Customizing Bootstrap
Para terminar la introducción a Twitter Bootstrap describiremos como modificar algunos aspectos del framework Bootstrap. Podemos personalizar la apariencia de Bootstrap usando la página Customize del sitio web de Bootstrap (figura C.17).
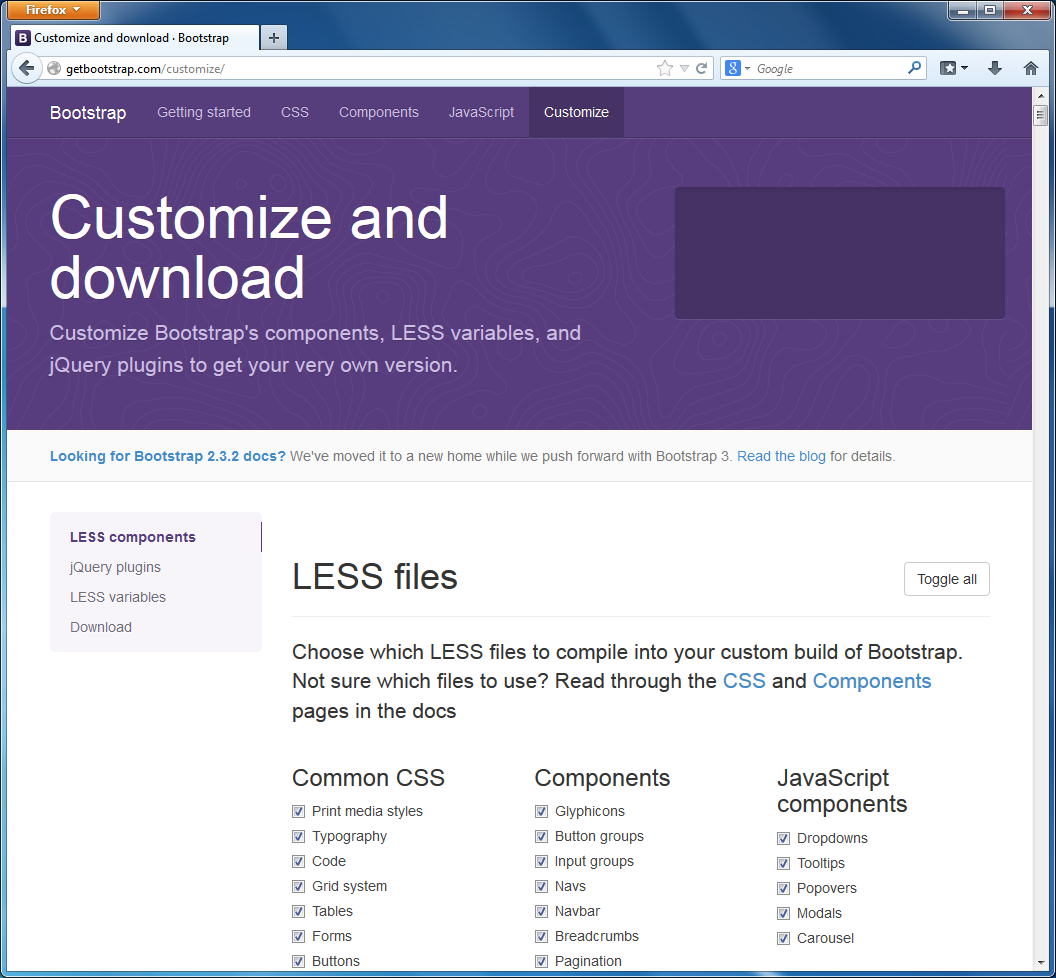
 Figura C.17. Página de Personalización de Bootstrap
Figura C.17. Página de Personalización de Bootstrap
En la página Customize podemos elegir que archivo fuente de Bootstrap incluir dentro de la «concatenación» que produce el archivo bootstrap.css. Si no necesitamos alguna funcionalidad podemos excluirla del archivo resultante para reducir el trafico de red y el tiempo de carga de la página. Además, podemos remover el código JavaScript de los componentes que no usamos del archivo bootstrap.js resultante.
Además, podemos elegir diferentes parámetros CSS como el color de fondo, el color y el tipo de letra del texto, etc. Hay más de un centenar de parámetros que se pueden personalizar.
La personalización CSS es posible, porque los archivos fuentes de Bootstrap se guardan en formato LESS 52, que permite definir parámetros variables (como
@bodyBackgroundo@textColor). Una vez que los parámetros se definen los archivos LESS se copilan dentro de un archivo CSS común, se miniaturizan y se disponen para su descarga.
Cuando terminemos de colocar los parámetros personalizados, podemos movernos hasta el final de la página Customize y presionar el botón Compile and Download. Como resultado el archivo bootstrap.zip será descargado, este archivo contiene todos los archivos personalizados de Bootstrap (los archivos CSS y JS normales y los miniaturizados, además, de las fuentes glyphicons).
52) LESS es un lenguaje dinámico de hojas de estilo que extiende el estándar CSS con características como: variables, mixins (insertar todas las propiedades de una clase CSS dentro de otra clase CSS), anidar bloques de código, operaciones aritméticas y funciones.



