7.14. Ejemplo: Crear la Plantilla de Vista para el Formulario de Contacto
Ahora estamos listos para definir la presentación de nuestro formulario de contacto. Si recordamos, antes agregamos la plantilla de vista contact-us.phtml en la carpeta application/index que esta dentro de la carpeta view/ del módulo. Debemos reemplazar el código en este archivo por el siguiente:
<?php
$form = $this->form;
$form->prepare();
?>
<?= $this->form()->openTag($form); ?>
<?= $this->formLabel($form->get('email')); ?>
<?= $this->formElement($form->get('email')); ?>
<?= $this->formElementErrors($form->get('email')); ?>
<?= $this->formLabel($form->get('subject')); ?>
<?= $this->formElement($form->get('subject')); ?>
<?= $this->formElementErrors($form->get('subject')); ?>
<?= $this->formLabel($form->get('body')); ?>
<?= $this->formElement($form->get('body')); ?>
<?= $this->formElementErrors($form->get('body')); ?>
<?= $this->formElement($form->get('submit')); ?>
<?= $this->form()->closeTag(); ?>
Como podemos ver en el código de arriba se hacen las siguientes cosas para imprimir el formulario:
En la línea 2 accedemos a la variable
$formpasada desde la acción del controlador.En la línea 3 llamamos al método
prepare()deFormpara preparar la impresión del formulario. Nótese que llamar a este método es muy importante. Si olvidamos hacer esto pueden haber algunos problemas de impresión indeseable.En la línea 6 llamamos al método
openTag()del ayudante de vistaForm. Su propósito es imprimir la etiqueta de apertura<form>y sus atributos. El método toma un solo argumento, una instancia del modelo de formulario. La etiqueta de cierre</form>se imprime en la línea 22 con la ayuda del métodocloseTag()del ayudante de vistaForm.En las líneas 8-10 imprimimos la etiqueta del campo dirección de correo electrónico, el campo propiamente y los posibles errores de validación con la ayuda de los ayudantes de vista
FormLabel,FormElementyFormElementErrors. Estos ayudantes toman la instancia de un elemento del modelo de formulario como único argumento. Traemos una instancia del elemento con el métodoget()provisto por la clase baseForm.Por analogía en las líneas 12-14 imprimimos el campo subject, su etiqueta y los errores de validación.
En las líneas 16-18 imprimimos la etiqueta, el campo y los errores de validación para el campo de área de texto body.
En la línea 20 imprimimos el botón Submit.
Cuando la plantilla de vista impresa evalúa este código producirá una salida HTML como la siguiente:
<form action="/contact" method="post" name="contact-form">
<label for="email">Your E-mail</label>
<input type="text" name="email" id="email" value="">
<label for="subject">Subject</label>
<input name="subject" type="text" id="subject" value="">
<label for="body">Message Body</label>
<textarea name="body" id="body"></textarea>
<input name="submit" type="submit" value="Submit">
</form>
En el código de arriba usamos principalmente los ayudantes de vista
FormElement,FormElementErrorsyFormLabel. Podemos usar los ayudantes de vista genéricosFormRowoFormsi queremos reducir la cantidad de código que debemos escribir pero perdiendo el control sobre la decoración del formulario.
Si determinado campo tiene un error de validación estos errores se muestran
debajo del campo del formulario en una lista HTML no ordenada <ul>.
Por ejemplo, si colocamos el correo electrónico "123@hostname" dentro del campo
para el correo electrónico recibiremos el siguiente error de validación.
<label for="email">Your E-mail</label>
<input type="text" name="email" value="123@hostname">
<ul>
<li>'hostname' is not a valid hostname for the email address</li>
<li>The input does not match the expected structure for a DNS hostname</li>
<li>The input appears to be a local network name but local network names
are not allowed</li>
</ul>
7.14.1. Applying the Bootstrap CSS Styles to Form
El código HTML de arriba no tiene estilos CSS pero queremos usar las clases CSS de Twitter Bootstrap para dar al formulario una apariencia bonita y profesional. Para agregar los estilos de Bootstrap al formulario debemos modificar el código en el archivo .phtml para que tenga el siguiente aspecto:
<?php
$form = $this->form;
$form->prepare();
$form->get('email')->setAttributes([
'class'=>'form-control',
'placeholder'=>'name@example.com'
]);
$form->get('subject')->setAttributes([
'class'=>'form-control',
'placeholder'=>'Type subject here'
]);
$form->get('body')->setAttributes([
'class'=>'form-control',
'rows'=>6,
'placeholder'=>'Type message text here'
]);
$form->get('submit')->setAttributes(['class'=>'btn btn-primary']);
?>
<h1>Contact Us</h1>
<p>
Please fill out the following form to contact us.
We appreciate your feedback.
</p>
<div class="row">
<div class="col-md-6">
<?= $this->form()->openTag($form); ?>
<div class="form-group">
<?= $this->formLabel($form->get('email')); ?>
<?= $this->formElement($form->get('email')); ?>
<?= $this->formElementErrors($form->get('email')); ?>
</div>
<div class="form-group">
<?= $this->formLabel($form->get('subject')); ?>
<?= $this->formElement($form->get('subject')); ?>
<?= $this->formElementErrors($form->get('subject')); ?>
</div>
<div class="form-group">
<?= $this->formLabel($form->get('body')); ?>
<?= $this->formElement($form->get('body')); ?>
<?= $this->formElementErrors($form->get('body')); ?>
</div>
<?= $this->formElement($form->get('submit')); ?>
<?= $this->form()->closeTag(); ?>
</div>
</div>
En el código de arriba agregamos la clase CSS .form-control para cada campo
de entrada en el formulario para esto usamos el método setAttribute()
(ver líneas 5, 10 y 15). Además, con este método agregamos el atributo "placeholder"
que define el texto de sugerencia cuando el campo esta vacío. Para el campo
"body" agregamos el atributo "rows" que define la altura del campo (6 filas).
Para el botón Submit del formulario usamos las clases CSS .btn y .btn-primary
(ver línea 21).
Además, colocamos dentro de los elementos <div> las clases CSS .form-group
(líneas 35, 41 y 41).
Colocamos el formulario dentro de una celda de la grilla con 6 columnas de ancho que hace al formulario ocupar la mitad de la pantalla (ver las líneas 31-32).
En ocasiones no es posible usar los estilos de Twitter Bootstrap con los ayudantes de vista estándar para formularios. Por ejemplo, los ayudantes de vista estándar q
FormCheckboxyFormRadiono se pueden ajustar para soportar los estilos de Bootstrap. Por fortuna tenemos un modulo de terceros, el neilime/zf2-twb-bundle, que se puede instalar usando Composer (no debemos confundirlo con el nombre del módulo de ZF3 como tal). Este modulo provee ayudantes de vista adecuados para imprimir los formulario de ZF3 y aplicar los estilos de Bootstrap a ellos. El módulo trabaja transparentemente de manera que una vez que el módulo está instalado los ayudantes de vista estándar de ZF3 para formularios son reemplazados por los ayudantes de vista para formularios que provee el módulo de esta manera no es necesario cambiar el código nuestras plantillas de vista.
7.14.2. Aplicar Estilos a la Lista de Errores de Validación
Por defecto los mensajes de error de nuestro formulario tienen el aspecto de una
típica lista no ordenada (<ul>). Para dar a la lista de errores una bonita
apariencia, agregamos un par de reglas CSS al archivo style.css que está en
la carpeta APP_DIR/public:
form ul {
list-style-type: none;
padding: 0px;
margin: 0px 5px;
}
form ul li {
color: red;
}
Las reglas CSS de arriba removerán las viñetas de la lista de errores y colocarán el mensaje de error producto de la validación en rojo.
7.14.3. Agregar las Páginas "Gracias" y "Error al enviar el mensaje"
La última pequeña cosa que haremos es preparar las plantillas de vista para las páginas "Gracias" y "Error al enviar el mensaje".
Agregamos la plantilla thank-you.phtml al directorio application/index/ que esta dentro de la carpeta view/ del modulo. Colocamos el siguiente código HTML dentro del archivo de plantilla de vista:
<h1>Thank You!</h1>
<p>
<div class="alert alert-success">
We will respond to the E-mail address you have provided.
</div>
</p>
Luego agregamos el archivo para la plantilla de vista send-error.phtml. El código HTML para la página Error al enviar el mensaje se muestra abajo:
<h1>Error Sending Email!</h1>
<p>
<div class="alert alert-warning">
Sorry, but we had an unexpected problem when trying to deliver
your message. Please try again later.
</div>
</p>
7.14.4. Resultado
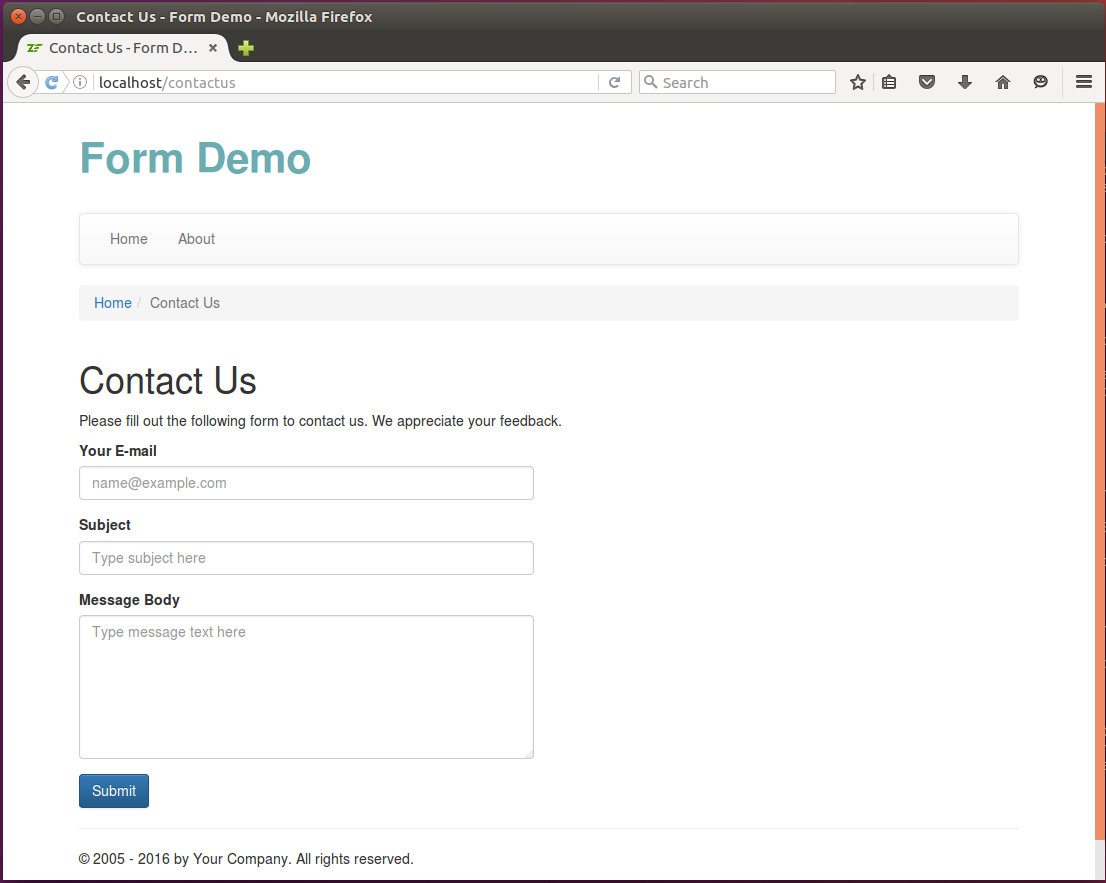
¡Felicidades! si abrimos la URL "http://localhost/contactus" en nuestro navegador web deberíamos ver una página como la que mostramos en la figura 7.20.
 Figura 7.20. Formulario de Contacto
Figura 7.20. Formulario de Contacto
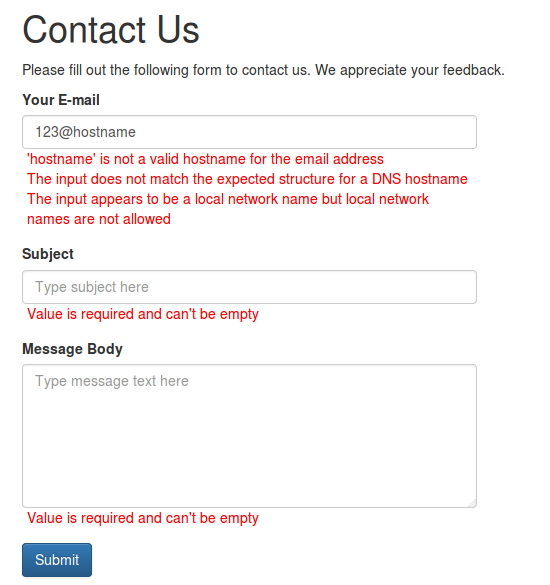
Si ingresamos datos inválidos en el formulario y hacemos clic en el botón Enviar deberíamos ver los errores de validación (figura 7.21).
 Figure 7.21. Errores de Validación del Formulario
Figure 7.21. Errores de Validación del Formulario
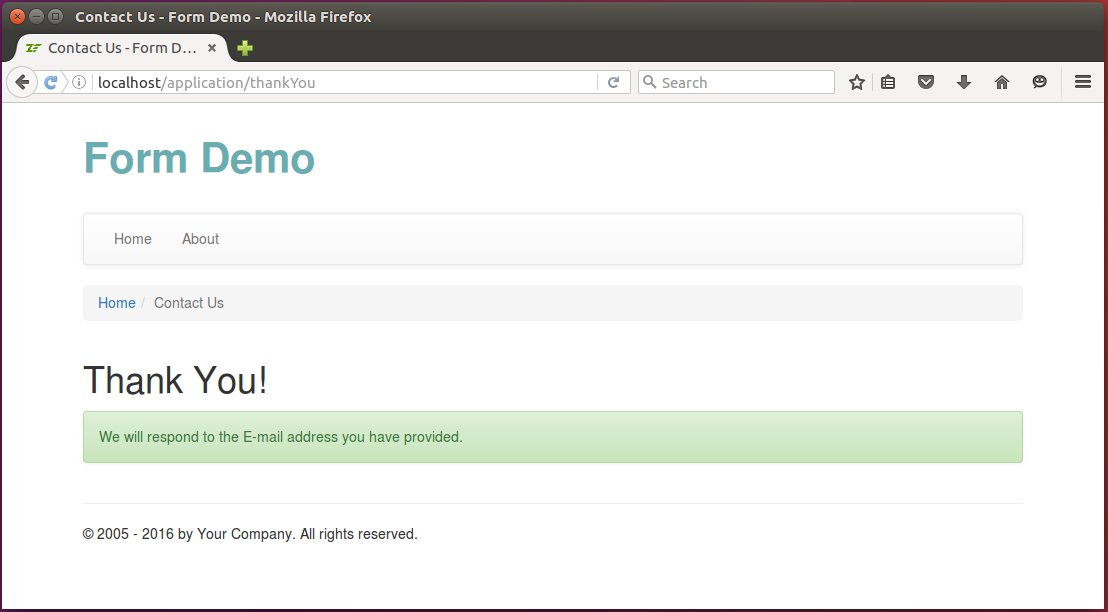
Si ingresamos un correo electrónico correcto, un asunto, un texto de mensaje y enviamos el formulario el mensaje se enviará y se mostrará la página Gracias (ver figura 7.22).
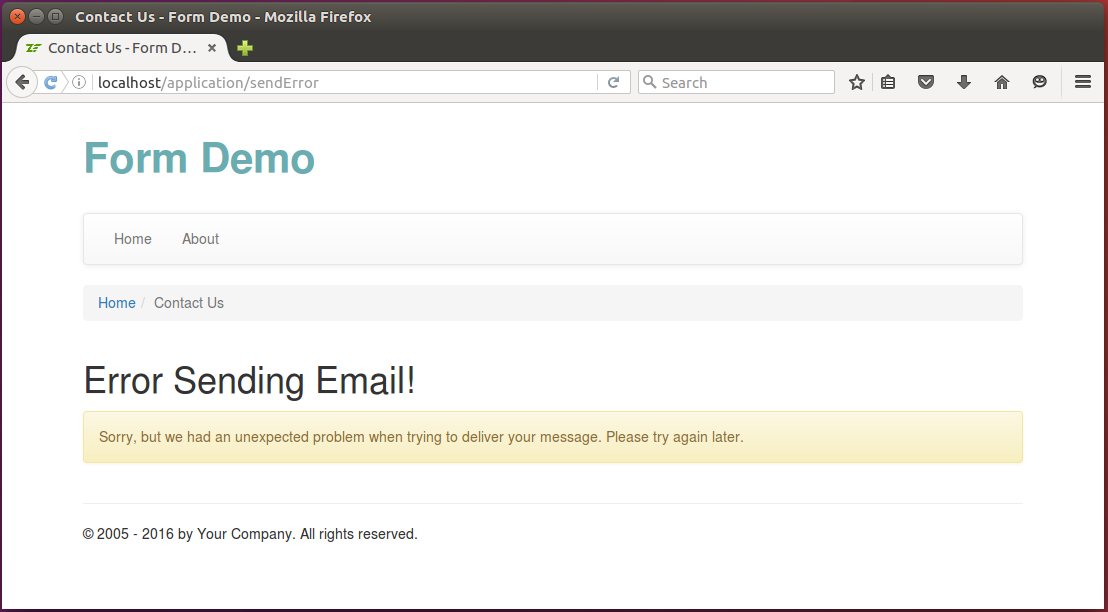
En caso de que el envío del mensaje falle se muestra la página Error al enviar el mensaje (ver la figura 7.23).
 Figure 7.23. Página Error al Enviar el Mensaje
Figure 7.23. Página Error al Enviar el Mensaje
Podemos ver el formulario Contactanos en acción en la aplicación de ejemplo que se adjunta a este libro.