4.12. Views
Views belong to the presentation layer of the web application, because their goal is to produce HTML output returned by the web server to site visitors.
In Zend Framework 3, you implement a view as a template file, which is a file
having .phtml extension ("phtml" stands for PHP+HTML). View templates have such
a name because they usually contain HTML code mixed with PHP code snippets used
for rendering the web pages.
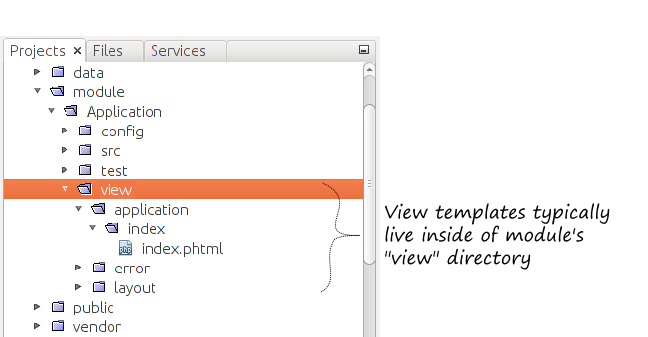
Views typically live inside of the view subdirectory of the module (see figure 4.5):
Why are view template files not stored under module's source directory?
View templates (
.phtmlfiles) are not stored under module'ssrc/directory, because they are not usual PHP classes and do not need to be resolved by a PHP class autoloading feature. View templates are resolved by the special ZF3 class called view resolver, and for this reason, view templates are stored under the module'sviewdirectory.
View templates can have different behaviors, based on variables you pass to them from the controller's
action method. Data is passed to view templates with the help of a ViewModel variable container.
For example, let's implement the view template for the aboutAction() of our Index controller.
The About page will display the title and some information about our Hello World application.
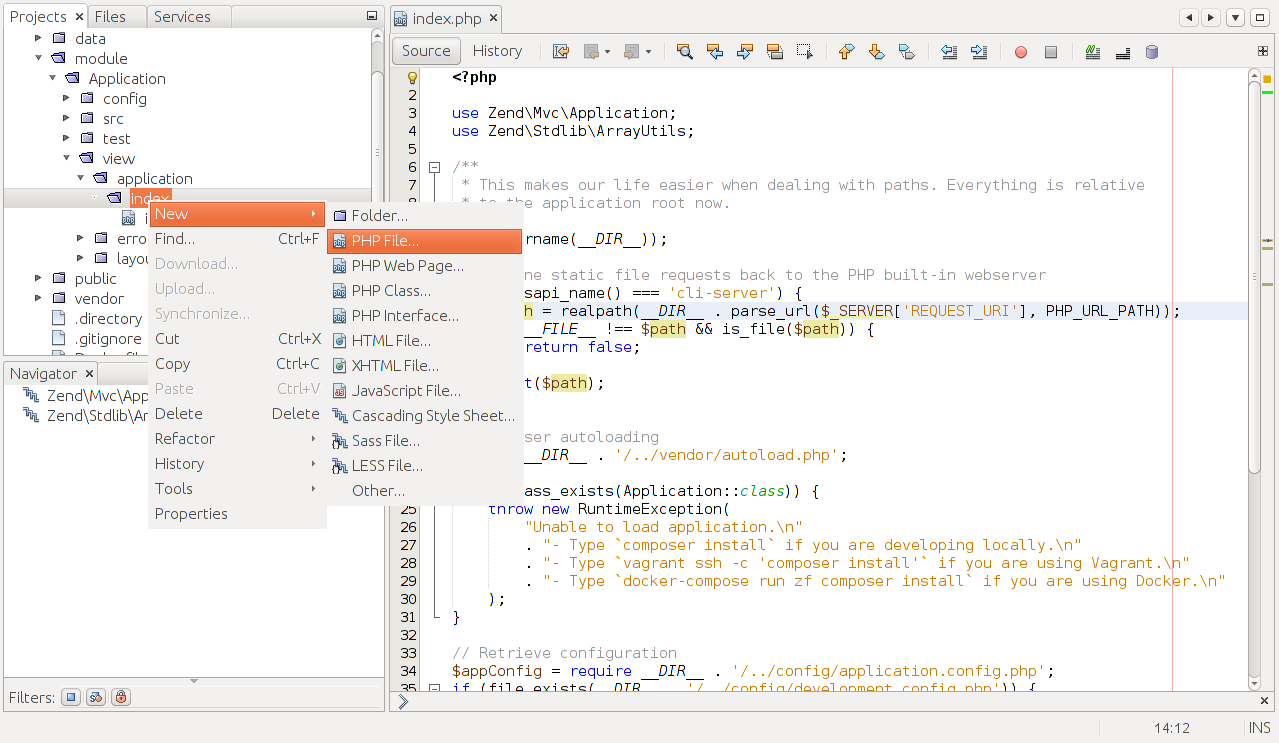
To create the view template file, in your NetBeans window, navigate to view/application/index directory (see figure 4.6), and right click on the "index" directory name. From the context menu that appears, select the New->PHP File... menu item.
In the "New PHP File" dialog that appears (figure 4.7), enter the name about.phtml and click the Finish button.
The about.phtml view template file will be created and displayed in the right pane of NetBeans window. In that file, enter the following:
<h1>About</h1>
<p>
The Hello World application.
</p>
<p>
Application name: <?= $this->escapeHtml($appName); ?>
</p>
<p>
Application description: <?= $this->escapeHtml($appDescription); ?>.
</p>
As you can see, the view template is a usual HTML page with several PHP code fragments.
A view script just renders the data you pass to it with a ViewModel variable container.
For example, in line 8 we get the value of $appName variable and print it into the standard output stream.
Inside the view template, you easily can access the variables that were passed from the controller's action. For example, to get the value of the application name variable, use either
$appNameor$this->appNamesyntax. These two ways of accessing the variable are equivalent, but the first one requires less writing, so we will use it in the future.
Please note that we are using EscapeHtml view helper to escape the string printed to the web page
to make the website resistant to hacker attacks.
You should always escape variables that you print to your web page. Escaping allows to be sure that no malicious code is injected on your page.
In your view script, you can also use simple flow control operations (like
if,foreachorswitch) to make the appearance of the page different depending on variable's value.
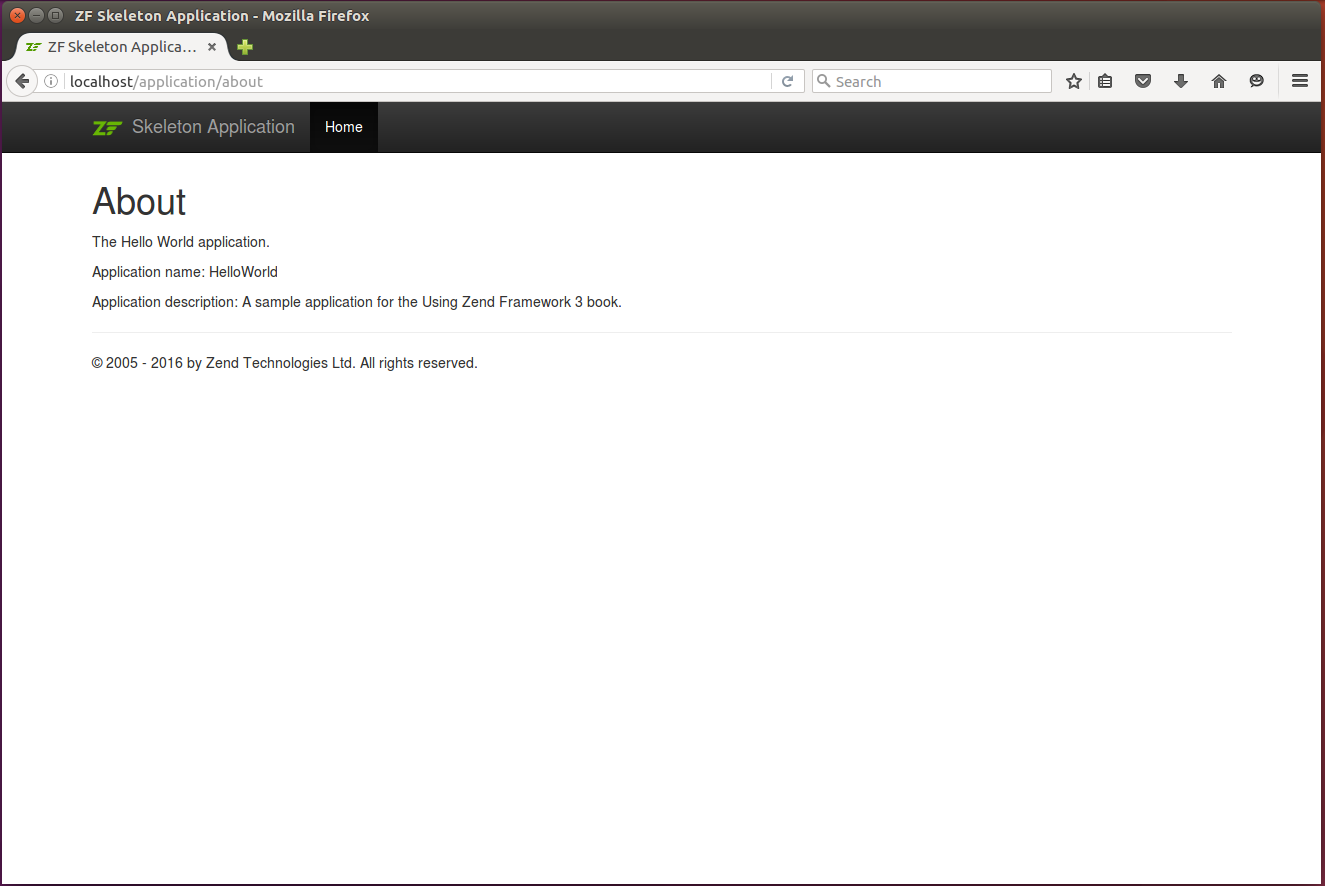
Now let's look at how the page looks like in the web browser. Type "http://localhost/application/about" URL in your browser's navigation bar. The About page should appear (see figure 4.8):
In general, the PHP code you use inside of views must be as simple as possible. Views typically do not modify the data you pass from controller. For example, a view can use the model you pass to it to walk through database table rows and render the items to an HTML page, but it should never create database tables or modify them itself.