6.10. Класс ViewModel и композиция страницы
Ранее, при написании методов действия для классов контроллеров, мы использовали класс ViewModel
(view model - модель представления) как контейнер для переменных для передачи переменных от контроллера
шаблону представления. Кроме того, мы использовали ViewModel для переопределения имени шаблона представления по умолчанию.
Однако, в действительности, класс ViewModel - больше, чем просто контейнер для переменных и имя шаблона
представления. На самом деле, он тесно связан с лэйаутом и композицией страницы.
Третья важная возможность класса модели представления заключается в том, что он позволяет комбинировать несколько моделей представления в древовидную структуру. Каждая модель представления в дереве имеет связанное имя шаблона представления и переменные, которые могут быть переданы шаблону представления для управления процессом визуализации.
Эта особенность внутренне используется Zend Framework 3 при "комбинировании" шаблона представления
лэйаута и шаблона представления, связанного с методом действия контроллера. ZF3 создает модель представления
для шаблона лэйаута и присваивает ему имя шаблона представления layout/layout. Когда метод действия
контроллера возвращает объект ViewModel, этот объект прикрепляется в качестве дочернего к модели представления
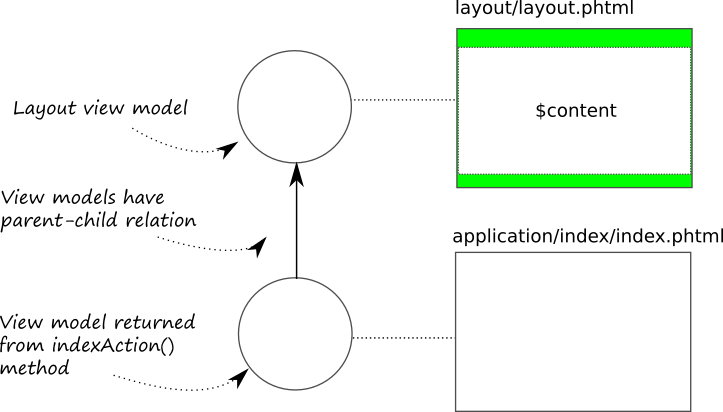
лэйаута (см. рисунок 6.12)
 Рисунок 6.12. Древовидная структура моделей представления
Рисунок 6.12. Древовидная структура моделей представления
В итоге, мы имеем следующий процесс визуализации страницы:
- Сперва идет обращение к дочерней модели представления, и визуализируется связанный с ней шаблон представления; получившаяся HTML-разметка сохраняется во временном хранилище.
- Затем эта разметка передается модели представления лэйаута как переменная
$content. Таким образом шаблон представления лэйаута может визуализировать содержимое определенной страницы.
Таблица 6.5 содержит краткое описание методов для композиции страницы, предоставляемых классом ViewModel:
| Имя метода | Описание |
|---|---|
addChild() |
Добавляет дочернюю модель представления |
getChildren() |
Получает список дочерних моделей представления. |
hasChildren() |
Проверяет, есть ли у модели представления дочерние модели. |
clearChildren() |
Удаляет все дочерние модели представления. |
count() |
Возвращает количество моделей представления. |
getIterator() |
Возвращает итератор для дочерних моделей представления |
setTerminal() |
Устанавливает флаг конечной точки. |
terminate() |
Проверяет, является ли модель представления концевой. |
setCaptureTo() |
Задает имя переменной для захвата вывода. |
setAppend() |
Устанавливает флаг присоединения. |
isAppend() |
Проверяет, присоединять ли эту модель представления к другой. |
Ниже мы опишем эти методы чуть подробнее.
Методы addChild(), getChild(), hasChildren() и clearChildren() используются для, соответственно,
добавления дочерней модели представления к родительской, извлечения массива прикрепленных моделей
представления, проверки, является ли модель листовой (не имеющей дочерних моделей), и отсоединения
всех дочерних моделей.
Метод setCaptureTo() позволяет задать переменную в родительском шаблоне представления, в которую будет
вставлен код HTML-разметки, созданный дочерним шаблоном представления. Если две дочерние модели представления
используют одну и ту же переменную, вторая перезапишет первую.
Метод setAppend() может быть использован, когда вам необходимо вставить результаты двух или более шаблонов
представления в одну переменную. Следующий визуализируемый шаблон представления будет добавлен к существующему
содержимому переменной. Модели представления, возвращаемой контроллером, присваивается переменная $content`.
Модель представления может быть отмечена концевой (terminal) с помощью метода setTerminal(). Этот метод
принимает один булевый параметр. При значении true модель представления считается концевой (родителем верхнего
уровня) и визуализатор возвращает выходные данные шаблона представления приложению; иначе его родители тоже
визуализируются. Метод terminate() проверяет, является ли модель представления концевой или нет.
Метод
setTerminal()очень полезен в некоторых ситуациях, так как с его помощью вы можете отключить визуализацию шаблона представления лэйаута. Если вы вернете из контроллера модель представления, отмеченную концевой, лэйаут не будет применен. Это можно использовать, например, когда вы хотите загрузить часть страницы AJAX-запросом 18 асинхронно и вам нужно вставить ее HTML-код в DOM-дерево имеющейся страницы.
18) AJAX (Asynchronous JavaScript and XML - асинхронный JavaScript и XML) - технология, предоставляемая современными браузерами, используемая для отправки данных серверу, а также их извлечения, асинхронно (в фоновом режиме), не вмешиваясь в отображение и поведение имеющейся страницы.



