14.2. ¿Como creer un nuevo módulo?
Existen al menos dos formas de crear un módulo nuevo en nuestro sitio web. La primera de ellas es copiando el módulo existente que esta en la carpeta APP_DIR/module (como el módulo Application), removiendo los controladores innecesarios, los modelos y vistas; y luego cambiando el espacio de nombres que esta en cada uno de los archivos fuente. Esta manera es bastante aburrida.
La segunda manera es descargando un esqueleto de módulo vacío desde el repositorio oficial de Zend Framework en GitHub. Podemos encontrar este repositorio aquí. Podemos clonar el código o descargarlo en un archivo ZIP (recomendado).
Por ejemplo, en GNU/Linux, usamos el siguiente comando para descargar el esqueleto de módulo:
cd ~
wget https://github.com/zendframework/ZendSkeletonModule/archive/master.zip
unzip master.zip
cp ZendSkeletonModule-master APP_DIR/module/ZendSkeletonModule
Con los comandos de arriba descargamos el código fuente del esqueleto de módulo
a nuestra carpeta home, desempacamos el archivo y copiamos los archivos en nuestra
carpeta module del sitio web.
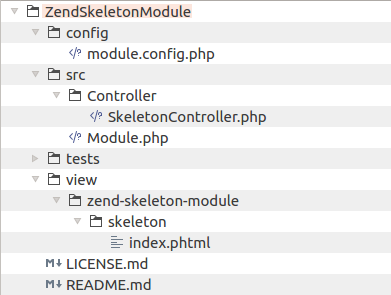
Vamos a ver la estructura del esqueleto de módulo (ver figura 14.1):
 Figura 14.1. Estructura del esqueleto de módulo
Figura 14.1. Estructura del esqueleto de módulo
Como podemos ver, tenemos una estructura de carpeta típica con la que ya estamos familiarizados:
- La subcarpeta
configcontiene el archivomodule.config.phpque es el archivo de configuración del módulo. - La subcarpeta
srccontiene los archivos fuente del módulo.- La subcarpeta
Controllercontiene una clase de tipo controlador de ejemplo. - El archivo
Module.phpes el punto de entrada al módulo. Hablaremos sobre él un poco más tarde.
- La subcarpeta
- La subcarpeta
testscontiene un esbozo para las pruebas unitarias de este módulo. Nosotros no cubrimos las pruebas unitarias en este libro por simplicidad. - La subcarpeta
viewcontiene los scripts de vista (y además puede contener maquetas de plantilla específicas del módulo.)
14.2.1. Renombrar la carpeta del esqueleto de aplicación
Antes que podamos usar este nuevo módulo vacío, deberíamos elegir un nombre para
él. Un buen nombre es el que describe bien al módulo. Por ejemplo, el nombre
Admin es bueno cuando necesitamos un módulo para las tareas de administración.
El nombre Blog sería bueno si planeamos tener las funcionalidades de un blog
en este módulo. Además, una buena práctica es añadir al principio del nombre
del módulo el nombre del proveedor, por ejemplo YourCompanyBlog.
Una vez que elegimos el nombre para el módulo, debemos cambiar el nombre a la
carpeta que contiene los archivos del módulo. Por ejemplo, el comando de abajo
cambia el nombre del módulo a Admin:
mv ZendSkeletonModule Admin
Luego, debemos cambiar el nombre del archivo SkeletonController.php a uno
más descriptivo. No olvidemos renombrar las subcarpetas que están dentro de la
carpeta view para reflejar el nombre del controlador.
Finalmente, revisamos la configuración y los archivos fuente de los controladores
y nos aseguramos de cambiar el nombre del espacio de nombres ZendSkeletonModule
al nombre de nuestro módulo (esto es necesario para asegurar que la clase
auto-cargador de PHP encuentre a nuestras clases).
14.2.2. Habilitar la clase autocargador
El último paso es habilitar la clase de autocargador de PHP. Nuestro archivos
fuentes del módulo serán organizados en conformidad al estándar PSR-4, con el
objeto de usar el autocargador estándar que provee Composer. Para hacer esto,
agregamos la siguiente línea dentro de nuestro archivo composer.json
en la llave psr-4 (debemos sustituir con el nombre de nuestro módulo):
...
"autoload": {
"psr-4": {
...
"Admin\\": "module/Admin/src/"
}
},
...
Luego, ejecutamos el siguiente comando para actualizar los archivos del autocargador de Composer:
php composer.phar dump-autoload
El comando
dump-autoloadsolo regenera el código del autocargador sin instalar o actualizar ninguna dependencia.
¡Muy bien! El módulo está ahora listo para ser usado. Podemos agregar controladores,
modelos y vistas dentro de él. No olvidemos modificar el archivo module.config.php
y registrar las rutas, servicios, controladores, complementos de controlador,
ayudantes de vista, etc.
14.2.3. Habilitar el módulo
Para que ZF3 reconozca al nuevo módulo y lo cargue al iniciar la aplicación, no olvidemos habilitar nuestro nuevo módulo en el archivo APP_DIR/config/modules.config.php de la siguiente manera:
return [
'Admin',
//...
);



