6.1. О таблицах стилей CSS и Twitter Bootstrap
Для определения внешнего вида и стиля веб-страниц сайта на базе ZF3 используются таблицы стилей CSS 9. Их файлы, как правило, хранятся в каталоге APP_DIR/public/css.
9) Если вы не знакомы с CSS, изучите руководство W3Schools, перейдя по этой ссылке.
Так как правила CSS могут быть довольно сложными и требовать навыков дизайна, их выделяют в "библиотеки" (фреймворки). Аналогично PHP-фреймворкам, CSS-фреймворки допускают повторное использование кода.
На сегодняшний день на рынке существует несколько CSS-фреймворков, и Twitter Bootstrap (или просто Bootstrap) является одним из них. Изначально разработанный Twitter, чтобы унифицировать внешний вид их собственных веб-инструментов, Bootstrap стал популярным CSS-фреймворком, позволяющим вам сделать сайт профессионально выглядящем и привлекательным внешне, даже если вы не обладаете продвинутыми навыками дизайна, а также без необходимости создания основных CSS-правил (однако вы, разумеется, можете определить свои собственные CSS-правила вдобавок к Bootstrap и настроить внешний вид вашего сайта). Bootstrap распространяется бесплатно по лицензии Apache License v.2.0.
Twitter Bootstrap поставляется с Zend Skeleton Application, так что вы можете использовать его готовую версию; либо скачать фреймворк с официальной страницы проекта. На момент написания этой книги последней версией является v.3.x.
В целом, Bootstrap делает следующее:
Предоставляет CSS reset ("сброс CSS"), таблицу стилей, определяющую стили для всех возможных HTML-элементов. Таким образом ваш веб-сайт будет выглядеть одинаково во всех браузерах.
Предоставляет основные CSS-правила, которые определяют стиль типографии (заголовки и текст), таблицы, формы, кнопки, изображения и пр.
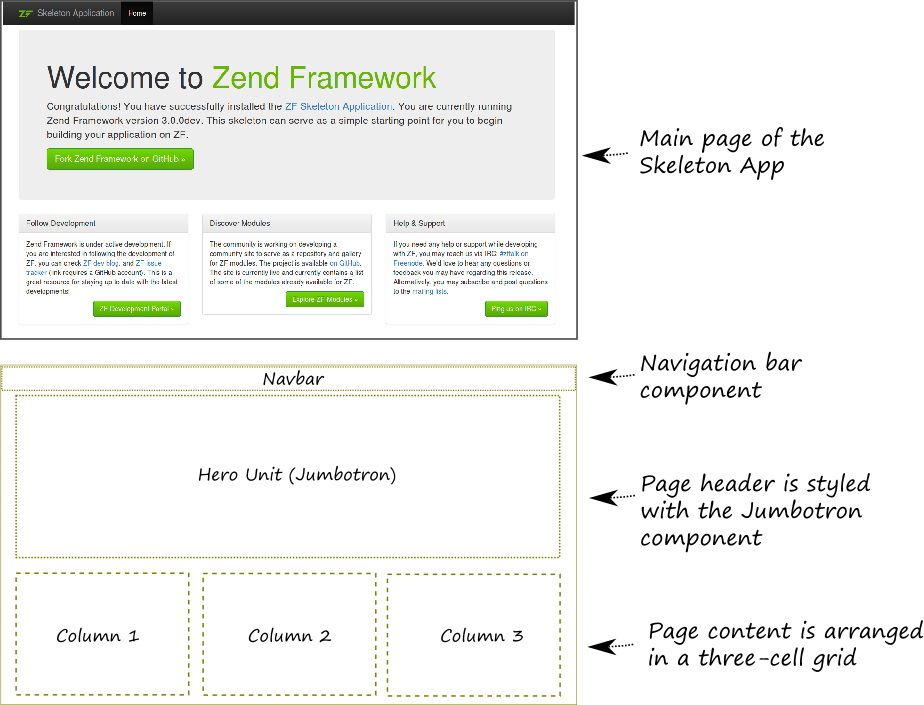
Определяет систему сеток. Система сеток позволяет организовать элементы на вашей странице в структуру в виде сетки. Взгляните, например, на главную страницу Skeleton Application (рисунок 6.1), где у нас есть сетка, состоящая из трех столбцов.
Определяет полезные компоненты веб-интерфейса вроде выпадающих меню, панелей навигации, навигационных цепочек, пагинации и т.д. Например, на главной странице скелетного приложения сверху находится панель навигации, а под ней - заголовок (также называемый элемент Hero или Jumbotron). Эти компоненты будут удобны в использовании на любом веб-сайте.
Содержит расширения JavaScript, позволяющие сделать предоставляемые Bootstrap компоненты интерфейса более интерактивными. Например, JavaScript используется для анимирования выпадающих меню и отображения "модальных диалоговых окон".
 Figure 6.1. Главная страница скелетного приложения и его лэйаут
Figure 6.1. Главная страница скелетного приложения и его лэйаут
Если вы ранее не сталкивались с Bootstrap, рекомендуем ознакомиться с Приложением В. Введение в Twitter Bootstrap, где вы найдете больше информации об использовании Twitter Bootstrap и его компонентов.



