos tener tantas columnas como deseemos.
Definir la Rejilla
Para organizar los elementos de nuestra página web en una rejilla comenzaremos
definiendo el contenedor agregando un elemento <div> con la clase CSS
.container. Para agregar una nueva columna a la rejilla usamos un elemento
<div> con la clase CSS .row, como se muestra en el ejemplo de abajo:
<div class="container">
<div class="row">
...
</div>
</div>
Para agregar columnas usamos un elemento <div> con un nombre de clase CSS
que varía de .col-md-1 a .col-md-12. El número en el nombre de la clase
especifica cuantas columnas ocupará cada celda de la rejilla:
<div class="container">
<div class="row">
<div class="col-md-1">Cell 1</div>
<div class="col-md-5">Cell 2</div>
<div class="col-md-6">Cell 3</div>
</div>
</div>
En el ejemplo de arriba tenemos tres celdas. La primera celda tiene un ancho de 1
(esta usa la clase col-md-1), la segunda celda ocupa 5 columnas de la rejilla
(con la clase .col-md-5) y la tercera celda ocupa 6 columnas (con la clase
col-md-6).
A modo de ejemplo, vamos a definir el diseño que se vio en la figura C.2. El diseño tiene un encabezado (un logo que ocupa 3 columnas), el area para el contenido principal (ocupa 7 columnas), la barra lateral (ocupa 3 columnas), la barra para la publicidad (2 columnas) y el pie de página. Para producir este diseño podemos usar el siguiente código HTML:
<div class="container">
<!-- Header -->
<div class="row">
<div class="col-md-3">Logo</div>
<div class="col-md-9"></div>
</div>
<!-- Body-->
<div class="row">
<div class="col-md-3">Sidebar</div>
<div class="col-md-7">Page Content</div>
<div class="col-md-2">Ads</div>
</div>
<!-- Footer -->
<div class="row">
<div class="col-md-12">Page Footer</div>
</div>
</div>
Compensación de Columnas
En las páginas web reales a veces la rejilla necesita tener espacios en blanco.
Podemos definir estos espacios en blanco compensando las celdas de la derecha
con la ayuda de las clases CSS que toman el rango de nombres desde .col-md-offset-1
a .col-md-offset-12. El número en el nombre de la clase especifica cuantas
columnas se deben saltar.
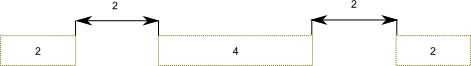
Por ejemplo, veamos la figura C.4:
 Figura C.4. Compensación de columnas
Figura C.4. Compensación de columnas
La rejilla de arriba tiene tres celdas, las últimas dos celdas están compensadas a la derecha, con lo que se obtiene un espacio en blanco. Para definir una rejilla como en la figura C.4 podemos usar el siguiente código HTML:
<div class="container">
<div class="row">
<div class="col-md-2">Cell 1</div>
<div class="col-md-4 col-md-offset-2">Cell 2</div>
<div class="col-md-2 col-md-offset-2">Cell 3</div>
</div>
</div>
Rejillas Anidadas
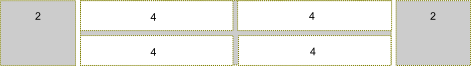
Podemos crear diseños de página complejos anidando rejillas (por ejemplo, veamos
la figura C.5). Para anidar el contenido, agregamos un elemento <div> con la
clase .row y hacemos empezar las columnas .col-md-* dentro de una columna
.col-md-* que ya existe.
Para producir una rejilla como la que se muestra en la figura C.5, podemos usar el siguiente código HTML:
<div class="container">
<div class="row">
<div class="col-md-2">Cell 1</div>
<div class="col-md-8">
<!-- Nested grid -->
<div class="row">
<div class="col-md-4">Cell 21</div>
<div class="col-md-4">Cell 22</div>
</div>
<div class="row">
<div class="col-md-4">Cell 23</div>
<div class="col-md-4">Cell 24</div>
</div>
</div>
<div class="col-md-2">Cell 3</div>
</div>
</div>
En el ejemplo de arriba, definimos una rejilla de tres celdas (marcada con color gris): la primera celda ocupa dos columnas, la segunda ocupa 8 columnas y la tercera 2 columnas. Luego colocamos la rejilla anidada dentro de la segunda celda. Como la celda padre tiene o columnas la celda hija también tiene 9 columnas.
"Mobile First" Concept
Twitter Bootstrap está diseñado para funcionar en diferentes dispositivos, desde amplias pantallas a tabletas y teléfonos celulares. Por esta razón, el diseño de la rejilla se adapta a diferentes resoluciones de pantalla.
A esto también se le llama «responsabilidad», responsiveness, o «mobile first». Bootstrap es «mobile-first», lo que significa que nuestro sitio web se verá y se podrá usar sobre cualquier pantalla, sin importar su tamaño. Sin embargo, esto no nos libera de la tarea de preparar detalladamente y planificar el diseño.
Esta adaptación se consigue de dos maneras. La primera manera es que el ancho de la columna dentro de la rejilla es flexible. Por ejemplo, si incrementamos el tamaño de la ventana del navegador, la rejilla se escalará para llenar los espacios en blanco.
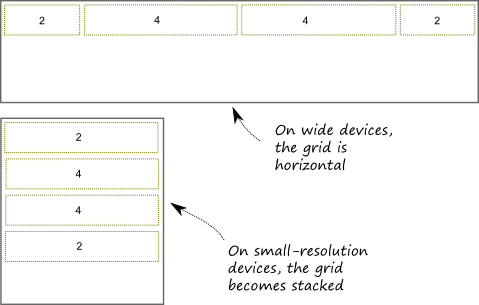
¿Pero que sucede si nuestra página es muy ancha para la pantalla? Para ver la parte que se oculta el visitante del sitio necesitaría desplazarse a la derecha. En el caso de los teléfonos celulares y otros dispositivos de baja resolución esta no es una buena solución. En su lugar, sería mejor que la rejilla se «apilara» ajustándose al tamaño de la pantalla. Cuando la rejilla se apila, sus columnas se transforman, haciendo que las celdas se posicionen una debajo de las otras (ver figura C.6).
Para mejorar el control cuando la rejilla se «apila», Bootstrap provee unas clases
CSS adicionales: desde .col-xs-1 a col-xs-12 (la abreviatura «xs» significa
extra pequeños, extra-small, o teléfonos), .col-sm-1 a .col-sm-12 («sm»
que significa pequeños dispositivos, small devices, o tabletas) y .col-lg-1
a .col-lg-12 (grandes dispositivos o pantalla ancha). Estas clases se pueden
usar junto con las clases .col-md-1 -- .col-md-12, que ya usamos (la
abreviatura «md» significa «dispositivos medios», o computadoras de escritorio).
Por ejemplo, las clases .col-md-* definen que la rejilla se apilará cuando la
pantalla sea menor a 992 pixeles de ancho y horizantal para pantallas más anchas.
La clase .col-sm-* se puede usar para hacer que la rejilla se «apile» cuando
el ancho de la pantalla sea menor a 768 pixeles de ancho y horizontal por encima
de este punto. La clase .col-xs-* hace siempre a la rejilla horizontal sin
depender del ancho de la pantalla.
 Figura C.6. Adaptación de la rejilla al tamaño de la pantalla
Figura C.6. Adaptación de la rejilla al tamaño de la pantalla
Tabla C.1 provee el resumen de las clases para rejilla y el ancho en el que se comienzan a apilar las celdas.
| Nombre de la clase | Breakdown width |
|---|---|
.col-xs-* |
<768px |
.col-sm-* |
>=768px |
.col-md-* |
>=992px |
.col-lg-* |
>=1200px |
El sistema de rejillas de Bootstrap simplifica enormemente la posición de los elementos de la página web. Sin embargo, no es obligatorio el uso del sistema de rejillas. Por ejemplo, a veces necesitamos un diseño mucho más complejo y el sistema de rejillas simple será insuficiente. En estos casos, podemos crear y usar nuestro propio diseño usando los elementos HTML
<table>o<div>.