6.6. Ayudante de Vista Placeholder
Placeholder es otro ayudante de vista útil que permite capturar contenido
HTML y guardarlo 13 para su uso posterior. De manera análoga al ayudante
de vista Partial podemos componen nuestra página en varias piezas.
13) El ayudante de vista Placeholder almacena los datos en la variable
de sesión de PHP. Así, en teoría, incluso podemos capturar el contenido
de una página y luego imprimirlo o usarlo en otra página.
Por ejemplo, podemos usar el ayudante de vista Placeholder en conjunto con el
ayudante de vista Partial para "decorar" el contenido de una plantilla de vista
con otra plantilla de vista. Una aplicación práctica útil para esto es la
"herencia" de maquetas.
Imaginemos la situación en la que necesitamos crear una maqueta alternativa que tiene exactamente la misma sección head, header y footer pero es diferente en la sección page central. La manera de lograr esto usando la "fuerza bruta" sería copiar y pegar el contenido de la plantilla de maqueta original, y hacer los ajustes necesarios. Otra manera (mucho mejor) es "heredar" la plantilla original así la maqueta que resulta reusará las partes comunes.
Para demostrar como heredar una maqueta crearemos la plantilla de vista layout2.phtml que heredará la plantilla por defecto layout.phtml y agregaremos una barra con anuncios a la derecha de la página. Tener anuncios en la plantilla será útil si planeamos conseguir ganancias mostrando publicidad en todas o en la mayoría de nuestras páginas.
Colocamos el siguiente código en el archivo de plantilla layout2.phtml:
<?php $this->placeholder('content')->captureStart(); ?>
<div class="row">
<div class="col-md-8">
<?= $this->content; ?>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Ads</h3>
</div>
<div class="panel-body">
<strong>Zend Framework 3 Book</strong>
<p>Learn how to create modern web applications with PHP
and Zend Framework 3</p>
<a target="_blank"
href="https://github.com/olegkrivtsov/using-zend-framework-3-book">
Learn More
</a>
</div>
</div>
</div>
</div>
<?php
$this->placeholder('content')->captureEnd();
echo $this->partial('layout/layout',
['content'=>$this->placeholder('content')]);
?>
En el código de arriba llamamos al método captureStart() (línea 1) y el método
captureEnd() (línea 26) del ayudante de vista Placeholder para delimitar
el código HTML que capturará el ayudante de vista y que guardará en su almacenamiento
interno (en lugar de imprimirlo en el flujo de salida estándar de PHP).
En las líneas 3-23 colocamos el código HTML de la maqueta "heredada". La maqueta derivada usa dos celdas de la rejilla. La primera celda de la rejilla (abarcando 8 columnas) contendrá el contenido actual de la página y la segunda celda (abarcando 4 columnas) contendrá la publicidad. Para el estilo de las anuncios usamos el componente para interfaces Panel provisto por Twitter Bootstrap.
En la línea 27 usamos el ayudante de vista Partial que se usa para imprimir
la maqueta "padre" (layout.phtml). Pasamos el contenido capturado
por el ayudante de vista Placeholder al ayudante de vista Partial como
segundo argumento.
Esta manera produce una bonita y vistosa maqueta que hereda la maqueta por defecto y mejora la reusabilidad del código.
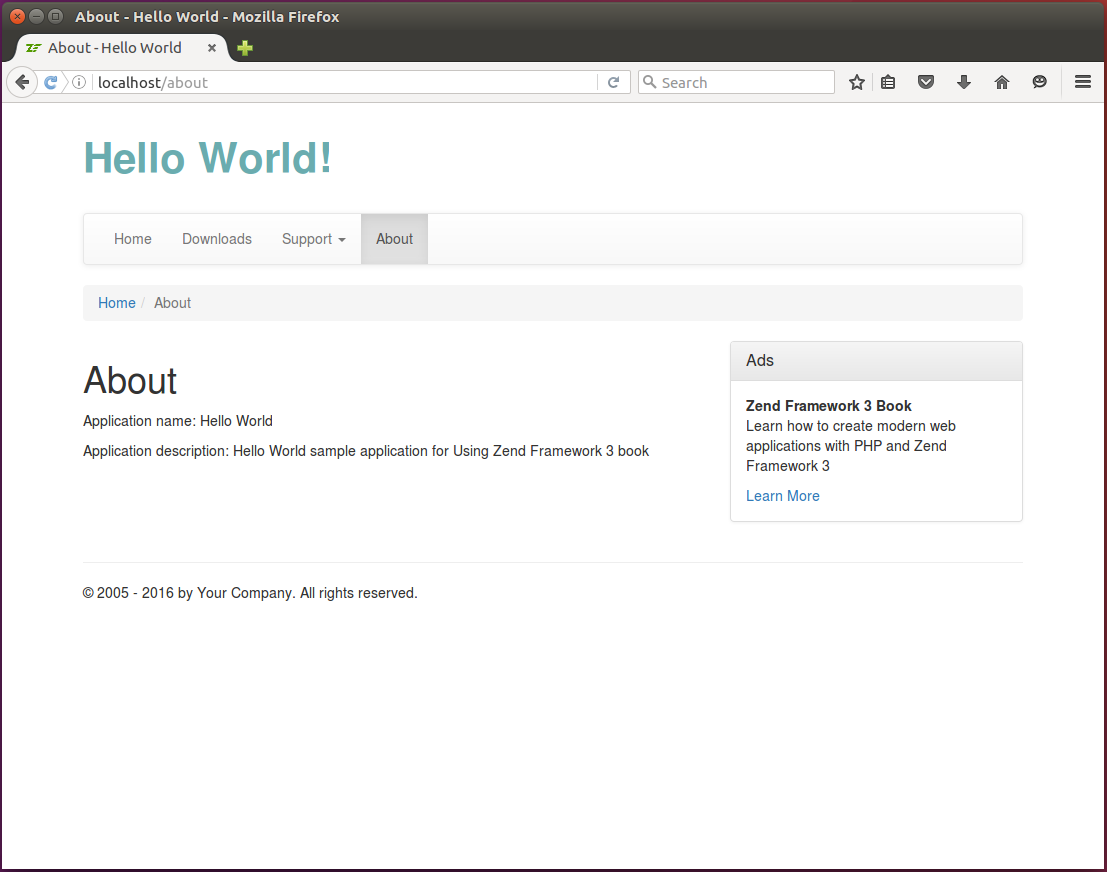
Ahora si colocamos el layout2.phtml para todas las acciones del controlador Index seremos capaces de ver un resultado como el de la figura 6.6.