7.2. Sobre los Formularios HTML
La funcionalidad de formularios que provee Zend Framework 3 usa internamente los formularios HTML. Por eso comenzaremos con una breve introducción al tema de formularios HTML.
En HTML los formularios se encierran con las etiquetas <form> y </form>.
Un formulario típicamente consiste en campos: campos de entra de texto, casillas
de verificación, botones de opción, botón de enviar, campos ocultos, etc.
HTML provee varias etiquetas para definir los campos de un formulario:
<input>- especifica un campo de entrada donde el usuario puede ingresar datos (la apariencia del campo y su comportamiento depende del tipo de campo);<textarea>- texto de múltiples líneas que pueden contener un número ilimitado de caracteres;<button>- un botón al que se puede hacer clic19;<select>- una lista desplegable;<option>- se usa dentro del elemento<select>para definir las opciones disponibles en la lista desplegable.
19) El campo <button> es análogo a <input type="button"> sin embargo
aquel provee otras capacidades como la posibilidad de especificar un
icono gráfico sobre el botón.
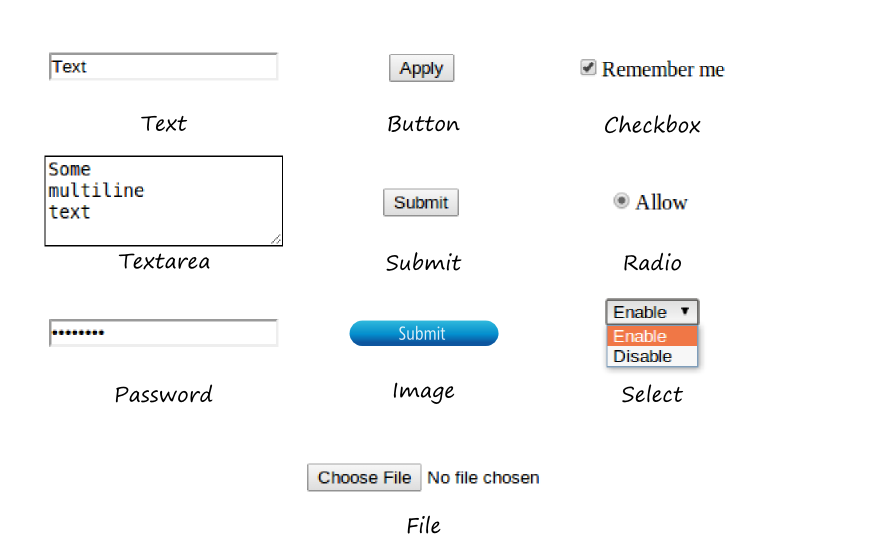
En la tabla 7.1 podemos encontrar ejemplos de definiciones de campos para formularios HTML. La Figura 7.1 muestra la representación gráfica correspondiente de los campos (con excepción del campos tipo "hidden" que no tiene una representación visual).
 Figura 7.1. Campos Estándares para Formularios HTML
Figura 7.1. Campos Estándares para Formularios HTML
| Campo | Definición |
|---|---|
| Campo de entra de texto | <input type="text"> |
| Área de texto | <textarea rows=4></textarea> |
| Contraseña | <input type="password"> |
| Botón | <input type="button" value="Apply"> o <button type="button">Apply</button> |
| Botón de enviar | <input type="submit" value="Submit"> |
| Imagen (botón de enviar gráfico) | <input type="image" src="button.jpg"> |
| Botón de reinicio | <input type="reset" value="Reset"> |
| Casilla de verificación | <input type="checkbox">Remember me</input> |
| Botón de opción | <input type="radio" value="Radio">Allow</input> |
| Seleccionar | <select><option>Enable</option><option>Disable</option></select> |
| Archivo | <input type="file"> |
| Campo oculto | <input type="hidden"> |
HTML5 introduce varios nuevos tipos de campos para formularios (listados en la tabla 7.2). La figura 7.2 contiene las representaciones gráficas correspondientes.
Los campos de HTML5 proveen otras manera convenientes de definir los tipos de datos que se usan más frecuentemente: números, fechas, correo electrónico, URLs, etc. Además, al enviar el formulario el navegador valida que los datos que el usuario ingresó están en la forma correcta si no es así el navegador evitará el envío del formulario y pedirá al usuario que corrija los datos incorrectos.
| Campo | Definición |
|---|---|
| Selector de Color | <input type="color"> |
| Fecha | <input type="date"> |
| Fecha-hora (con zona horaria) | <input type="datetime"> |
| Fecha-hora (sin zona horaria) | <input type="datetime-local"> |
| Dirección de correo electrónico | <input type="email"> |
| Número | <input type="number"> |
| Hora | <input type="time"> |
| Mes | <input type="month"> |
| Semana | <input type="week"> |
| URL | <input type="url"> |
| Rango (deslizante) | <input type="range"> |
| Campo de Búsqueda | <input type="search" name="googlesearch"> |
| Número de teléfono | <input type="tel"> |
 Figura 7.2. Campos para formularios en HTML5
Figura 7.2. Campos para formularios en HTML5
7.2.1. Conjunto de Campos (Fieldsets)
En el formulario podemos agrupar campos relacionados con la ayuda de la etiqueta
<fieldset> como se muestra en el ejemplo de abajo. La etiqueta opcional
<legend> nos permite definir el título para el grupo.
<fieldset>
<legend>Choose a payment method:</legend>
<input type="radio" name="payment" value="paypal">PayPal</input>
<input type="radio" name="payment" value="card">Credit Card</input>
</fieldset>
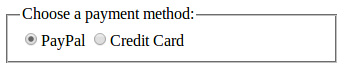
El código HTML de arriba generará un grupo como el de la figura 7.3:
 Figura 7.3. Conjunto de Campos
Figura 7.3. Conjunto de Campos
7.2.2. Ejemplo: Formulario de "Contacto"
Un ejemplo de un formulario HTML típico se presenta abajo:
<form name="contact-form" action="/contactus" method="post">
<label for="email">E-mail</label>
<input name="email" type="text">
<br>
<label for="subject">Subject</label>
<input name="subject" type="text">
<br>
<label for="body">Message</label>
<textarea name="body" class="form-control" rows="6"></textarea>
<br>
<input name="submit" type="submit" value="Submit">
</form>
En el ejemplo de arriba tenemos un formulario para hacer comentarios que
permite al usuario ingresar su correo electrónico, el asunto del mensaje,
un texto y enviar el formulario al servidor. La definición de un formulario
comienza con la etiqueta <form> (línea 1).
La etiqueta <form> contiene varios atributos importantes:
- El atributo
nameespecifica el nombre del formulario ("contact-form"). - El atributo
actiondefine la URL del script del lado del servidor que es responsable de procesar el formulario enviado ("/contactus"). - El atributo
methoddefine el método (GET o POST) que se usa para enviar los datos del formulario. En este ejemplo usamos el método POST (recomendado).
En la línea 3 definimos un campo de entrada de texto con la ayuda del elemento
<input>. El atributo name especifica el nombre de campo ("email"). El
atributo type especifica el propósito del elemento (tipo "text" significa
que el campo de entrada está pensado para ingresar texto).
En la línea 2 tenemos el elemento <label> que representa la etiqueta del
campo de entrada de texto para el correo electrónico (el nombre del campo
de entrada correspondiente se determina mediante el atributo for del
elemento <label>).
En las líneas 5-6, por analogía, tenemos el campo de entrada "Subject" y su etiqueta.
En la línea 9 tenemos el campo de texto de área que funciona bien para ingresar
texto de múltiples líneas. La altura del área de texto (6 filas) se define
con el atributo rows.
En la línea 11 tenemos el botón de envío (un elemento input que tiene como
tipo "submit"). El atributo value permite colocar el texto del título para
el botón ("Submit"). Con el uso de este botón el usuario envía los datos del
formulario al servidor.
El elemento de salto de línea <br> se usa como en líneas 4, 7 y 10 para
posicionar los controles del formulario uno debajo de otro, de lo contrario
ellos se colocarán en una línea.
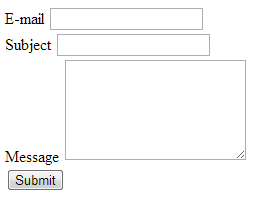
Para ver como se ve el formulario podemos colocar el código HTML en un archivo
.html y abrir el archivo en un navegador web. Veremos el aspecto que toma el
formulario en la figura 7.4.
 Figura 7.4. Aspecto del formulario de contacto
Figura 7.4. Aspecto del formulario de contacto
Si ingresamos algunos datos en el formulario de contacto y hacemos clic en el
botón Submit el navegador web enviará una petición HTTP a la URL que se
especificó en el atributo action del formulario. La petición HTTP contendrá
los datos que se ingresaron.
7.2.3. Métodos GET y POST
Los formularios soportan los métodos GET y POST para enviar los datos al servidor. Estos métodos tienen importantes diferencias técnicas.
Cuando usamos el método POST para enviar el formulario los datos se envían en el cuerpo de la petición HTTP. Por ejemplo, cuando presionamos el botón Submit del formulario de contacto la petición HTTP tendrá la siguiente forma:
POST http://localhost/contactus HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 76
Accept: text/html,application/xhtml+xml,application/xml
Origin: null
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64)
Content-Type: application/x-www-form-urlencoded
email=name%40example.com&subject=Example+Subject&body=Hello%21&submit=Submit
Arriba podemos ver que los datos del formulario se transmiten en el cuerpo de la petición (línea 10). Los campos del formulario se concatenan en una sola cadena de caracteres y luego se codifica para reemplazar los caracteres inseguros por caracteres de la tabla ASCII.
En comparación, cuando colocamos el método GET en el formulario la petición HTTP tiene el siguiente aspecto:
GET http://localhost/contactus?email=name%40example.com&subject=Example+Subject&body=Hello%21&submit=Submit HTTP/1.1
Host: localhost
Connection: keep-alive
Accept: text/html,application/xhtml+xml,application/xml
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64)
Accept-Encoding: gzip,deflate,sdch
En el ejemplo de arriba podemos ver que los datos del formulario se concatenan, se codifican y se envían como parte de la URL de la petición HTTP (línea 1), sin embargo esto hace a las URL largas y difíciles de leer. Además, los datos del formulario se envían dentro de la URL haciéndolos fácilmente visibles a los visitantes del sitio.
En muchos casos usaremos el método POST para enviar los datos del formulario en el cuerpo de la petición porque el usuario no necesita ver los datos en la barra de navegación del navegador web especialmente cuando enviamos la contraseña o algún otro dato sensible.
Por favor notemos que enviar los datos del formulario usando el método POST no protege nuestros datos sensibles (como contraseñas, número de tarjetas de crédito, etc.) de ser robados. Para proteger nuestros datos debemos dirigir el tráfico HTTP a un túnel SSL (SSL significa Secure Sockets Layer). Los conexiones protegidas con SSL se distinguen por el esquema https:// en la URL de la página web. Para habilitar SSL en nuestro servidor HTTP Apache necesitamos obtener un certificado SSL de un proveedor de confianza (como VeriSign) e instalarlo en nuestro servidor.



