6.6. L'aide de vue Placeholder
Placeholder est une autre aide de vue utile permettant de capturer le contenu HTML et de le stocker 13 pour
une utilisation ultérieure. Ainsi, de la même manière que l'aide de vue Partial, il permet de composer
votre page de plusieurs briques.
13) L'aide de vue Placeholder stocke les données en session PHP. Donc, en théorie, vous pouvez même
capturer du contenu sur une page et ensuite le rendre/l'utiliser sur une autre page.
Par exemple, vous pouvez utiliser l'aide de vue Placeholder en association avec l'aide de vue Partial
pour «décorer» le contenu d'une vue avec une autre vue. Une utilisation pratique et utile de cela est le
layout "héritage".
Imaginez la situation, lorsque vous avez besoin de créer un layout alternatif qui a exactement la même section head, le même en-tête et pied de page, mais qui a des différences dans la partie au milieu de la page. La manière "brute" de créer ce layout consiste à copier et coller le contenu du layout d'origine et à apporter les modifications nécessaires. Une autre (meilleure) méthode consiste à "hériter" de l'original lorsque la disposition résultante réutilisera les parties communes.
Pour expliquer comment hériter d'un layout, nous allons créer la vue layout2.phtml qui héritera du layout.phtml par défaut et ajoutera la barre d'annonces à droite de la page. Garder les annonces dans le layout serait utile si vous prévoyez de profiter de l'affichage d'annonces commerciales sur toutes (ou sur la plupart) des pages de votre site.
Placez le code suivant dans le fichier layout2.phtml :
<?php $this->placeholder('content')->captureStart(); ?>
<div class="row">
<div class="col-md-8">
<?= $this->content; ?>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Ads</h3>
</div>
<div class="panel-body">
<strong>Zend Framework 3 Book</strong>
<p>Learn how to create modern web applications with PHP
and Zend Framework 3</p>
<a target="_blank"
href="https://github.com/olegkrivtsov/using-zend-framework-3-book">
Learn More
</a>
</div>
</div>
</div>
</div>
<?php
$this->placeholder('content')->captureEnd();
echo $this->partial('layout/layout',
['content'=>$this->placeholder('content')]);
?>
Dans le code ci-dessus, nous appelons les méthodes captureStart() (ligne 1) et captureEnd() (ligne 26)
de l'aide de vue Placeholder pour délimiter le balisage HTML qui sera capturé par l'aide de vue et
stocké en interne ( au lieu de faire le rendu dans le flux de sortie PHP standard).
Aux lignes 3-23, nous mettons le code du layout "hérité". La layout dérivée utilise la grille à deux cellules. La première cellule de la grille (couvrant 8 colonnes) contiendra le contenu réel d'une certaine page et la deuxième cellule (couvrant 4 colonnes) contiendra des publicités. Pour le style des annonces nous utilisons le composant d'interface Panel fourni par Bootstrap.
A la ligne 27, nous utilisons l'aide de vue Partial qui est utilisé pour afficher le layout
"parent" (layout.phtml). Nous passons le contenu capturé par l'aide de vue Placeholder à l'aide de
vue Partial en tant que second argument.
De cette façon, nous avons produit un layout attrayant qui hérite du layout par défaut et améliore la réutilisabilité du code.
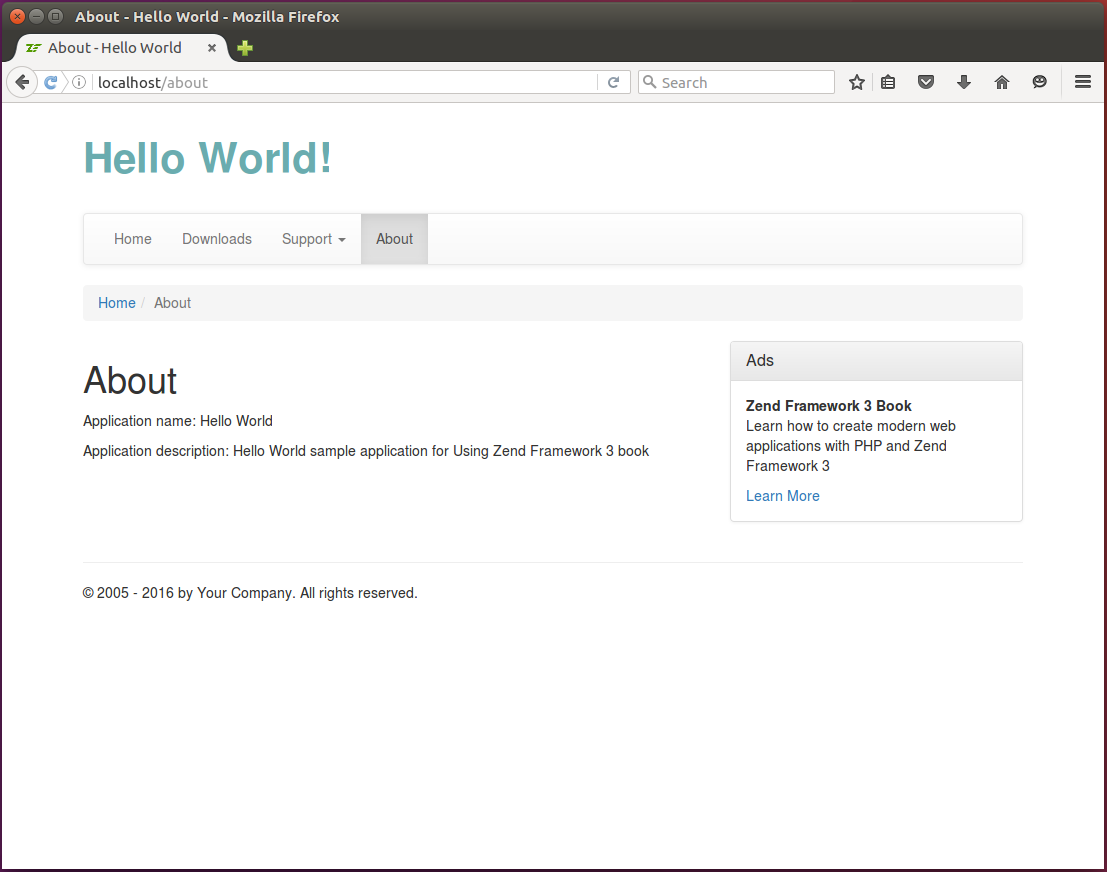
Maintenant, si vous définissez le layout2.phtml pour toutes les actions du contrôleur Index, vous devriez être capable de voir le résultat comme dans la figure 6.6.