4.12. Представления
Представления (views) принадлежат звену презентации вашего веб-приложения, потому что их целью является создание HTML-разметки, которую веб-сервер возвращает посетителям сайта.
В Zend Framework 3, представление является файлом шаблона, то есть, файлом с разрешением
.phtml ("phtml" расшифровывается как "PHP+HTML"). Шаблоны представления имеют такое имя, потому что они обычно
содержат HTML-код, смешанный с фрагментами PHP-кода, используемыми для рендеринга веб-страниц.
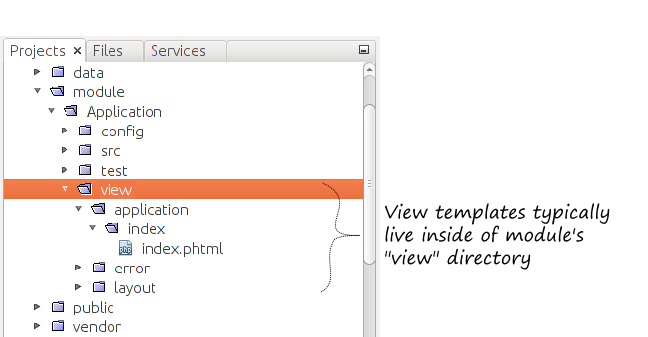
Представления, как правило, существуют внутри поддиректории view модуля (см. рисунок 4.5):
Почему файлы шаблона представления не хранятся в исходной (src) директории модуля?
Шаблоны представления (
.phtmlfiles) не хранятся в исходной (src) директории модуля, потому что они не являются обычными PHP-классами и не нуждаются в автозагрузке классов PHP. Шаблоны представлений загружаются специальным классом ZF3, называемым view resolver, и поэтому шаблоны представлений хранятся в директорииview.
Шаблоны представления могут вести себя по-разному в зависимости от переменных, которые вы им передаете из метода
действия контроллера. Данные передаются шаблонам с помощью контейнера переменных ViewModel.
Например, давайте создадим шаблон представления для действия aboutAction() нашего Index-контроллера.
Страница About us отобразит название и некоторую информацию о нашем Hello World приложении.
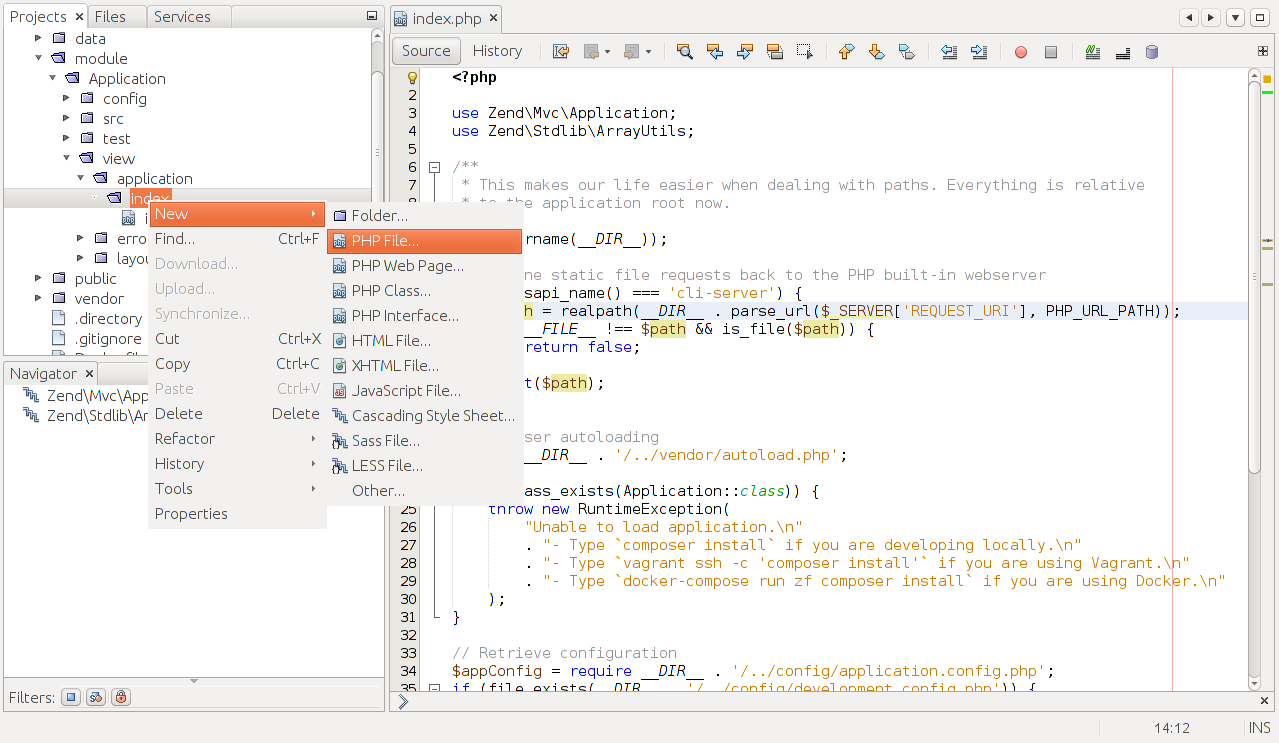
Чтобы создать файл шаблона представления, в окне NetBeans зайдите в директорию view/application/index (см. рисунок 4.6), нажмите правой кнопкой на директорию "index". В появившемся контекстном меню выберите New->PHP File....
В появившемся диалоговом окне "New PHP File" (рисунок 4.7), введите about.phtml и нажмите кнопку Finish.
Файл шаблона представления about.phtml будет создан и отобразится в NetBeans в правой области. В этом файле введите следующее:
<h1>About</h1>
<p>
The Hello World application.
</p>
<p>
Application name: <?= $this->escapeHtml($appName); ?>
</p>
<p>
Application description: <?= $this->escapeHtml($appDescription); ?>.
</p>
Как вы видите, шаблон представления - это обычная HTML-страница с несколькими фрагментами PHP-кода.
Скрипт представления просто обрабатывает данные, которые вы ему передаете с помощью контейнера ViewModel.
Например, в строке 8 мы получаем значение переменной $appName и печатаем его в стандартный поток вывода.
Внутри шаблона представления вы легко можете обратиться к переменным, которые были получены от действий контроллера. Например, чтобы получить значение переменной имени приложения, используйте либо
$appNameили$this->appName. Эти два способа обращения к переменной эквивалентны, но первый просто-напросто короче, так что будем использовать его.
Заметьте, что мы используем помощник представления (view helper) EscapeHtml, чтобы экранировать (escape) напечатанную строку при выводе на веб-страницу,
с целью сделать сайт менее уязвимым к хакерским атакам.
Вы всегда должны "экранировать" (escape) переменные, которые вы печатаете на вашу веб-страницу. Это позволяет быть уверенным, что никакой недоброжелательный код не будет внедрен на страницу.
В вашем скрипте представления вы также можете использовать операции управления потоком выполнения (такие как
if,foreachилиswitch), чтобы сделать отображение страницы различным в зависимости от значения переменной.
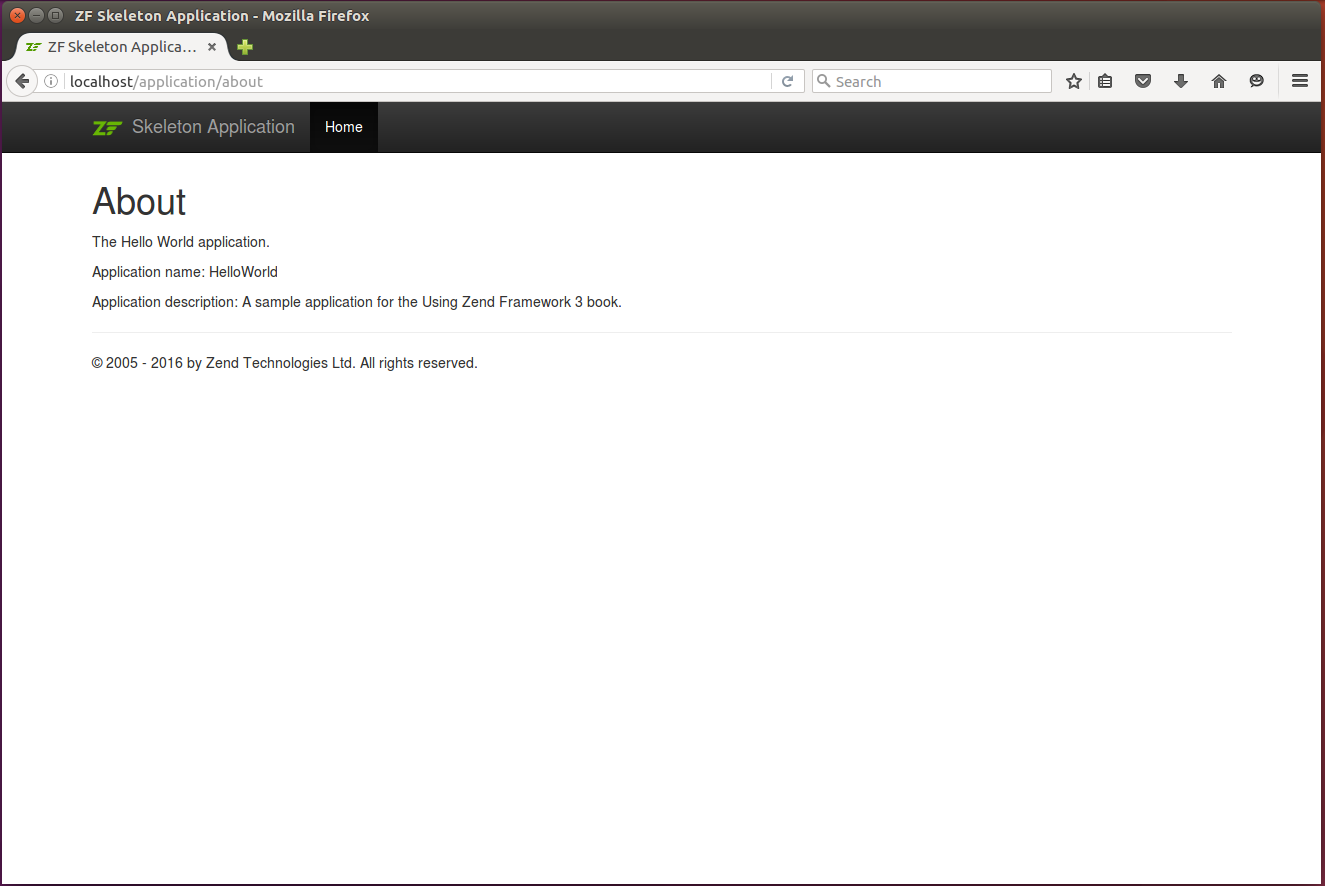
Теперь давайте посмотрим, как наша страница выглядит в браузере. Наберите "http://localhost/application/about" в адресной строке вашего браузера. Страница "About us" должна появиться. (см. рисунок 4.8):
 Рисунок 4.8. Страница "About us"
Рисунок 4.8. Страница "About us"
В общем случае, PHP-код внутри представлений должен быть максимально простым. Представления, как правило, не изменяют данные, передаваемые из контроллера. Например, представление может использовать модель, которую вы передали, чтобы пройтись по строкам таблицы базы данных и вывести данные на HTML-страницу, но оно никогда не должно создавать таблицы БД или самостоятельно изменять их.