4.2. Разделение бизнес-логики и представления
У типичного вебсайта есть три типа функциональности: код реализации бизнес-логики, код реализации взаимодействия с пользователем и код рендеринга HTML-страниц (представления). До PHP-фреймворков программисты обычно соединяли эти три типа кода в один большой PHP-скрипт, что делало тестирование и поддержку такого кода крайне тяжелыми, особенно, если вы пишете сайт больших размеров.
Сейчас, когда PHP стал объектно-ориентированным, вы можете разбить свой код на классы. Шаблон модель-представление-контроллер (MVC) - это всего лишь набор советов о том, как организовать ваши классы так, чтобы с ними легко было работать.
В MVC классы, содержащие бизнес-логику называются моделями, фрагменты кода рендеринга HTML-страниц - представлениями, а классы, ответственные за общение с пользователем - контроллерами.
Представления реализованы как фрагменты кода, а не как классы. Это объясняется тем, что представления, как правило, очень просты и содержат только смесь из HTML и PHP кода.
Главная задача MVC - отделить бизнес-логику (модели) от ее визуализации (представлений). Это также называется разделением ответственности - каждое звено занимается лишь своими задачами.
Отделяя модели от представлений, вы снижаете количество зависимостей между ними. Поэтому изменения, сделанные в одном звене, будут иметь наименьшее воздействие на другие. Такое разделение также улучшает возможность многократного использования кода. Например, вы можете создать несколько визуальных представлений для одних и тех же моделей.
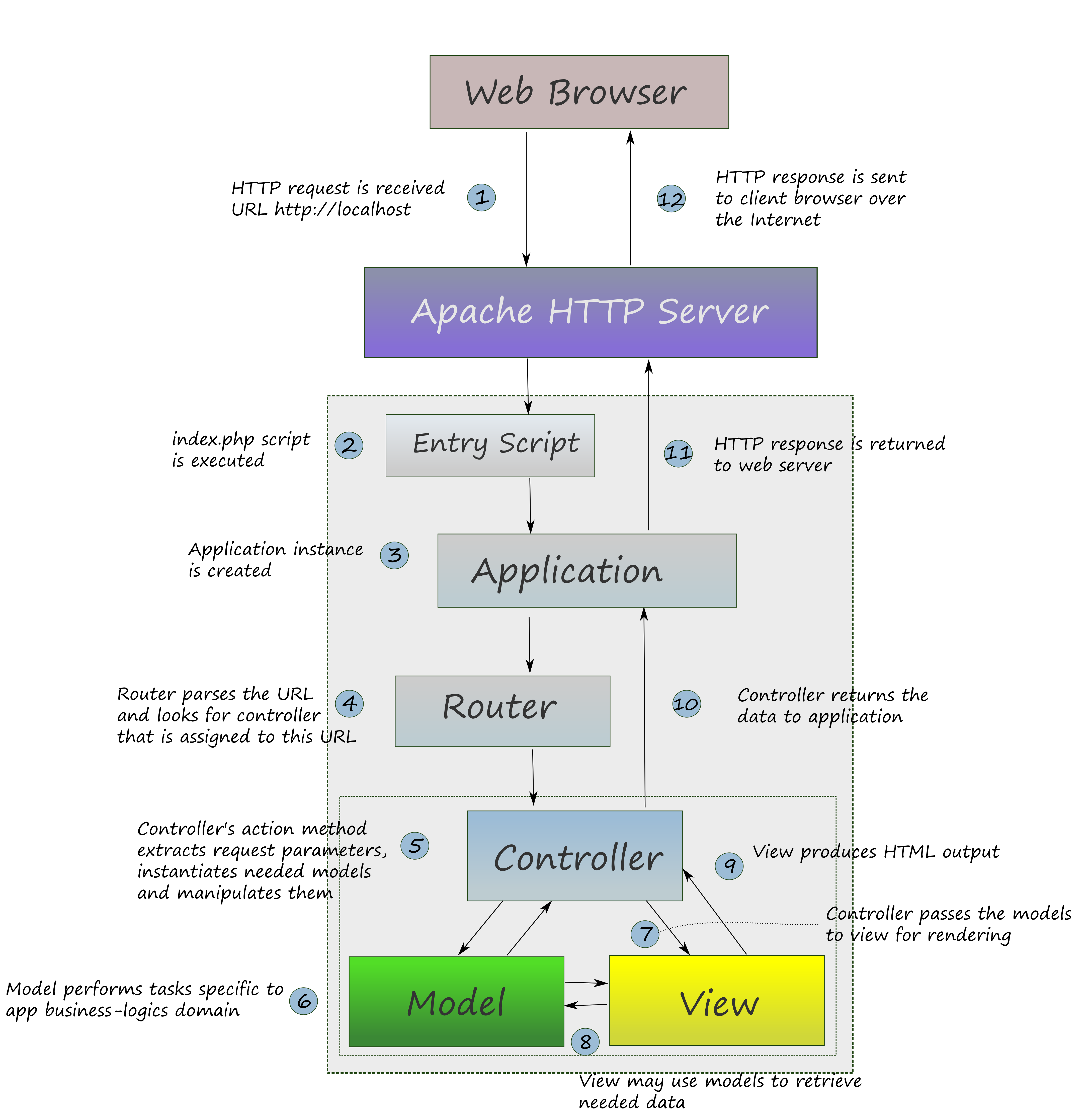
Чтобы лучше понять, как это работает, давайте вспомним, что любой сайт - это просто PHP-программа, получающая HTTP-запрос от веб-сервера и отправляющая HTTP-ответ. Рисунок 4.2 показывает, как HTTP-запрос обрабатывается MVC-приложением и как генерируется ответ:
 Рисунок 4.2. Обработка MVC-запроса в MVC-приложении
Рисунок 4.2. Обработка MVC-запроса в MVC-приложении
Первым делом посетитель вебсайта вводит URL в свой браузер, например http://localhost, и браузер отправляет запрос веб-серверу через Интернет.
PHP-движок веб-сервера запускает входной скрипт index.php. Все, что делает этот скрипт, - это создает экземпляр класса
Zend\Mvc\Application.Приложение использует машрутизатор (router) для парсинга URL и определения того, какому контроллеру передать запрос. Если маршрут найден, контроллер инстанцируется и вызывается его подходящий метод действия (action method).
В методе действия контроллера, параметры извлекаются из переменных GET и POST. Чтобы обработать входящие данные, контроллер инстанцирует подходящие классы моделей и вызывает их методы.
Классы моделей используют алгоритмы бизнес-логики, чтобы обработать входящие данные и вернуть выходные данные. Алгоритмы бизнес-логики различаются для каждого приложения - обычно они включают в себя извлечение данных из базы, управление файлами, взаимодействие со внешними системами и так далее.
Результаты обращения к моделям передаются соответствующему скрипту представления для рендеринга HTML-страницы.
Скрипт представления использует данные, полученные от модели для рендеринга.
Контроллер передает полученный HTTP-ответ приложению.
Веб-сервер возвращает полученную HTML-страницу браузеру пользователя.
Пользователь видит страницу в окне браузера.
Теперь вы имеете некое представление, о том, как модели, представления и контроллеры взаимодействуют для создание HTML-ответа. В следующих разделах мы опишем их более детально.



