Perspectiva general de los archivos de bootstrap
El código fuente de los componentes del framework Bootstrap están esparcidos en varios archivos CSS. Pero se sabe que descargar varios archivos pequeños es generalmente más lento que descargar un solo archivo grande. Por esta razón, las hojas de estilo CSS de bootstrap se «concatenan» con un herramienta especial y se distribuyen en un solo archivo llamado bootstrap.css.
Sin embargo, el archivo bootstrap.css tiene una desventaja: contiene muchos caracteres (caracteres de espacio en blanco, caracteres de línea nueva, comentarios, etc.) innecesarios para la ejecución del código que malgasta el ancho de banda de la red cuando descargamos el archivo y se incremente el tiempo que demora la carga de la página. Para corregir este problema se usa la miniaturización, en ingles minification.
La miniaturización es un proceso que remueve todos los caracteres innecesarios del código fuente sin cambiar su funcionalidad. El archivo de Bootstrap miniaturizado se llama bootstrap.min.css.
En general es recomendable usar el archivo miniaturizado, especialmente en entornos de producción porque se reduce el tiempo de carga de la página. Sin embargo, si planeamos cambiar el código de Bootstrap para entender como funciona es mejor usar el archivo no miniaturizado o incluso descargar los archivos fuente originales (no concatenados).
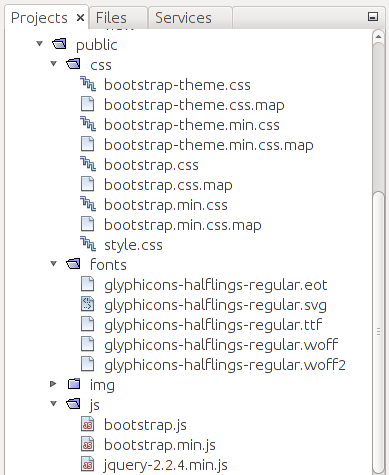
Miremos en detalle los archivos que están en la carpeta APP_DIR/public y y sus subcarpetas (figura C.1).
 Figura C.1. Estructura de la carpeta APP_DIR/public
Figura C.1. Estructura de la carpeta APP_DIR/public
La carpeta css contiene las hojas de estilo CSS:
Los archivos bootstrap.css y bootstrap.min.css que son respectivamente el archivo usual de Bootstrap y el miniaturizado.
El archivo bootstrap-theme.css es un archivo Bootstrap opcional de temas para una «mejora de la experiencia visual». El archivo bootstrap-theme.min.css es su versión miniaturizada.
El archivo style.css es una hoja de estilo que podemos usar y extender para definir nuestras propias reglas CSS que se aplicaran sobre las reglas de Bootstrap. De esta manera podemos personalizar la apariencia de nuestra aplicación web.
Además, podemos notar varios archivos con extensión .map, son los archivos MAP 50 que se pueden usar para depurar el código CSS.
50) Después de la concatenación y la miniaturización del código CSS es difícil de leer y depurar. Un archivo MAP (mapa de fuente) permite devolver el archivo miniaturizado a su estado usual.
La carpeta fonts contiene varios archivos, como glyphicons-halflings-regular.svg, necesarios para que Bootstrap genere los iconos. Estos iconos, llamados también Glyphicons, se usan para mejorar la apariencia de los botones y los menús desplegables.
La subcarpeta APP_DIR/public/js contiene las extensiones JavaScript del framework Bootstrap. Ellas están implementadas como complementos jQuery:
El archivo bootstrap.js contiene código JavaScript de las extensiones de Bootstrap. El archivo bootstrap.min.js es su versión miniaturizada.
Como las extensiones de Bootstrap se implementan como complementos de jQuery, ellas necesitan la última versión de la biblioteca jQuery. La carpeta js incluye el archivo jquery-2.2.4.min.js de la biblioteca jQuery.



