5.6. Tipo de Ruta Segment
El tipo de ruta Segment permite comparar la ruta contra uno o varios segmentos de una URL.
Si vemos el archivo module.config.php podemos encontrar que el tipo de ruta Segment se usa dentro de la ruta "application" para relacionar automáticamente las acciones del controlador
IndexControllercon las URLs. Si agregamos un método de acción a la claseIndexControllereste comienza a estar disponible desde una URL como esta "http://localhost/applications/<action>". Por ejemplo, podemos ver la página About del sitio con la siguiente URL: "http://localhost/application/about".
Para mostrar como se crea una ruta tipo Segment vamos a implementar una acción en el controlador que genere una imagen simple con un código de barras. Los códigos de barras son usados ampliamente en supermercados para el reconocimiento óptico de los productos que tenemos en nuestro carro de compras. Los código de barras pueden ser de diferente tipo y tener diferentes etiquetas. Nosotros usaremos la ruta tipo Segment para relacionar la acción con una URL como "http://localhost/barcode/<type>/<label>".
Para ser capaces de usar códigos de barra necesitamos instalar el componente
Zend\Barcode, usando Composer escribimos el siguiente comando:
php composer.phar require zendframework/zend-barcode
Debemos saber que para que las imágenes de los códigos de barra funcionen necesitamos tener instalada y activada la extensión del motor de PHP GD5. En GNU/Linux Ubuntu podemos instalar esta extensión con el siguiente comando:
sudo apt-get install php-gdDespués de instalar la extensión, reiniciamos Apache para aplicar los cambios.
5) La extensión de PHP GD permite crear imágenes en diferentes formatos (como JPEG, PNG, GIF, etc.)
Primero se define la ruta "barcode" en el archivo module.config.php:
'barcode' => [
'type' => Segment::class,
'options' => [
'route' => '/barcode[/:type/:label]',
'constraints' => [
'type' => '[a-zA-Z][a-zA-Z0-9_-]*',
'label' => '[a-zA-Z0-9_-]*'
],
'defaults' => [
'controller' => Controller\IndexController::class,
'action' => 'barcode',
],
],
],
Los segmentos de la ruta (línea 4) puede ser constantes o variables. Podemos definir
los segmentos variables usando "comodines". Tenemos tres segmentos: barcode,
:type y :label. El segmento barcode es constante mientras que los otros dos
son comodines (los comodines deben comenzar con dos puntos).
En la subllave constraints (líneas 5-8) especificamos el comodín. Definimos la
expresión regular [a-zA-Z][a-zA-Z0-9_-]* que limita el comodín :type a ser una
letra y (opcionalmente) contener varias letras, dígitos, guiones bajos o caracteres
en minúsculas. La restricción para el comodín :label es casi la misma pero este
segmento puede comenzar con cualquier carácter (tanto letras, dígitos, guiones
bajos o el signo menos).
Los segmentos opcionales se pueden encerrar dentro de corchetes. En nuestro ejemplo
son opcionales tanto los segmentos :type como :label.
En las líneas 9-12, definimos los defaults, que son los parámetros que serán retornados
por el router. Los elementos defaults controller y action especifican cuales
controladores y métodos de acción se ejecutan al coincidir una ruta.
Luego, agregamos el método barcodeAction() dentro de la clase IndexController:
// Add name alias in the beginning of the file
use Zend\Barcode\Barcode;
// ...
// The "barcode" action
public function barcodeAction()
{
// Get parameters from route.
$type = $this->params()->fromRoute('type', 'code39');
$label = $this->params()->fromRoute('label', 'HELLO-WORLD');
// Set barcode options.
$barcodeOptions = ['text' => $label];
$rendererOptions = [];
// Create barcode object
$barcode = Barcode::factory($type, 'image',
$barcodeOptions, $rendererOptions);
// The line below will output barcode image to standard
// output stream.
$barcode->render();
// Return Response object to disable default view rendering.
return $this->getResponse();
}
En las líneas 10-11 traemos los valores de los comodines type y label desde la
ruta. Hacemos esto con la ayuda del método fromRoute() del complemento controlador
Params. Análogamente al método fromQuery() este toma dos argumentos: el nombre de
la variable y su valor por defecto.
Para generar la imagen de código de barras usamos el componente Zend\Barcode.
En la línea 14 definimos la etiqueta de texto para el código de barras. En las líneas
18-19 creamos el objeto Barcode con el método factory. Finalmente, en la línea
23 creamos la imagen dirigiéndola a un flujo de salida PHP.
Zend\Barcodees un componente auxiliar usado para generar diferentes imágenes de código de barras. Para información adicional sobre este componente podemos revisar la sección correspondiente del manual de referencia de Zend Framework.
En la línea 26 regresamos el objeto Response para evitar que se genere la vista
por defecto.
Ahora podemos ingresar la URL "http://localhost/barcode" dentro de nuestro navegador para ver la imagen de código de barras (figura 5.6):
 Figure 5.6. Ejemplo de una imagen de código de barras
Figure 5.6. Ejemplo de una imagen de código de barras
Como tenemos comodines en la ruta podemos pasar los parámetros type y label
para la imagen de código de barras en la URL. Abajo se muestran varias URL de
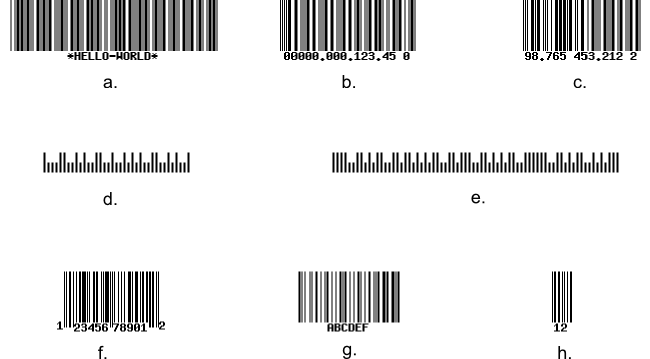
ejemplo (las imágenes de código de barras correspondientes se muestran en la
figura 5.7):
a. http://localhost/barcode/code39/HELLO-WORLD
b. http://localhost/barcode/leitcode/12345
c. http://localhost/barcode/identcode/98765453212
d. http://localhost/barcode/postnet/123456
e. http://localhost/barcode/planet/1234567890123
f. http://localhost/barcode/upca/12345678901
g. http://localhost/barcode/code128/ABCDEF
h. http://localhost/barcode/ean2/12