6.6. Placeholder View Helper
The Placeholder is another useful view helper allowing for capturing HTML
content and storing 13 it for later use. Thus, analogous to the Partial
view helper, it allows to compose your page of several pieces.
13) The Placeholder view helper stores the data in PHP session storage. So,
in theory, you can even capture content on one page and then render/use it on another one.
For example, you can use the Placeholder view helper in pair with the Partial
view helper to "decorate" the content of a view template with another view template. A useful
practical application for this is layout "inheritance".
Imagine the situation, when you need to create an alternative layout which has exactly the same head section, header and the footer, but has differences in the middle page section. The "brute force" way for making such a layout would be to copy and paste the content of the original layout template, and make necessary changes. Another (better) way is "inheriting" the original one, when the resulting layout will reuse the common parts.
To demonstrate how to inherit a layout, we will create the layout2.phtml view template, which will inherit the default layout.phtml template, and add the Ads bar at the right of the page. Keeping ads in layout would be useful, if you plan to profit from displaying commercial ads on all (or on most) pages of your site.
Put the following code in the layout2.phtml template file:
<?php $this->placeholder('content')->captureStart(); ?>
<div class="row">
<div class="col-md-8">
<?= $this->content; ?>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Ads</h3>
</div>
<div class="panel-body">
<strong>Zend Framework 3 Book</strong>
<p>Learn how to create modern web applications with PHP
and Zend Framework 3</p>
<a target="_blank"
href="https://github.com/olegkrivtsov/using-zend-framework-3-book">
Learn More
</a>
</div>
</div>
</div>
</div>
<?php
$this->placeholder('content')->captureEnd();
echo $this->partial('layout/layout',
['content'=>$this->placeholder('content')]);
?>
In the code above, we call the captureStart() method (line 1) and captureEnd()
method (line 26) of the Placeholder view helper to delimit the HTML markup that
will be captured by the view helper and stored in its internal storage (instead
of rendering to PHP standard output stream).
In lines 3-23, we put the markup of the "inherited" layout. The derived layout uses the two-cell grid. The first cell of the grid (spanning 8 columns) will contain the actual content of a certain page, and the second cell (spanning 4 columns) will contain advertisements. For styling the ads, we utilize the Panel interface component provided by the Twitter Bootstrap.
In line 27, we use the Partial view helper which is used to render the "parent"
layout (layout.phtml). We pass the content captured by the Placeholder view
helper to the Partial view helper as the second argument.
This way, we produced the nice-looking layout which inherits the default layout and improves the code reusability.
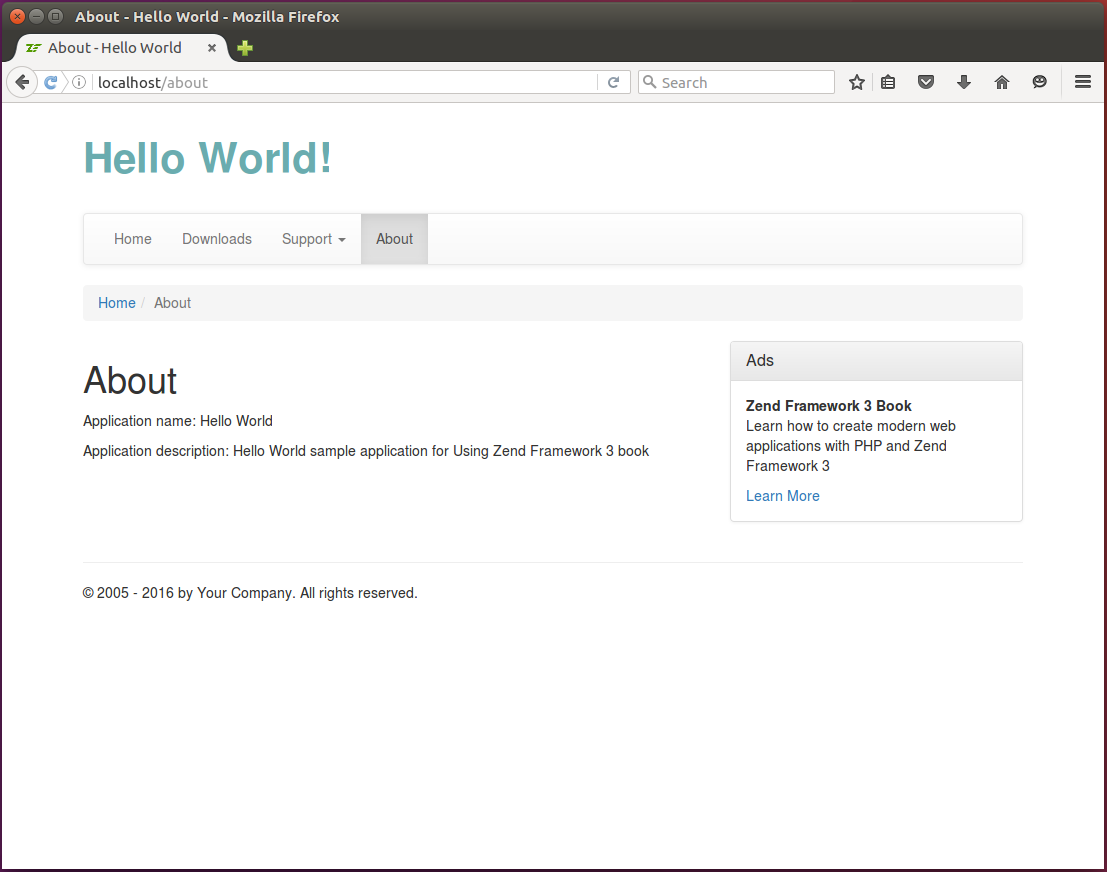
Now, if you set the layout2.phtml for all actions of, say Index controller, you should be able to see the result as in figure 6.6.