Customizing Bootstrap
To finish the introduction to Twitter Bootstrap, we will describe about how to modify some aspects of Bootstrap framework. You can customize the Bootstrap look and feel using the Customize page of the Bootstrap website (figure C.17).
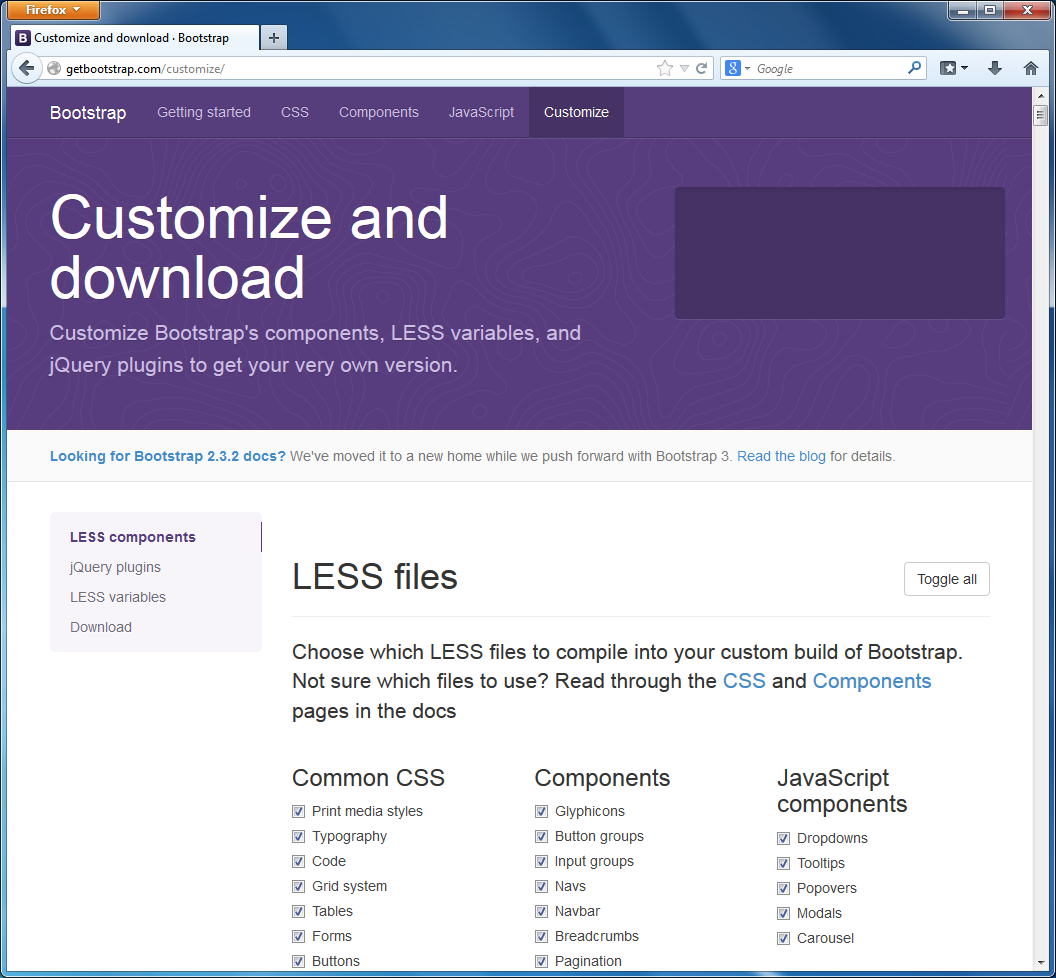
 Figure C.17. Bootstrap's Customize Page
Figure C.17. Bootstrap's Customize Page
On the Customize page you can choose which Bootstrap source files to include into the "concatenated" resulting file bootstrap.css. If you don't need some functionality, you can exclude it from the resulting file, thus reducing the network traffic and page load time. You can also remove some unused JavaScript code components from the resulting bootstrap.js file.
Additionally, you can choose different CSS parameters like background color, base text color and font family, and so on. There are more than a hundred customizable parameters available.
CSS customization is possible, because Bootstrap source files are stored in LESS 52 format, which allows to define variable parameters (like
@bodyBackgroundor@textColor). Once the parameters are defined, the LESS files are compiled into usual CSS files, minified and made available for downloading.
When you have finished with tuning parameters, you can scroll the Customize page down and press the Compile and Download button. As a result, the bootstrap.zip archive will be downloaded, which contains all the customized Bootstrap files (both usual and minified CSS and JS files and glyphicons fonts).
52) LESS is a dynamic stylesheet language extending standard CSS with features like variables, mixins (embedding all the properties of a CSS class into another CSS class), code block nesting, arithmetic operations, and functions.



