6.1. About CSS Stylesheets and Twitter Bootstrap
In a ZF3-based web site, for defining the visual appearance and style of the web pages, CSS stylesheets are utilized. These CSS 9 files are typically stored in APP_DIR/public/css directory.
9) If you are new to CSS, please refer to the excellent W3Schools CSS tutorial by visiting this link.
Because the CSS rules may be rather complex and require laborious adjustment and the skills of a designer, they can be separated in a "library" (framework). Analogous to PHP frameworks, CSS frameworks allow for code reusability.
Today, several CSS frameworks exist on the market, and one of them is Twitter Bootstrap (or shortly, the Bootstrap). Originally designed at Twitter to unify the appearance of their own web tools, Bootstrap has became a popular CSS framework, allowing to make your web site professionally looking and visually appealing, even if you don't have advanced designer skills and without the need of creating basic CSS rules (but, of course you can define your own custom CSS rules on top of Bootstrap to customize your site's appearance). Bootstrap is freely distributed under the Apache License v.2.0.
Twitter Bootstrap is shipped with Zend Skeleton Application, so you can use it out of the box. Alternatively, you can download the newest version of Bootstrap from the project's official page. At the moment of writing this book, the latest version is v.3.x.
Generally, the Bootstrap does the following things:
It provides the CSS reset that is a style sheet defining styles for all possible HTML elements. This ensures your web site will look the same way in all web browsers.
It provides the base CSS rules that define style of typography (headings and text), tables, forms, buttons, images and so on.
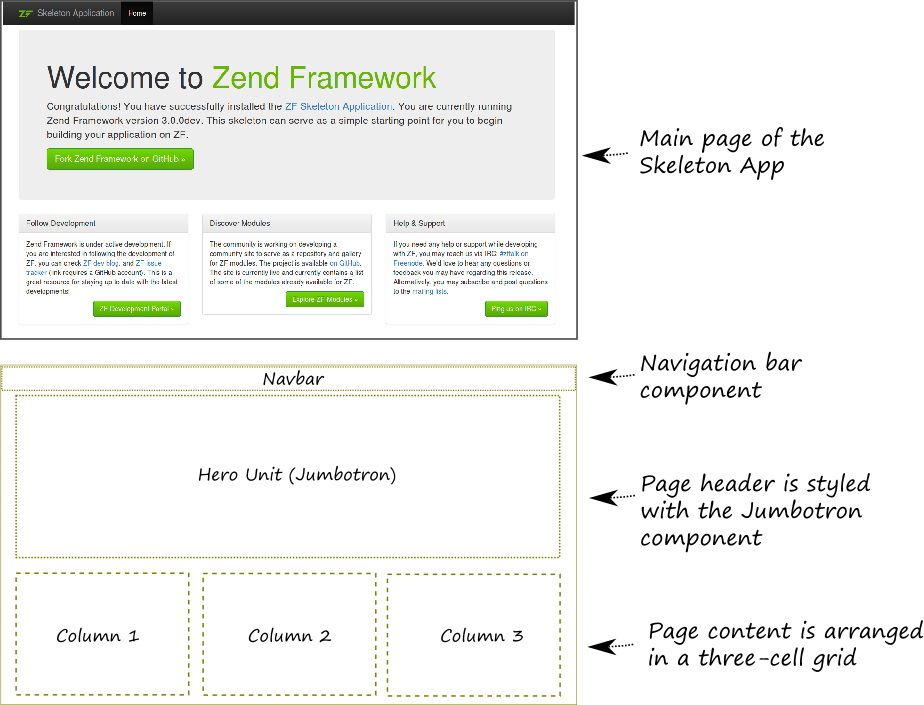
It defines the grid system. The grid system allows to arrange elements on your web page in a grid-like structure. For example, look at the Skeleton Application's main page (figure 6.1), where we have the grid consisting of three columns.
It defines useful web interface components like dropdown menus, navigation bars, breadcrumbs, pagination and so on. For example, on the skeleton app's main page, there is the navigation bar component at the top, and the header (also called the Hero Unit or Jumbotron) component below the navbar. These components are very handy on any web site.
In includes the JavaScript extensions that allow to make Bootstrap-provided interface components more interactive. For example, JavaScript is used to animate dropdown menus and display "modal dialogs".
 Figure 6.1. Main page of the skeleton app and its layout
Figure 6.1. Main page of the skeleton app and its layout
If you are new to Twitter Bootstrap, it is recommended that you refer to Appendix C. Introduction to Twitter Bootstrap, where you can find more information about using Twitter Bootstrap and its components.



