6.3. Видоизменение стандартного лэйаута страницы
Для демонстрации определения своего собственного лэйаута, мы изменим лэйаут сайта Zend Skeleton Application. Так, нам нужно, чтобы выводилось заголовок страницы "Hello world", заголовок текста "Hello world!" наверху, панель навигации и навигационная цепочка под заголовком, плейсхолдер для содержимого страницы по центру и футер с информацией об авторских правах в нижней части страницы (пример того, чего мы хотим добиться, на рисунке 6.4):
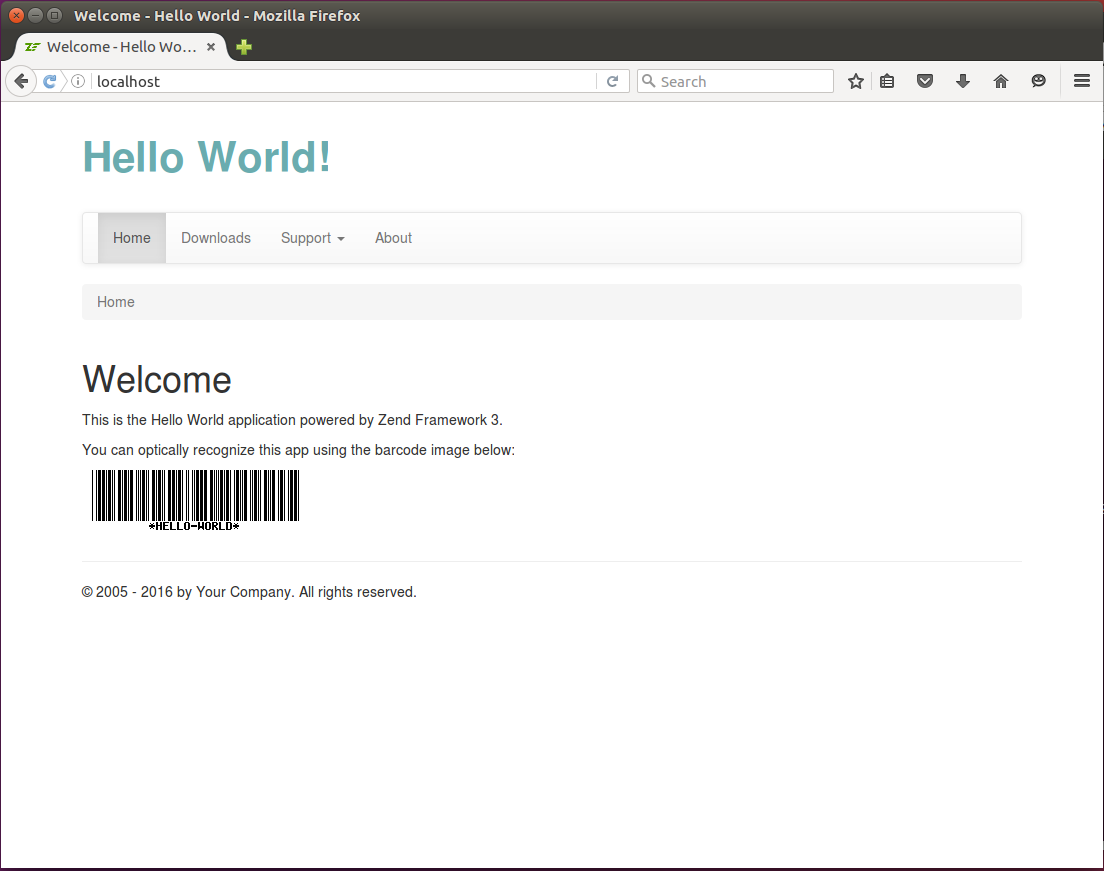
 Рисунок 6.4. Получившийся лэйаут страницы
Рисунок 6.4. Получившийся лэйаут страницы
Начнем с заголовка страницы "Hello World". Заменим строки 6-7 в файле layout.phtml следующим образом:
<?= $this->headTitle('Hello World')->setSeparator(' - ')->setAutoEscape(false) ?>
Затем используем предоставляемую Bootstrap систему сеток для расположения основных блоков страницы.
Замените HTML-код элемента <body> (строки 28-63) на следующий:
<body>
<div class="container">
<div class="row">
<!-- Заголовок страницы -->
<div class="col-md-4">
<div class="app-caption">Hello World!</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Панель навигации-->
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Навигационная цепочка -->
</div>
</div>
<div class="row">
<div class="col-md-12">
<!-- Плейсхолдер для содержимого страницы -->
<?= $this->content; ?>
</div>
</div>
<div class="row">
<div class="col-md-12">
<hr>
<p>© 2005 - <?= date('Y') ?> by Your Company. All rights reserved.</p>
</div>
</div> <!-- /container -->
<?php echo $this->inlineScript() ?>
</body>
Итак, мы определили <div> с классом container и поместили в сетку элементы
<div>. Сетка состоит из 5 строк:
Заголовок страницы, содержащий текст "Hello World!" (строки 3-8). Текст заголовка занимает четыре столбца сетки. Для стилизации текста мы используем наш пользовательский CSS-класс
app-caption(мы определим этот класс чуть позже в файле style.css).В строке 11 мы оставили место для навигационной панели.
В строке 16 - место для навигационной цепочки.
Строка 22 - плейсхолдер для содержимого страницы. Когда визуализатор ZF3 будет обрабатывать страницу, значение переменной
$contentтакже передастся сюда - здесь будет заменено содержимое текущей страницы.И в строках 25-29 мы сделали футер с текстом "(c) 2013 by Your Company. All rights reserved." Если хотите, можете изменить этот текст и вставить сюда название своей компании.
Теперь поместим панель навигации в соответствующую строку сетки:
<!-- Панель навигации -->
<nav class="navbar navbar-default" role="navigation">
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="<?= $this->url('home') ?>">Home</a>
</li>
<li>
<a href="<?= $this->url('application', ['action'=>'downloads']) ?>">
Downloads
</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Support <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li>
<a href="<?= $this->url('doc', ['page'=>'contents']) ?>">
Documentation
</a>
</li>
<li>
<a href="<?= $this->url('static', ['page'=>'help']) ?>">
Help
</a>
</li>
</ul>
</li>
<li>
<a href="<?= $this->url('about') ?>">About</a>
</li>
</ul>
</div>
</nav>
В этом фрагменте кода мы использовали один из компонентов интерфейса, предоставляемых Bootstrap - панель навигации.
Мы также воспользовались помощником вида Url, чтобы вставить ссылки в элементы навигации.
Мы обсудили использование помощника вида
Urlв разделе Генерация URL из маршрута главы Модель-представление-контроллер.
После этого поместим компонент навигационной цепочки в соответствующую строку сетки:
<!-- Навигационная цепочка -->
<ol class="breadcrumb">
<li class="active">Home</li>
</ol>
Затем нам нужны несколько пользовательских CSS-правил, чтобы отрегулировать внешний вид. Мы определяем их в таблице стилей style.css.
Мы хотим, чтобы текст заголовка "Hello World!" использовал крупный жирный шрифт и приятный глазу цвет. Чтобы это сделать, откройте файл style.css и добавьте в его конец следующие строки:
div.app-caption {
padding: 25px 0px;
font-size: 3.0em;
font-weight: bold;
color: #6aacaf
}
В представленном выше коде мы создали класс app-caption, который можно применить к элементу
<div>, определяющий вертикальный отступ в 25 пикселей, большой размер шрифта, жирный стиль
текста и шестнадцатеричное представление цвета текста.
По умолчанию, в скелетном приложении панель навигации расположена в верхней части
страницы, а CSS-правило для тела страницы определяет отступ сверху в 20 пикселей, чтобы
оставить для нее место. Так как в нашем примере Hello World мы перенесли панель навигации из
верхней части страницы в поток страниц, нам нужно убрать этот отступ. Чтобы это сделать,
внесите изменения в CSS-правило body в файле style.css, чтобы оно выглядело, как показано ниже:
body {
padding-bottom: 40px;
}
Отлично, мы завершили создание шаблона лэйаута страницы! Чтобы увидеть результат наших изменений откройте сайт в своем браузере - вы должны будете увидеть страницу как на рисунке 6.4. Вы можете нажать на ссылки на панели навигации, чтобы перейти на страницы About, Documentation и т.д. Содержимое каждой отдельной страницы помещено в соответствующий плейсхолдер нашего лэйаута.
Результат можно увидеть в действии в образце приложения Hello World, которое является частью кода, выложенного на GitHub в качестве примеров для данной книги.



