Обзор файлов Bootstrap
Исходный код компонентов фремворка Bootstrap распределен по множеству CSS-файлов. Как известно, загрузка большого количества маленьких файлов обычно медленнее, чем загрузка одного большого. По этой причине таблицы стилей CSS Bootstrap "конкатенированы" (объединены) специальным инструментом и распространяются в виде единственного файла bootstrap.css.
Однако, у файла bootstrap.css есть и недостаток: он содержит много символов (пробелы, разрывы строки, комментарии и т.д.), ненужные для выполнения кода и лишь впустую тратящие пропускную способность сети при скачивании файла, что увеличивает время загрузки страницы. Для решения этой проблемы используется минификация.
Минификация - это процесс удаления всех ненужных символов из исходного кода без изменения его функциональности. Минифицированный файл Bootstrap называется bootstrap.min.css.
Как правило, рекомендуется использовать мнифицированный файл, особенно в производственной среде, потому что это уменьшает время загрузки страницы. Однако, если вы планируете разбираться в коде Bootstrap, чтобы понять, как он работает, лучше используйте обычный (не минифицированный) файл или вообще скачайте оригинальные исходные файлы (еще не конкатенированные).
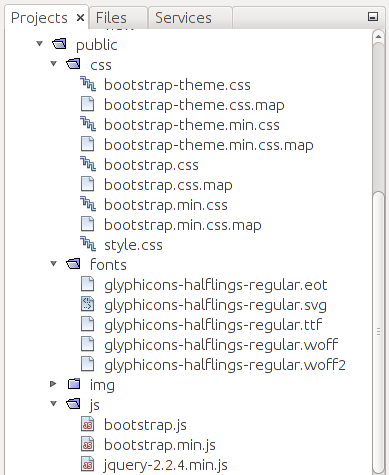
Давайте детальнее посмотрим на файлы, хранящиеся внутри каталога APP_DIR/public и его подкаталогов (рисунок В.1).
 Рисунок В.1. Структура каталога APP_DIR/public
Рисунок В.1. Структура каталога APP_DIR/public
Каталог css содержит таблицы стилей CSS:
Файлы bootstrap.css и bootstrap.min.css - соответственно обычная и минифицированная версия Bootstrap.
Файл bootstrap-theme.css - опциональный файл темы, используется для совершенствования внешнего вида сайта. bootstrap-theme.min.css - его минифицированная версия.
Файл style.css - таблица стилей, которую вы можете использовать (а также расширить), чтобы определить свои собственные CSS-правила - они будут применены поверх правил Bootstrap. Таким образом вы можете кастомизировать внешний вид вашего веб-приложения.
Также вы можете заметить различные файлы с расширением .map - это MAP-файлы 50, которые могут быть использованы для отладки CSS-кода.
50) После конкатенации и минификации CSS-код сложен для чтения и отладки. MAP-файл (карта кода) позволяет вернуть минифицированный файл к его обычному виду.
Каталог fonts содержит несколько файлов (например, glyphicons-halflings-regular.svg) нужных Bootstrap для рендеринга иконок (так называемых глиф-иконок, glyphicons). Их можно использовать для улучшения внешнего вида кнопок и выпадающих меню.
Подкаталог APP_DIR/public/js содержит расширения JavaScript фреймворка Bootstrap. Они реализованы как плагины jQuery:
Файл bootstrap.js содержит JavaScript-код расширений Bootstrap. Файл bootstrap.min.js - его минифицированная версия.
Так как расширения Bootstrap реализованы как плагины jQuery, потребуется последняя версия библиотеки jQuery. Поэтому каталог js включает файл библиотеки jQuery jquery-2.2.4.min.js.



